打造悲壮的场景_惠州平面设计
作者:hz_admin02发布时间:2022-06-09分类:惠州计算机学校浏览:553
本文给大家带来的教程相对是比较基础的,除了调色和一些基础的合成,没有其他复杂的操作!所需素材下载:http://pan.baidu.com/s/1eSj8Qoq
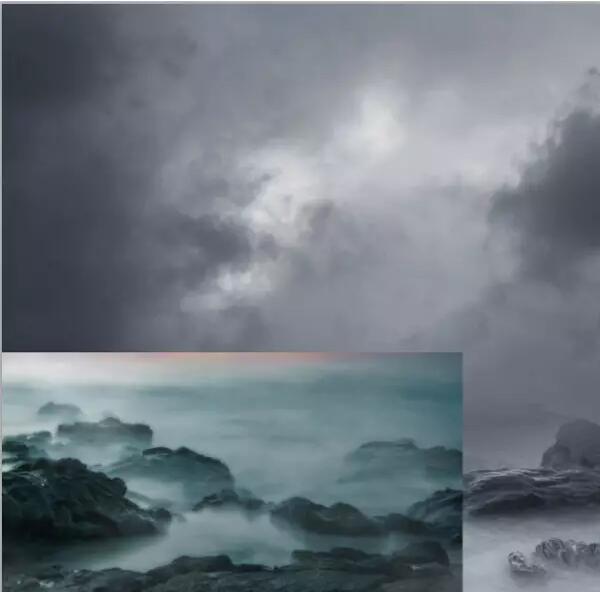
效果图:

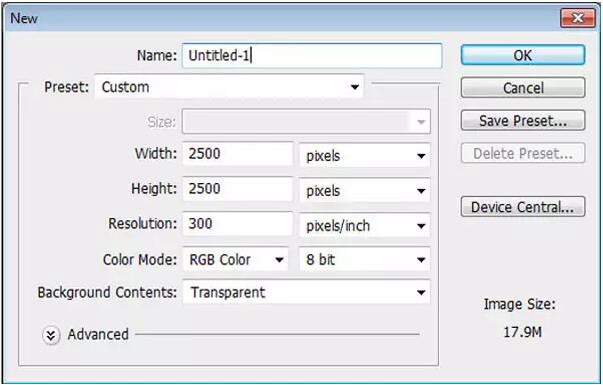
Step 1 新建空白文档: 宽 – 2500px 高 – 2500px

Step 2 打开背景。 CTRL+T调整大小:

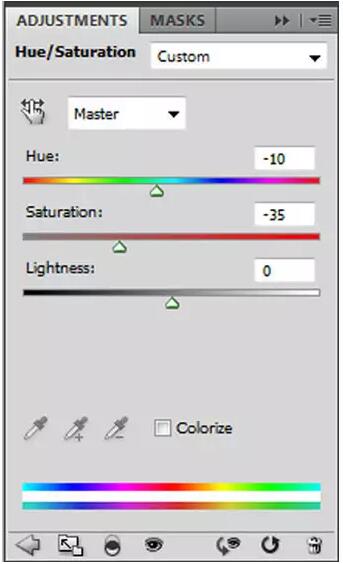
Step 3 创建一个色相饱和度调整图层,设置为剪切蒙版:
Hue : -10
Saturation: -35
Lightness: 0

结果如下所示:

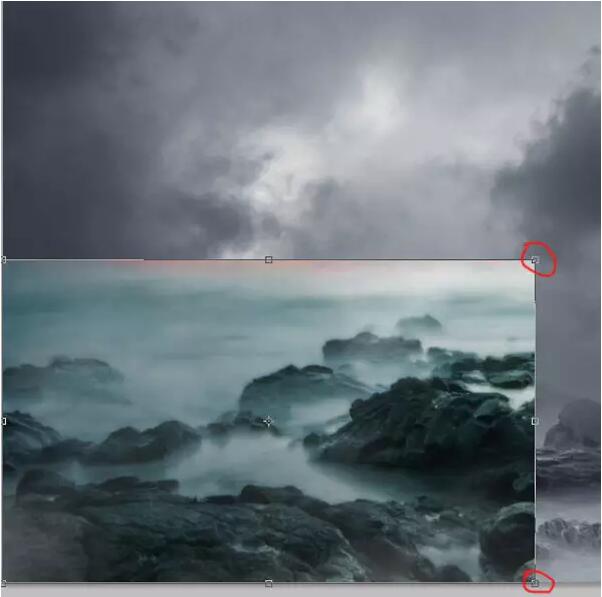
Step 4 打开如下素材,我们不需要天空部分,所以用选区选取如下区域

把上面素材中选中的部分,放置到下面画布中,并调整大小

结果如下:

