制作半边毛玻璃效果的银行卡图标
作者:hz_admin02发布时间:2022-06-07分类:惠州计算机学校浏览:867
新年假期结束,我们该收心,凝神了,本期就教大家做一个卡包图标吧~也希望能给大家带来满满滴财运!
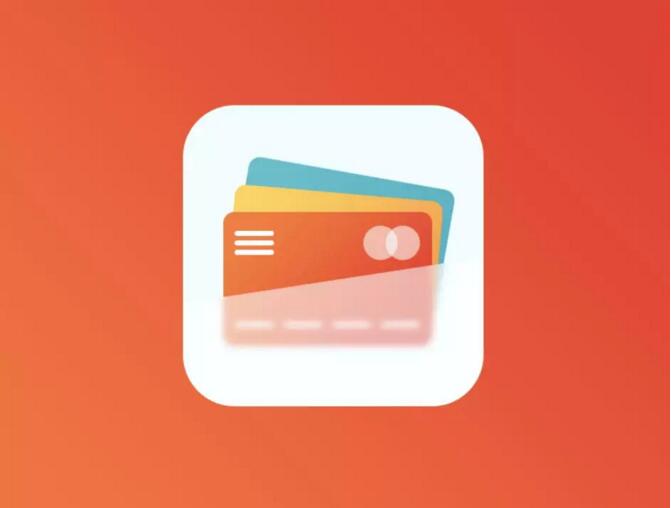
先看下完成图:

红红火火的看起来很招财的样子,对不对?还等什么,这就开始吧~
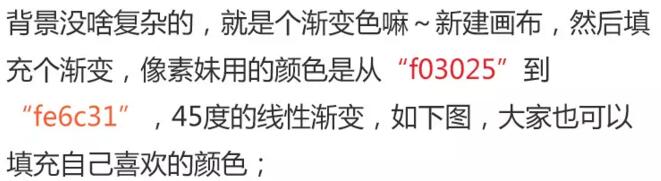
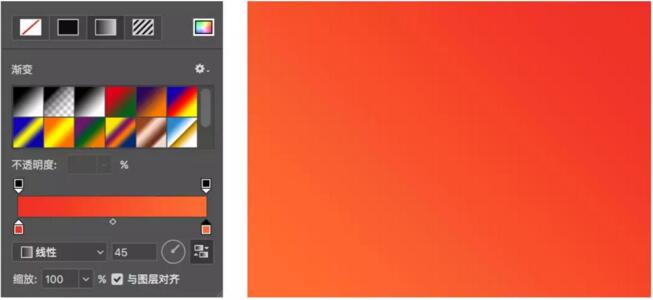
第一步,制作背景


第二步,画图标


2.用圆角矩形工具绘制一个稍小一点的圆角矩形,调整一下圆角,圆角可以不用那么大,作为第一张卡片,放在背板上。填充一个和刚才做的背景相同的渐变色,改成相反的方向就可以啦,如下图;

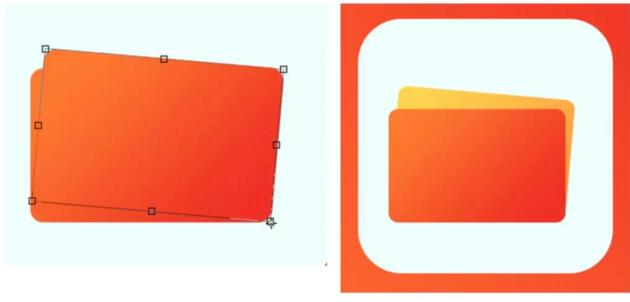
3.ctrl+j复制一个,ctrl+t自由变换,把自由变换的中心放在圆角矩形的右下角,然后旋转5度,把颜色换一下,小编用的是“ff993f”到“ffd54e”,如下图;

4.同时按住ctrl+shift+alt+t,执行等距离复制,就会得到一个跟之前旋转角度相同的矩形,调整一下它的图层顺序,把它放在前两张卡片的下面,换个颜色,小编用的颜色是从“33b1c4”到“4fc0ce”的渐变,如下图;

5.把卡片上一些代表性的装饰画上去,如下图;

