平面设计中的细节_惠州UI设计
作者:hz_admin02发布时间:2022-06-08分类:惠州计算机学校浏览:504
大家都知道“细节决定胜败”这句名言无论是在规划职业仍是在其他职业都非常重要 。一个优异的著作与杰出的著作比照距离就在于细节的把控。ui设计师定要注意了!
文字细节
字体
不一样的字体有不一样的性情体现,严厉、诙谐、力气、柔软等等。页面中比照常用的中文字体有宋体、黑体、楷体、隶书等。
根据不一样的主题能够挑选不一样性情的字体调配。
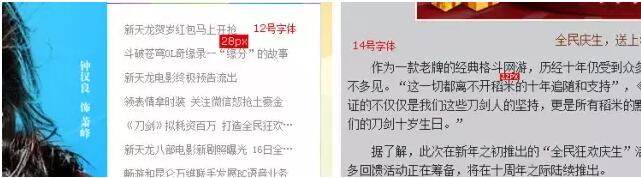
标题字体的选用对全部规划的编列起着重要的作用。字体挑选、字体特效到位,不仅会杰出页面主题,并且还会烘托全部规划的氛围。

主标题用毛笔字体,副标题挑选用了方正楷体简体与主标题进行调配,突显游戏武侠个性特色,导航文字选用了与副标题相同字体,内容用微软雅黑字体。全部规划一共选用了三种字体。

款式
文字的款式首要包含惯例、粗体、斜体等。正文中的文字宜选用惯例款式,标题宜选用加粗或斜体款式。合理的运用文字款式,将更有利于文字的视觉传达,更有利于阅览者的阅览。

距离
文字的距离分为横向距离和纵向距离即“字距”“行距”。正文与标题的字距应该通篇保持一致,字距太大或太小都会致使可读性受到影响。行距的惯例份额为 10:12即用字10点,则行距12点。除了关于可读性的影响,行距自身也是具有很强体现力的规划语言,有意识地加宽或缩窄行距,能够体现共同的审美意趣。

颜色
颜色的运用关于全部案牍的表达会发生很大的影响。使用不一样颜色的文字能够使想要着重的有些愈加有目共睹。颜色能够使得文本不受位置的限制,加强或许减弱文本的体现强度, 发生视觉导向。

排版
文字的对齐方法通常分为四种:左对齐、右对齐、居中对齐和两头对齐,其间左对齐和两头对齐最为常用,由于这两种对齐方法比照契合大家的阅览方法。
文字的排布方向首要有三种:横排、竖排和斜排,其间以横排为主,横排文字集体比照契合大家的阅览习气


文字规划的好坏会直接影响到全部规划视觉传达作用。
层次细节
规划需要层次感,当页面缺少层次感的时分就会显得页面比照单调或许花哨。层次感可能有许多类型,例如颜色的层次感、元素的层次感等等。
以足球场为布景,布景自身有深度,有远近景的层次感,人设选用远处含糊较小,近处明晰较大的视觉原理规划,使得规划更具层次感。▼

全部布景以明晰的山峰为布景,首要内容为近景构成层次,布景基地山峰与两侧的山峰构成层次。▼

高速含糊的布景与首要内容构成层次。▼

径向含糊及动感含糊处理的布景与页面首要内容构成层次。▼

标题与人设叠加发生层次感。▼

赤色块与灰色块构成层次感。▼

光影细节
现实生活中无时无处不存在着光照和暗影。看到的每样东西都是经过光影反射构成它的形象。视觉上,光影协助咱们区分事物,认知他们的原料、标准和透视。有动感且实在直观,正确理解光影作用就变得非常重要。
光源在人设背面,照亮布景与人设边际,与人设正面构成比照。▼

光源在人设侧顶端。▼

光源在页面顶端,发散照耀。▼

光源在页面顶端,往下方照耀在商品上,杰出商品的质量。▼

以元素为光源,照亮周围▼

光影在规划中使用方法及用途还有许多,比方增强氛围、杰出主题等…
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:如何才能做到色彩平衡_惠州UI设计
- 下一篇:UI设计的正确打开方式
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年9月 (20)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 江门信息:江门市大力培育“农村电商”人才助力“百千万工程”|||计算机培训机构
- 东莞信息:2024年长安镇重点群体短视频制作创业竞赛圆满落幕|||北大青鸟计算机培训中心
- 东莞信息:(横沥)横沥镇开展“暖企行动”暨工伤保险政策宣传进企业活动|||计算机职业技能培训班
- 东莞信息:石龙人社分局举办百日千万招聘专项行动暨2024年石龙镇高校毕业生直播带岗活动|||计算机专业维修学校
- 东莞信息:虎门镇粤港澳暑期青年人才创业职场讲座成功举办|||计算机培训机构
- 东莞信息:东坑人社分局组织开展观摩庭活动|||计算机软件培训学校
- 东莞信息:(东坑)市人社局调研组到东坑开展技能人才政策“深调研”活动|||计算机软件培训学校
- 东莞信息:2024年重点群体就业技能提升活动在企石|||北大青鸟计算机培训中心
- 东莞信息:(企石)小市场架起就业桥,企石镇零工市场正式揭牌启动!|||计算机培训机构
- 东莞信息:(中堂)中堂人社分局顺利举办“莞聘夜市”招聘会|||广州计算机软件培训