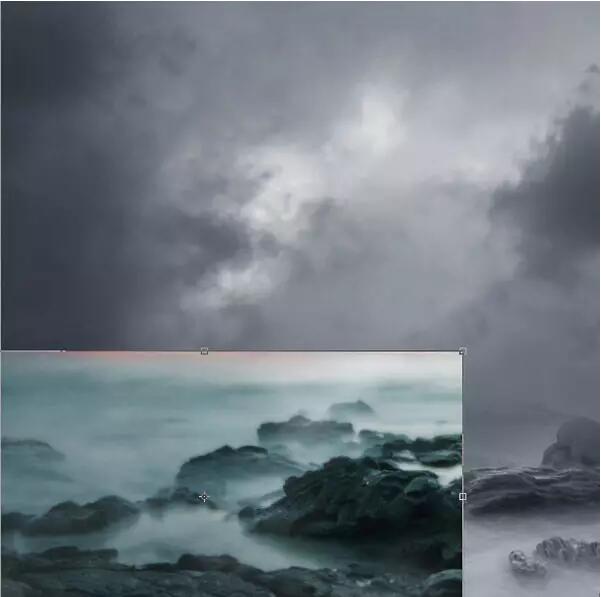
接下来,去菜单栏,点击编辑>变换>水平翻转

Step 5 使用橡皮擦工具: 笔刷大小: 350px 硬度: 0% 透明度: 52% 流量: 55% 擦除边缘区域融合到背景中

结果如下:

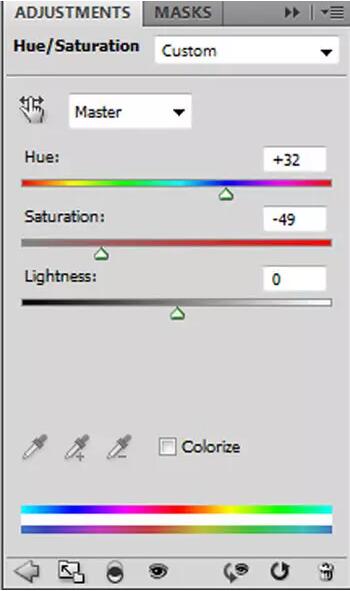
Step 6 接下来,我们将调整“色相和饱和度”菜单选项卡,单击图层>新调整图层>色相和饱和度。
点击创建剪切蒙版,然后输入以下设置
Hue and Saturation Settings:
Hue : +32
Saturation : -49
Lightness: 0

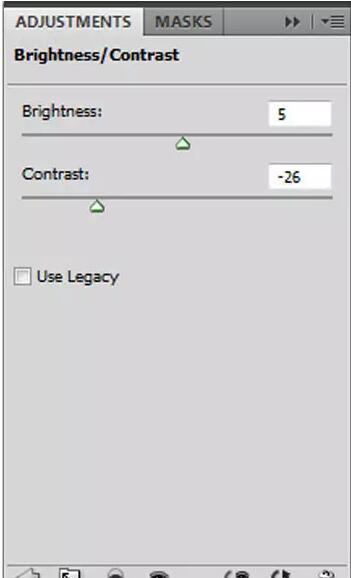
调整亮度/对比度,剪切蒙版
Brightness and Contrast Settings:
Brightness : +5
Contrast : -26

调整完后,结果如下

Step 7 最后,让我们照亮中心的一部分,(Ctrl + N)创建一个新层。激活你的画笔工具(B)和输入如下所示的设置
Brush size: 1500px
Hardness: 0%
Opacity: 35%
Flow: 100%
Color: #ffffff

结果如下:

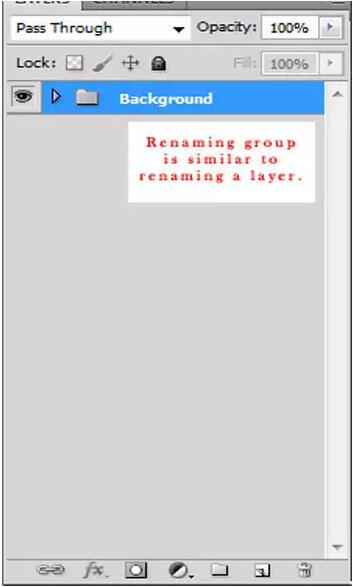
Step 8 现在,把前面的图层合并成组,按Ctrl + g,将它重命名为“背景

