UI设计色彩搭配基础
作者:hz_admin02发布时间:2022-06-10分类:惠州计算机学校浏览:778
动态设计首要就是一种视觉媒介。我们使用视觉去传达,获取灵感以及引导。理解这些设计原理的核心是知道如何去组织这些视觉元素以及将它们有效传达。接下来,让我们仅仅聚焦在基础的色彩理论。

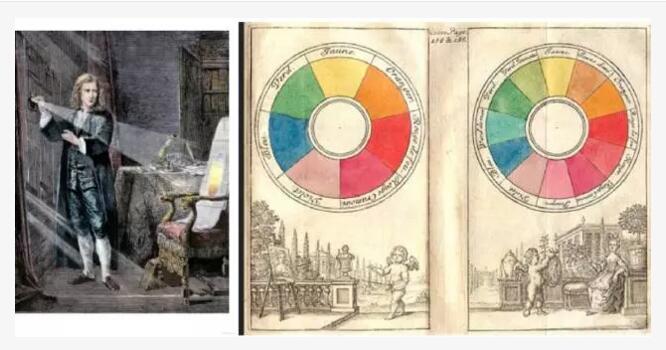
色彩是光的产物。先锋科学家 Sir Issac Newton(牛顿)通过使用菱镜去将白光分解成七种单独的颜色,揭示了光是如何组成的。他将这些颜色划分在一个车轮上,这就是现代色环的前身。

色彩理论包含了数以百计的定义、概念和设计应用,这些理论加起来甚至可以出好几本百科全书。然而,这里有三个基本类别的色彩理论是有逻辑性且有用的:
色环(The color wheel)
色彩调和(color harmony)
颜色背景(color context)
原色

原色由红黄蓝组成。在传统的色彩理论中(主要应用于绘画和颜料),三原色是三种不能相互混合的颜色,其它所有颜色都是来自于这三个色调。

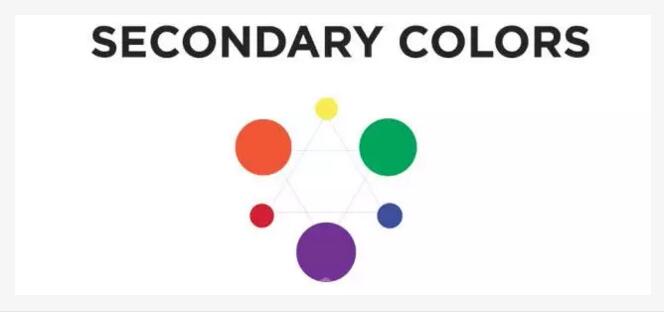
有了这三种原色,我们可以去创建二次色(Secondary colors):绿色、橙色、紫色。

混合原色与二次色,我们可以得到所谓的三次色(tertiary colors):橙黄色、橘红色、紫红色、紫蓝色、蓝绿色、黄绿色。
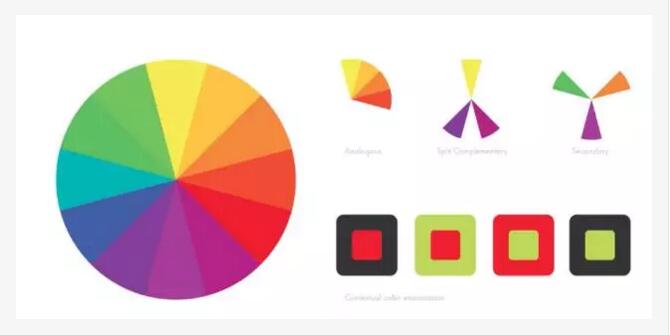
色环

我们将所有这些颜色的合成称为色环。
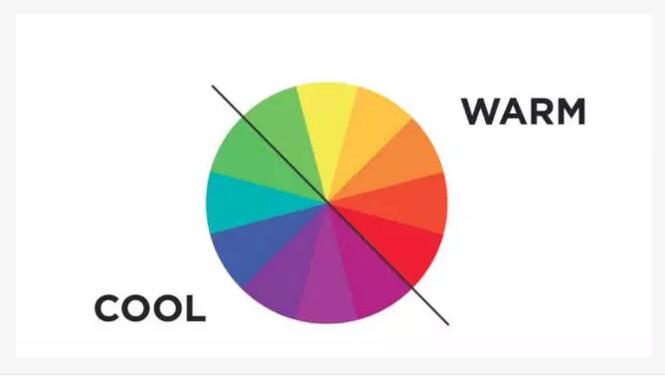
色环可以被分为暖色和冷色。暖色是生动且充满能量的,它倾向于在空间延展。而暖色则给人一种冷静和舒缓的感觉,它倾向于在空间中消退。
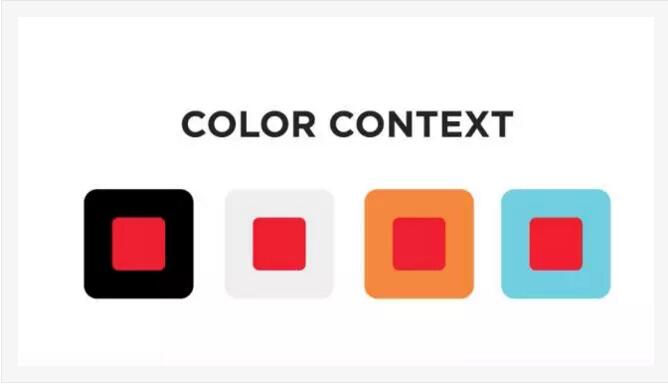
颜色背景

