UI设计师要知道的界面按钮设计原则
作者:hz_admin02发布时间:2022-06-07分类:惠州计算机学校浏览:1267
熟悉UI界面设计的小伙伴对于按钮设计可能并不陌生,按钮是UI和交互设计中的基本元素,它们是用户交互的时候,和系统进行沟通交流的核心组件,也是图形化界面当中,最早出现,也是最为常见的一种交互对象。按钮的设计在整个UI交互设计中起着很重要的作用,下面来分享一些UI界面设计中按钮的设计技巧。
1.按钮必须得看起来像按钮
涉及到用户界面交互的时候,用户需要知道哪些是可点击的,而哪些不是。
面对着UI界面中的每个元素,用户都需要对它们进行辨别和判断,而这个过程越长,可用性其实就越差。
那么,用户是如何判读哪个元素是可交互的呢?
通常,用户是基于以往的经验和视觉来对UI元素进行判断,这就是为什么需要通过合适的视觉符号来帮助用户理解(比如尺寸、形状、颜色、阴影等),使得元素看起来像是按钮。视觉符号为界面提供可供性。
不幸的是,在许多界面当中,按钮的可发现性和指示性并不强,这使得交互发生的机率有所降低。用户会纠结于哪些可点击,而哪些不可点击,这个时候设计是否炫酷,就显得不那么重要了。
即使视觉上界面设计得足够突出,可用性很弱,会让用户陷入沮丧,产品也就不再具备可用性了。

为了确定按钮是否可用,用户在桌面端访问网站的时候,需要将光标移动到元素上,检查元素状态是否会改变,才能判断它是否是可点击的。
而移动端用户就麻烦了,根本没有鼠标来执行这样的操作,元素能否点击,只能都试一次,没有其他更好的方法了。
不要假定你的UI中的元素对于用户是显而易见的。在很多情况下,设计师会有意识地不将某些元素的交互性凸显出来,因为他们会认为这些东西是显而易见的。
但是事实并非如此,在设计UI的时候,应该牢记下面的事情。作为设计师,是很容易搞清楚UI中哪些元素可交互,哪些不可交互,但是用户并不清楚。尽量在按钮中采用用户熟悉的设计。
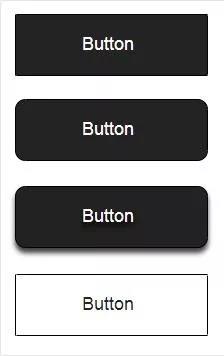
以下是绝大多数用户都熟悉的按钮样式:
带有矩形边框的、填充有色彩的按钮;
带有圆角矩形边框的、填充色彩的按钮;
带有阴影有色彩和内容填充的按钮;
幽灵按钮。

在这几种常见的模式当中,带有阴影和色彩填充的按钮,对于用户来说是最清晰的,因为它在视觉上是有三个维度的,用户会感知到这是一个可按下去的元素。
不要忘记留白:按钮本身的视觉属性很重要,而按钮附近的留白同样重要,他们让按钮更容易被识别,也更容易交互。
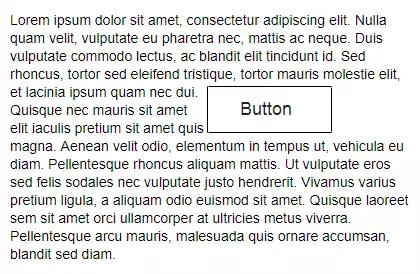
在下面的案例当中,用户很可能会将文本内容和幽灵按钮混淆。用户在此无法判断它到底是一个盒子元素,还是个按钮。

2.将按钮放在用户希望看到的地方
用户对于页面交互其实是有基本的感知和期望的,也就是说用户对于按钮的位置是有个基本的认知的。
不要让用户到处找按钮,它最好在用户所期望的位置出现。尽可能使用传统的布局和标准的UI模式。
所谓传统的布局也就是贴合用户经验的布局,用户在浏览的时候会对于这样「标准」的UI布局有明确的预期。在对的位置看到了对的按钮,整体更容易理解,自然也就可以轻松和界面进行交互了。
想要确认设计的可用性,只需要观察用户在使用过程中是否会通过操作抵达你希望他们到达的位置,并且找到需要点击的按钮。
3.按钮上应该加上相应操作的标签
当按钮的文本标签上的内容写的太过于宽泛,或者使用带有误解的内容,可能会让用户感到迷惑。
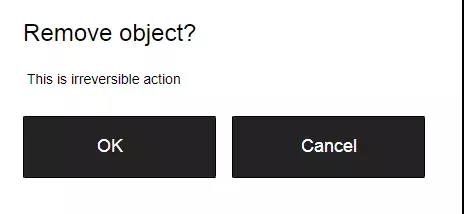
每个标签上的文本标签都应该尽量准确,简明直接地介绍清楚它的真实功能。用户应该清楚他们点击按钮之后,会发生什么。举个简单的例子,想象一下,你不小心触发了一个删除按钮,现在你看到了下面的报错信息:

在这个界面当中,「OK」是一个相当模糊的表述,并没有说明按钮的作用。不论是「确定」还是「取消」,都没有说清楚这个操作的真实含义。
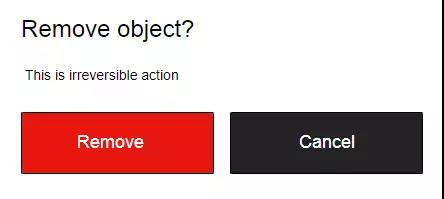
尤其当删除是一个存在潜在危险的操作,这个操作就更加需要精准的表述。所以,这个地方两个按钮应该是「删除」和「取消」更合适,而删除应该用红色进行区分标识,让用户意识到这个操作的重要性或者独特性。

4.按钮应该拥有合理的尺寸
按钮的大小应该反映出屏幕上这一元素的优先级,更大的按钮应该意味着更重要的交互。
按钮优先级:让更重要的按钮在视觉上就足以体现它的重要性。始终尝试让主要的按钮更加突出,增加它的尺寸,并且使用高对比度的色彩来吸引用户的注意力。
在Dropbox的界面上,设计师就是使用了大小和色彩的对比来创造优先级。让按钮适配用户的手指。
在许多APP当中,按钮的设计太小了,这可能会导致用户出现误触的情况。

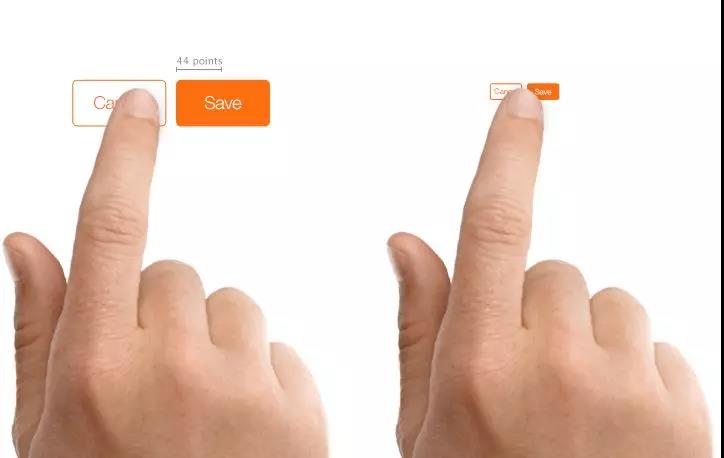
△ 左侧:正确的按钮尺寸;右侧:按钮尺寸太小
麻省理工学院的实验室研究发现,手指垫宽度的平均值在10~14mm之间,指尖在8-10mm之间,这使得10×10 mm的按钮尺寸是比较合理的。
5.注意按钮的次序
按钮的顺序应该反映出用户和界面之间交互的属性,问问自己用户期望在屏幕上看到什么样的顺序,或者说什么样的顺序更合理,然后进行相应的设计。
举个例子,比如「上一步/下一步」两个按钮应该如何安置方位呢?通常而言,「上一步」是回卷操作,应该在左边,而「下一步」则是前进操作,应该在右边。
6.避免使用太多按钮
这是许多APP和网站中经常出现的一个问题。当你提供太多的选择的时候,用户往往会无所适从。
无论是设计网站还是APP,请务必尽量考虑最重要的操作,控制好优先级和复杂度。
7.为按钮交互提供视觉和音频反馈
当用户点击按钮的时候,他们更希望界面能够给予适当的反馈。基于不同的操作,界面给予视觉或者音频的反馈。
当用户没有收获任何反馈的时候,他们可能会觉得界面没有收到他们的操作,从而反复点击,执行多次不必要的操作。
人类和物理世界交互,获得反馈,然后执行更多的操作,这种机制是人类进化中所形成的认知。
这种反馈可以是视觉,也可以是听觉,这些反馈会告诉用户发生了什么。
对于某些操作,比如下载,不仅要告诉用户他们的操作执行成功了,而且要显示当前的进度。
作者:陈子木
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:平面设计中有哪些设计手法可以学习?
- 下一篇:学一学这些UI设计的小技巧
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年11月 (14)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:2024年广清杯清远南粤家政技能大赛举行决赛|||计算机培训机构
- 汕尾信息:陈良川带队到汕尾技师学院调研|||计算机职业技能培训班
- 东莞信息:凤岗凤岗镇组织召开社保参保缴费及劳动用工政策宣讲会|||计算机软件培训学校
- 阳江信息:2024年度注册城乡规划师职业资格考试的合格标准是怎样的?|||计算机软件培训学校
- 阳江信息:职业技能提升补贴对象有哪些?|||大学生计算机培训学校
- 清远信息:清远市首家社保服务合作网点在清城区举办启动仪式|||计算机职业技能培训班
- 汕头信息:招聘658名中高端人才!2024年汕头市引进中高端人才专场招聘会举行|||北大青鸟计算机培训中心
- 东莞信息:广东省社保智能经办现场会在东莞召开|||大学生计算机培训学校
- 东莞信息:东坑镇举办2024年重点群体系列招聘活动|||计算机职业技能培训班
- 东莞信息:万江万江街道成功举办第四届粤菜师傅烹饪技能竞赛|||广州计算机编程培训


