关于Tab设计,你不得不知道的事
作者:hz_admin02发布时间:2022-06-08分类:惠州计算机学校浏览:626
App设计里,tab选项卡设计也是非常关键的一环。本文作者(王M争)通过这篇文章来给大家分析一下tab。其实tab隶属于产品导航体系的一部分,所以你要了解tab,必须要它放在导航体系中来分析。希望这篇文章可以帮助大家以后更合理的去使用tab。
tab的分类
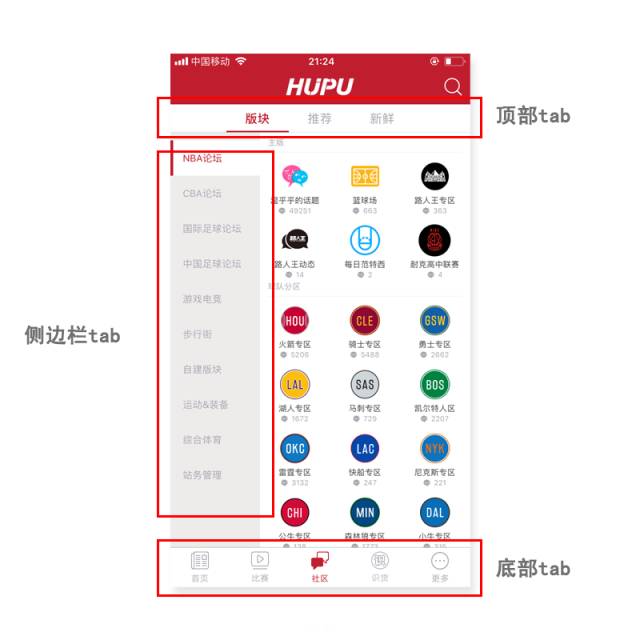
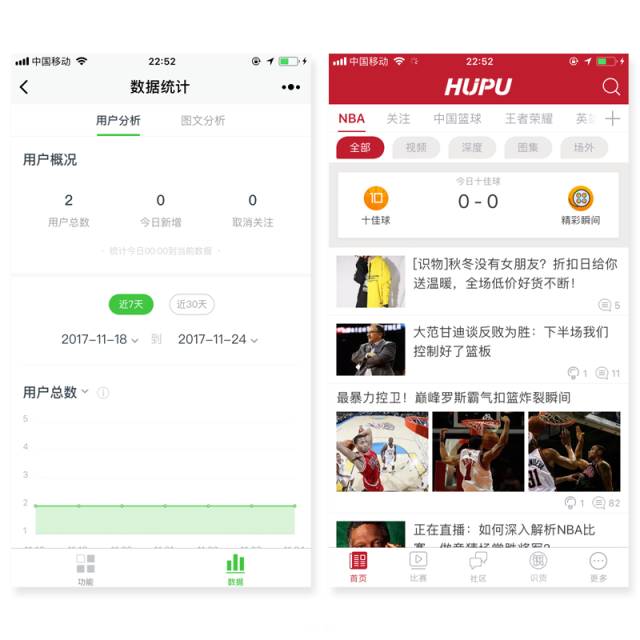
为了更好的了解tab,我们首先要对tab做一个分类,这里我所分类的依据是位置。那么根据tab在界面中所处的位置我们可以把tab分为顶部栏tab、侧边栏tab和底部栏tab,当然在导航体系中我们会说成顶部栏菜单、侧边栏菜单和底部栏菜单,都是一个意思。

虎扑的这个界面非常具有代表性,因为三种tab样式出现在同一个界面里,方便我们进行分析。从导航体系的层级来说,底部栏属于一级导航,顶部栏属于二级导航,而侧边栏属于三级导航。这种划分标准的其实是跟用户的拇指活动范围来决定的,或者说是拇指法则。