一种颜色会根据其周围颜色的不同以不同的形式出现在人眼中,我们称之为颜色背景。所以选择不同的颜色搭配会改变其产生的情感或认知。
色彩调和
现在我们已经有足够的色彩理论基础去让我们接触色彩调和这个概念。这就是那些可以很好地搭配的特定颜色组合,即配色方案。

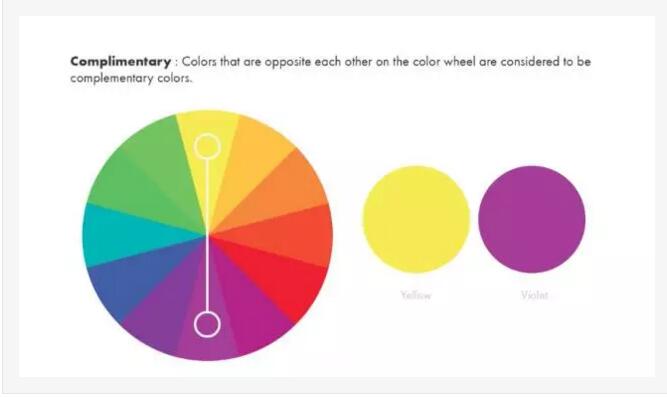
让我们从最基本的配色方案开始——互补色(complementary colors)
在色环中相对的两只颜色被我们称为互补色。例如黄色和紫色是一组互补色,因为它们在色环中的位置是相对的。
接着我们快速了解其他的配色方案:
分离互补色(Split Complimentary):挑选一种颜色,之后加入其互补色在色环左右两侧中的颜色。

相似色(Analogous):色环上相邻的三种颜色。

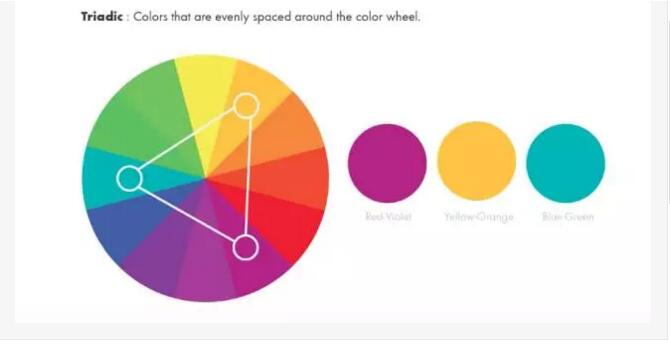
三色调(Triadic):使用色轮上相互距离相同的三种颜色。
四色调(Square color schemes):使用色轮上相互距离相同的四种颜色。
单色调(Monochromatic color scheme):使用一种色彩和它的同色系色彩来搭配。
学习颜色基础是每个动态设计师的重要一步,这些基本概念是你开始为创作制定配色方案时所需的工具。
总结
接下来给你一个小小的考验。当你在Vimeo、Bechance或Dribbble 观摩别人的作品时,注意一下他们是如何搭配颜色的。研究图像是如何结合冷色和暖色,观察互补色是如何相互平衡,看看你是否可以做出更进一步的配色方案。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:10款常用的UI设计软件区别&作用
- 下一篇:安卓UI设计系列知识
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 东莞信息:2024年长安镇技能创业咖啡节成功举办|||广州计算机软件培训
- 河源信息:本周六百企万岗职等你来市县镇联动大型招聘活动即将开幕!|||计算机培训学校招生
- 茂名信息:茂名组织劳动人事仲裁案件庭审观摩活动|||大学生计算机培训学校
- 茂名信息:茂名市人力资源和社会保障局相继开展诚信宣传四进主题实践活动|||广州市北大青鸟计算机职业培训学校
- 茂名信息:凝心聚力共筑平安茂名市人力资源和社会保障局开展平安建设暨一感两度宣传活动|||大学生计算机培训学校
- 汕头信息:汕头市人力资源和社会保障局开展宪法宣传周活动|||北大青鸟计算机培训中心
- 梅州信息:梅州市人社局开展2024年第四季度诚信文化主题宣传志愿服务活动|||电脑计算机编程培训学校
- 东莞信息:塘厦人社分局联合消防大队开展技工学校等机构消防安全培训|||广州计算机软件培训
- 东莞信息:塘厦塘厦镇成功举办优才服务区第二期业务提升培训班|||计算机软件培训学校
- 东莞信息:2024年横沥镇举办模具设计师职业技能大赛|||广州计算机软件培训