Step 9 把人物从素材中抠出,放置到以下位置:

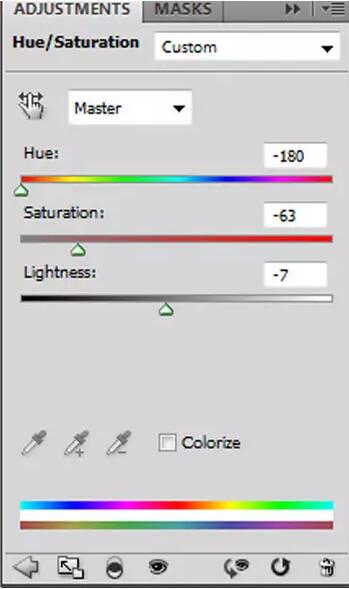
Step 10 创建色相/饱和度,剪切蒙版,数值如下
Hue and Saturation settings Hue : -180
Saturation: -63
Lightness: -7

结果如下:

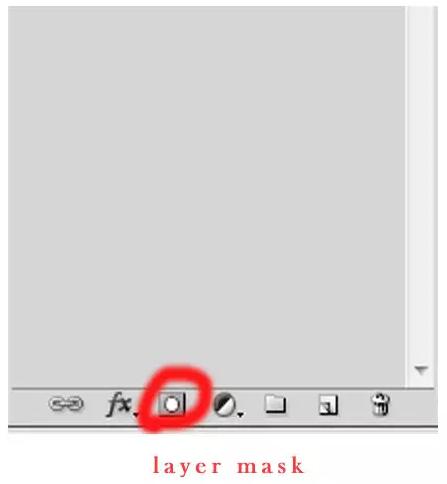
Step 11 使用图层蒙版

设置画笔,颜色为黑色,在蒙板上涂抹
Brush size: 125px Hardness: 0% Opacity: 26% Flow: 100% 如下所示.

擦除后

Step 12 这一步我们给人物添加一些光晕.这一步可以跳过

Step 13 随后,让另一个新的空层(Ctrl + N)和层名称更改为“黑”。设置画笔工具(B),如下:
Brush size: 1000px Hardness: 0% Hardness: 0% Opacity: 30% Flow: 100% Color: #000000 使用画笔工具沿红色箭头方向:

效果如下:

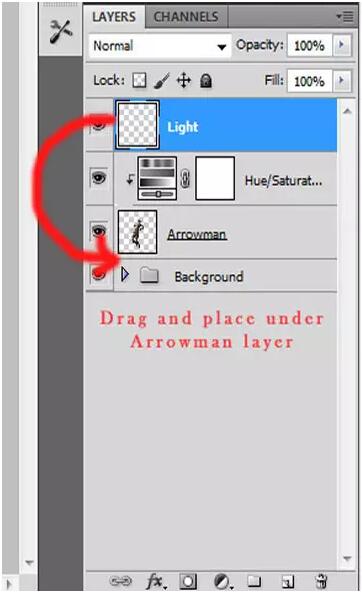
把人物合并成组.
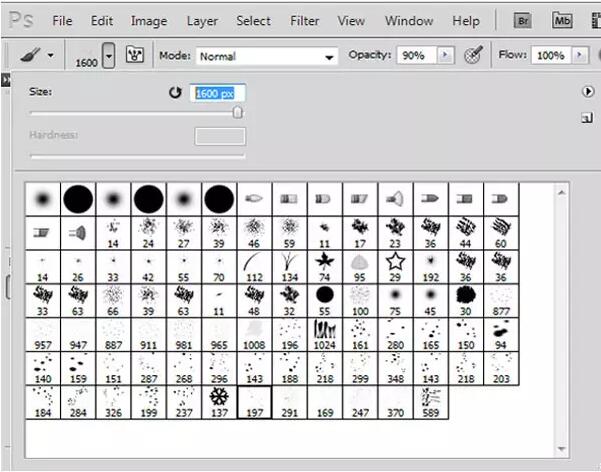
Step 14 下面载入雪花笔刷,笔刷设置如下
Brush size: 1600px Hardness: 0% Opacity: 90% Flow: 100% Color: #ffffff

