如何总结整理移动端UI设计规范
作者:hz_admin02发布时间:2022-06-08分类:惠州计算机学校浏览:855
最近很多同学在问老师,APP设计规范如何整理?
今天告诉你如何快速整理总结移动端UI设计规范。
什么是设计规范?

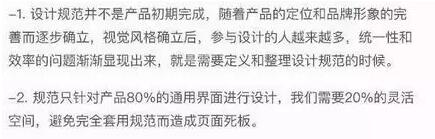
整理设计规范的必要性

做设计规范的时间点

移动端UI设计规范整理(以一个Iphone6S的APP为例)
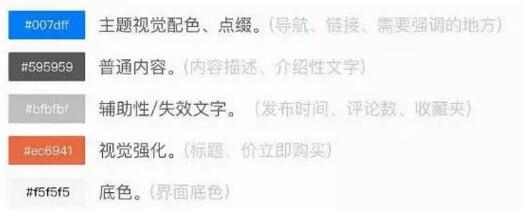
颜色

字体

图标

控件

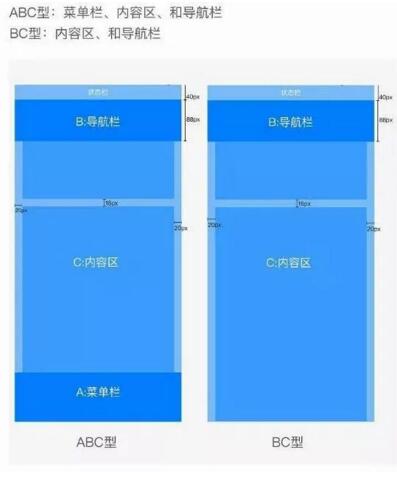
页面布局

移动端UI设计规范的细分步骤
一、适用对象及工作场景
1、产品和设计团队参照共享的设计规范。
不管是跟外部的用户体验设计公司合作,还是内部的设计团队执行设计,UI 设计规范都是用来体现大家在产品设计沟通后一致确认的方案输出,以及为后续的产品迭代提供参照依据。
2、为项目相关的技术同事(如前端工程师、iOS / Android 工程师)实际开发和重构提供。
技术在实际产品开发的时候,往往喜欢模式化,因为开发的工具语言往往有库、类这样的模块化思维。UI 设计规范通过对一系列元素模块的具体规范,既能与产品开发实现完成对接,同时又便于工程师理解。
二、什么时候输出UI 设计规范
一般都是产品高保真界面经过产品、设计和技术共同讨论确认后。如果产品的高保真界面 OK,同时内部设计资源相对有富余,对应的产品设计师就可以整理一份初版的 UI 设计规范,然后后面再填充优化。
三、UI 设计规范的三种类型
1、平台(系统)性质,主要对于其平台内生态的设计指南,
例如 Google Material Design 、Apple Watch Human Interface Guidelines、Ubuntu Design;
2、品牌物料,主要提供给媒体、第三方公司等用于公关报道和设计
(PS:貌似国内很少看到有这种整理,导致一些媒体报道的 logo 图片千奇百怪),例如 Dribbble – Logo Downloads & Brand Guidelines、LinkedIn Brand Guidelines、#/
3、产品业务相关,主要是产品设计和实现层面的方案,Web 产品居多,同时很多是与前端技术成果相结合,
例如 Starbucks Style Guide、Overview | Atlassian Design Guidelines。
四、UI 设计规范的具体内容划分:
⭐️ 品牌 Logo 及相关物料规范;
⭐️ 字体排版(Typography),即界面版式设计;
⭐️ 颜色(Color)规范,产品主要的颜色库;
⭐️ 图标库(Icon);
⭐️ 控件库(UI Toolkit),Web 产品与 APP 产品表现形式可能有所差异;
⭐️ 视觉框架(Visual Hierarchy),定义产品的交互框架结构,与信息架构相关。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:ps抠图常用三种技巧_惠州UI设计
- 下一篇:为什么我做的banner这么丑?
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年9月 (20)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 江门信息:江门市大力培育“农村电商”人才助力“百千万工程”|||计算机培训机构
- 东莞信息:2024年长安镇重点群体短视频制作创业竞赛圆满落幕|||北大青鸟计算机培训中心
- 东莞信息:(横沥)横沥镇开展“暖企行动”暨工伤保险政策宣传进企业活动|||计算机职业技能培训班
- 东莞信息:石龙人社分局举办百日千万招聘专项行动暨2024年石龙镇高校毕业生直播带岗活动|||计算机专业维修学校
- 东莞信息:虎门镇粤港澳暑期青年人才创业职场讲座成功举办|||计算机培训机构
- 东莞信息:东坑人社分局组织开展观摩庭活动|||计算机软件培训学校
- 东莞信息:(东坑)市人社局调研组到东坑开展技能人才政策“深调研”活动|||计算机软件培训学校
- 东莞信息:2024年重点群体就业技能提升活动在企石|||北大青鸟计算机培训中心
- 东莞信息:(企石)小市场架起就业桥,企石镇零工市场正式揭牌启动!|||计算机培训机构
- 东莞信息:(中堂)中堂人社分局顺利举办“莞聘夜市”招聘会|||广州计算机软件培训