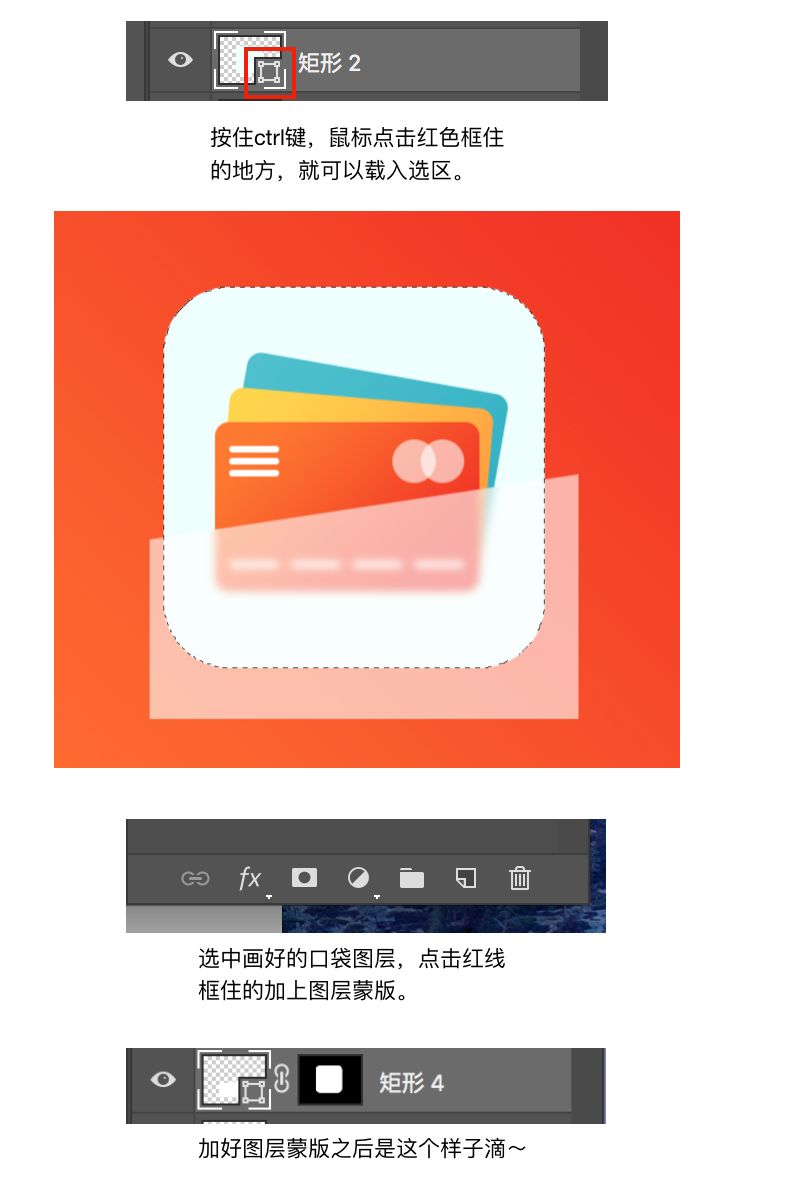
6.把卡片外面的口袋画上去。绘制一个比背板大的矩形,填充一个白色,把不透明度调整为60%,然后用小白工具把矩形右上角的锚点往上移动一段距离,如下图。

7.把刚才画好的口袋放在所有图层的最上方,然后按住ctrl键,鼠标左键在背板图层的缩略图上点击,给背板载入选区,然后选中口袋这个图层,点击图层蒙版,多余的地方就去掉啦,如下图;


做到这一步就完成了吗?细心的同学会发现好像还差点什么吧?
第三步,加上模糊效果
1.通过观察我们发现,只有在被口袋盖住的地方卡片才有模糊的效果哦,这个要怎么实现呢?我们先同时选中这三张卡片和卡片上需要做模糊效果的装饰的这些图层,然后鼠标右键,把他们转换成一个智能对象,如下图;

2.使用刚才咱们教过的方法,给口袋的图层载入选区,然后选中已经转换为智能对象的卡片的图层,执行滤镜—模糊—高斯模糊,调整一下模糊的数值,点击确定就可以啦~如下图。




点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:版式设计中的网格系统!有格有调
- 下一篇:UI设计师一定要避免这些雷区
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年11月 (14)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:2024年广清杯清远南粤家政技能大赛举行决赛|||计算机培训机构
- 汕尾信息:陈良川带队到汕尾技师学院调研|||计算机职业技能培训班
- 东莞信息:凤岗凤岗镇组织召开社保参保缴费及劳动用工政策宣讲会|||计算机软件培训学校
- 阳江信息:2024年度注册城乡规划师职业资格考试的合格标准是怎样的?|||计算机软件培训学校
- 阳江信息:职业技能提升补贴对象有哪些?|||大学生计算机培训学校
- 清远信息:清远市首家社保服务合作网点在清城区举办启动仪式|||计算机职业技能培训班
- 汕头信息:招聘658名中高端人才!2024年汕头市引进中高端人才专场招聘会举行|||北大青鸟计算机培训中心
- 东莞信息:广东省社保智能经办现场会在东莞召开|||大学生计算机培训学校
- 东莞信息:东坑镇举办2024年重点群体系列招聘活动|||计算机职业技能培训班
- 东莞信息:万江万江街道成功举办第四届粤菜师傅烹饪技能竞赛|||广州计算机编程培训