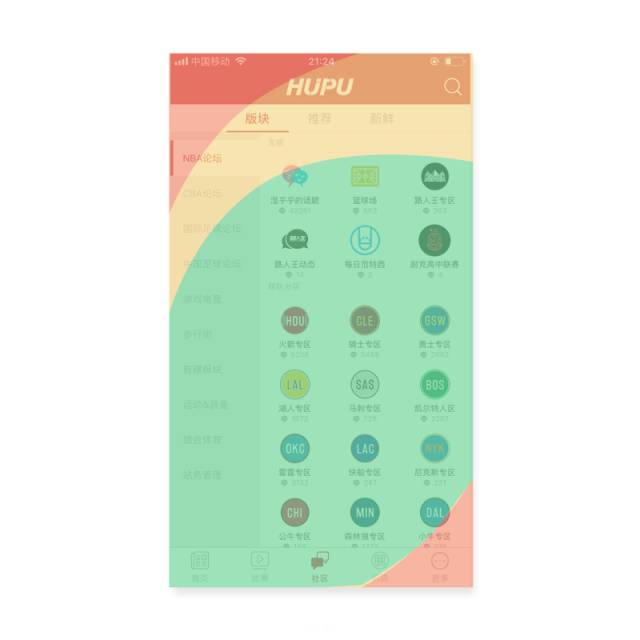
“拇指法则”是资深交互设计大神Steven Hoober在2013年对1300名手机用户的调查研究后提出来一个新名词。他通过研究发现,49%的用户都是单手拿着手机,使用拇指进行操作。甚至某些大屏手机使我们不得不进行双手持握的时候,多数人也还是倾向于使用自己的拇指。Josh Clark在另一项研究中也得出了类似的结论,他指出:75%的手机交互都是由拇指完成的。因此我们也可以说,对触摸屏手机进行交互设计,用户主要使用的就是拇指。

一级导航用户使用最频繁,所以用户的拇指必须很容易就能操作,而侧边栏和顶部栏相对来说都属于“边陲地区”,用户拇指很难够得着,手小的用户甚至要借用左手或改变握持姿势。这肯定不是一个令用户满意的体验了。
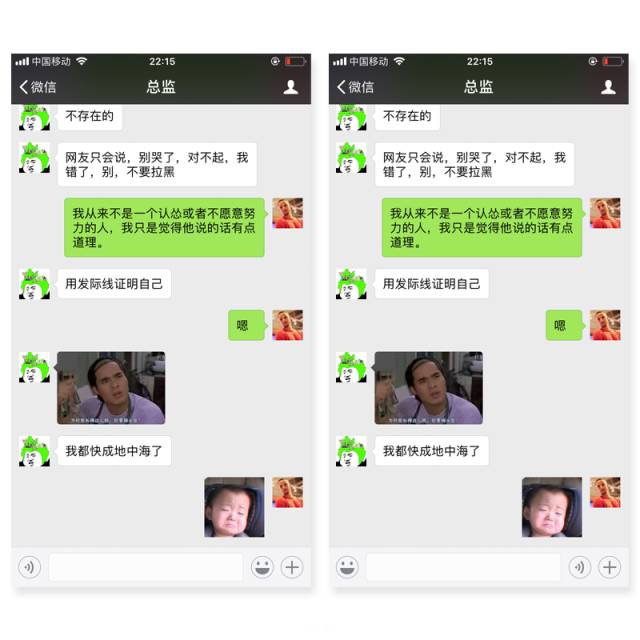
其实这个也给了我们一个启发,在给移动端产品设计界面的时候,你一定要把图放在手机上看,自己尝试"操作"来测试易用性。你的产品必须要让用户的手指操作起来很舒服,或者可以解放用户的手指,让用户可以单手很方便的完成操作。我可以给大家举一个例子,我之前听到一个朋友抱怨说,微信发语音不方便,因为右手单手握持操作的时候拇指很难够得着。我尝试着把语音和表情的图标对调了位置,发现并不理想。

