Web前端工程师都在用的前端开发工具_惠州计算机Web前端培训学校
作者:黄君发布时间:2021-02-27分类:惠州计算机学校浏览:813
作为Web开发者,都会依赖于一些在线工具。在线工具通常是易于创建和使用,并且可以使工作表现的更好、更快。比如htaccess generator、JSON formatter。
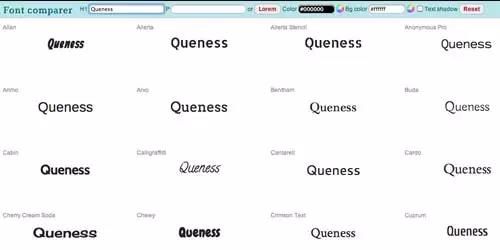
1、Font comparer

仅是输入一些文字,,来查看它的不同样式。
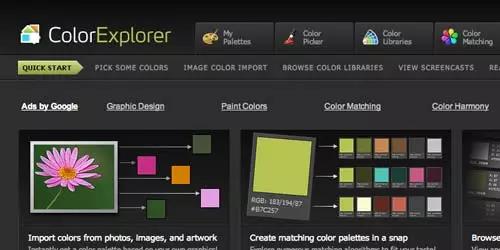
2、Color Explorer

通过ColorExplorer,你可以快速、轻松的创建、管理和评估调色,当你使用图片设计、Web设计、布局等时。
3、SpriteBox

SpriteBox是个WYSIWYG工具,来帮助Web开发者快速、轻松的创建CSS类。
4、Gridulator

Gridulator可以快速创建网格布局,在png上,帮助你进行Web布局。你会发现photoshop都不顶用的功能。
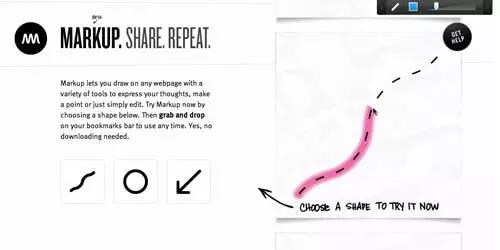
5、Markup.io

Markup可以让你通过一组工具在任何的网页上勾画等简单编辑,来表达你的想法。然后你可以通过书签工具栏来在任何时候掉使用它。
6、Spritebaker

一款针对web开发者和设计师的免费工具。它解析你的css,通过外部媒体“baked”返回一个副本,作为Base64编码数据集。消耗Http请求的时间将大量缩减,大量提升速度(服务器端必须gzip压缩)。
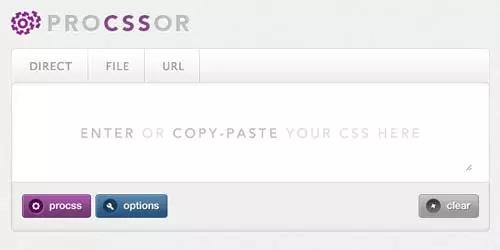
7、ProCSSor

高级CSS“美化师”,通过严格的方式格式化CSS。将你的CSS转化为更引人注目的东西,只需一点点的努力。
8、Minus

拖曳的快速分享工具。
9、CopyPaste Character

复制、粘贴Web特殊字符的工具。
10、Name Check

检查你想要的昵称是否能注册的工具,支持数十个流行的社交网站。通过namechk找到最佳用户名。
11、Scrim

转化email地址为短域名,你可以在各类网站分享它,并且可以规避暴漏邮箱地址,而导致垃圾邮件泛滥。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机Web前端软件开发惠州Web前端培训学校惠州Web前端培训Web前端基础教程Web前端是什么Web前端教程Web前端入门
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年5月 (36)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 汕尾信息:世界技能大赛获奖选手全省巡回宣讲交流活动走进汕尾|||电脑计算机编程培训学校
- 河源信息:世界技能大赛获奖选手到河源开展全省巡回宣讲交流活动|||广州市北大青鸟计算机职业培训学校
- 佛山信息:6000+“笋岗”!粤西专场招聘会!佛山名企→|||广州市北大青鸟计算机职业培训学校
- 江门信息:@创业培训讲师,快来参加广东省第二届马兰花创业培训讲师赛江门选拔赛|||电脑计算机编程培训学校
- 东莞信息:普法宣传进工地治欠保支暖民心|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 佛山信息:奖金高达20万!“中国创翼”创业创新大赛报名|||计算机职业技能培训班
- 阳江信息:阳江市2024年“人社局长千企行”活动启动|||计算机网络培训学校
- 江门信息:江门选手斩获全国乡村振兴职业技能大赛铜牌,实现国赛奖牌“二度破冰”|||北大青鸟计算机培训中心
- 汕头信息:汕头高层次人才“金凤卡+社保卡”一站办理!赋能人才工作高质量发展|||北大青鸟计算机培训中心
- 东莞信息:沙田镇召开社保志愿推广会|||计算机培训学校招生