随机添加一些雪花

添加一些大一些的雪花

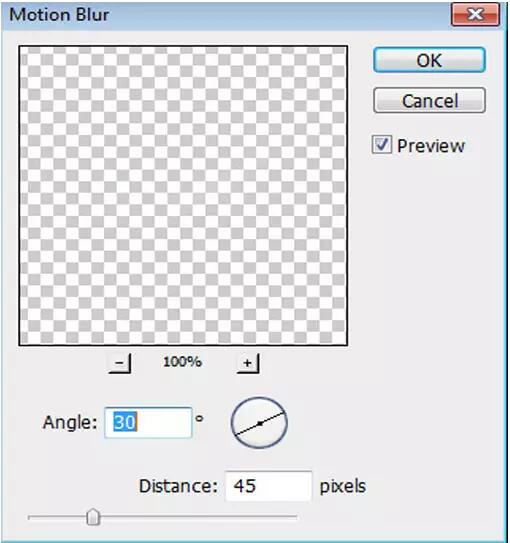
Step 15 添加另一个空图层并命名为“雪雪2′,随机添加,点击滤镜>模糊>动态模糊。
按照以下设置: Motion Blur Settings: Angle : 30 Distance : 45

如下效果:

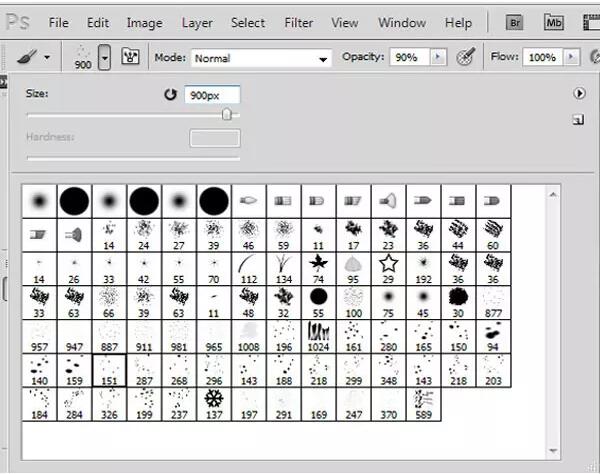
Step 16 为了制造更大的空间感,需要再次新建空白图层,添加更多的雪花
Brush size: 900px Hardness: 0% Opacity: 90% Flow: 100% Color: #ffffff

结果如下:

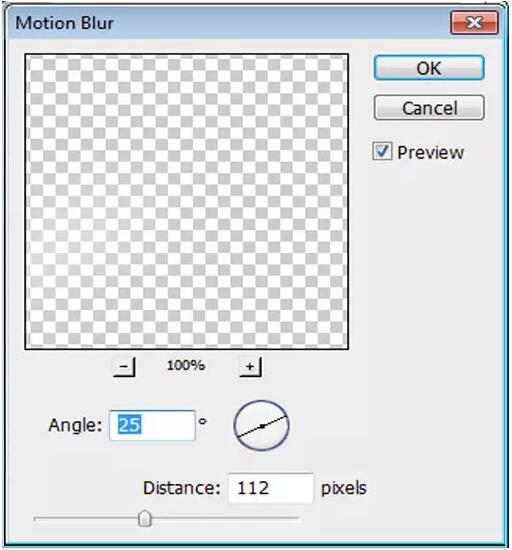
Step 17 将动态模糊应用到这一层。现在,进入菜单栏>滤镜>模糊>动态模糊。
输入以下: Motion Blur Settings: Angle : 25 Distance : 112

效果如下:

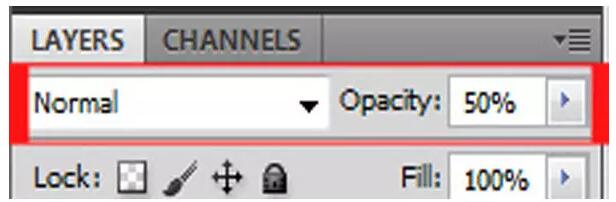
点击“雪3′层然后减少不透明度到50%

结果如下:

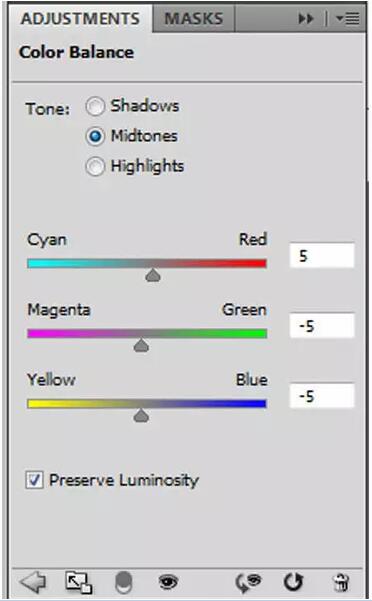
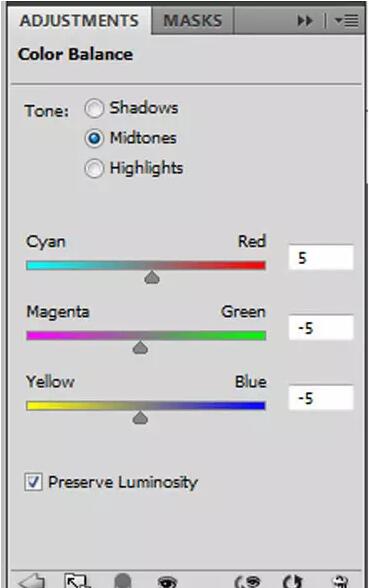
把雪花所有层合并成组 Step 18 创建一个色彩平衡调整图层
Color levels : +5, -5, -5
Tone Balance : Midtones
Preserve luminosity: check

结果如下:

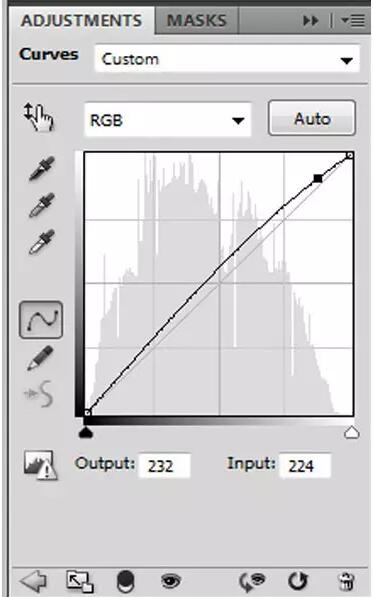
Step 19 添加曲线调整图层 Output: 232 Input: 224


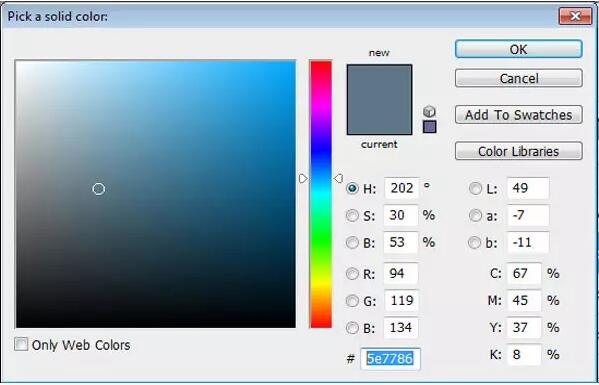
Step 20 最后,创建一个纯色调整层。遵循下面的设置 混合模式: 柔光 透明度: 100% 填充: 100%

好了!完成了! 最终效果如下!你学会了吗?

点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:PS教程之照片转素描
- 下一篇:两种使皮肤通透的技法_惠州UI设计
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年9月 (20)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 江门信息:江门市大力培育“农村电商”人才助力“百千万工程”|||计算机培训机构
- 东莞信息:2024年长安镇重点群体短视频制作创业竞赛圆满落幕|||北大青鸟计算机培训中心
- 东莞信息:(横沥)横沥镇开展“暖企行动”暨工伤保险政策宣传进企业活动|||计算机职业技能培训班
- 东莞信息:石龙人社分局举办百日千万招聘专项行动暨2024年石龙镇高校毕业生直播带岗活动|||计算机专业维修学校
- 东莞信息:虎门镇粤港澳暑期青年人才创业职场讲座成功举办|||计算机培训机构
- 东莞信息:东坑人社分局组织开展观摩庭活动|||计算机软件培训学校
- 东莞信息:(东坑)市人社局调研组到东坑开展技能人才政策“深调研”活动|||计算机软件培训学校
- 东莞信息:2024年重点群体就业技能提升活动在企石|||北大青鸟计算机培训中心
- 东莞信息:(企石)小市场架起就业桥,企石镇零工市场正式揭牌启动!|||计算机培训机构
- 东莞信息:(中堂)中堂人社分局顺利举办“莞聘夜市”招聘会|||广州计算机软件培训