虽然发语音更方便了,但是斗图就很困难了。现在这个全民斗图的时代,用户发表情包的频率肯定要比发语音的要高得多(我瞎猜的)。所以微信这里语音功能放在左边虽然难点击,但是我觉得没有毛病。
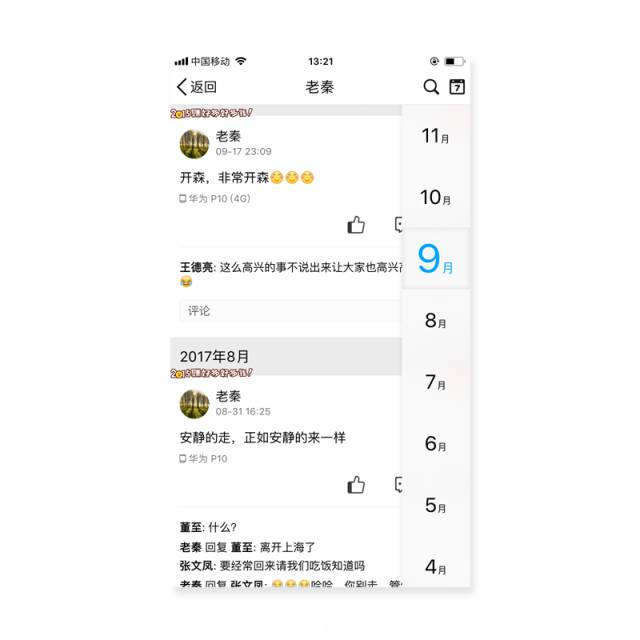
对于侧边栏tab,我们一般习惯于出现在界面的左边,但是也有放在右边的,QQ空间的月份tab就是这么做的,这样做的一个好处就是用户(右手单手握持)更容易操作了。

既然侧边栏tab在右边更方便操作,为什么大部分界面设计中侧边栏还放在左边呢?在我看来,侧边栏tab放在界面左边还是右边取决于tab标签与内容的关联性。
举个例子,如果你想在虎扑里找到金州勇士队的专区,那么你得先找到NBA论坛,再去找勇士专区。从上往下,从左到右,符合Z型浏览习惯。

如果你把侧边栏tab放在左边,那么用户的浏览方向是反Z字的。而QQ空间的话,用户不用看左边的tab项也能知道这条动态的发布时间,所以放在右边更加合适。
tab的两种状态
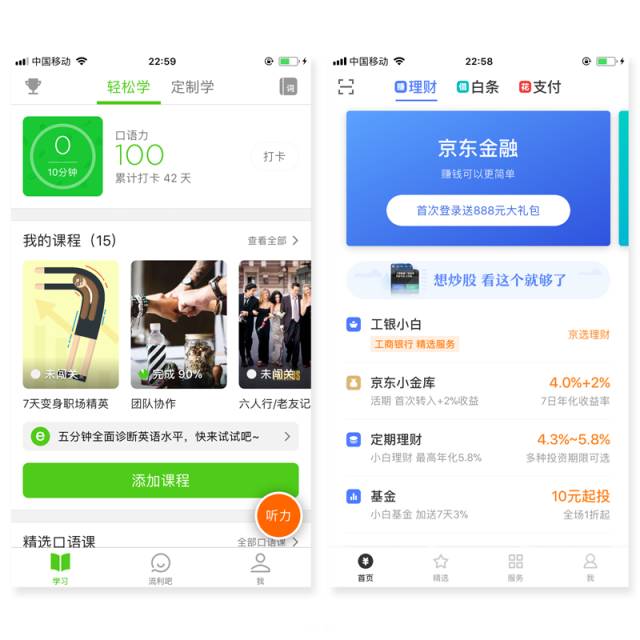
上面主要说位置对于tab的重要性,接下来我们主要说tab的设计。在设计tab之前,我们可以进行一个解构,任何一个tab项其实都可以由文字和icon组成,其中icon是非必需的。从信息传递的角度来说,再牛逼的icon也比不上文字。
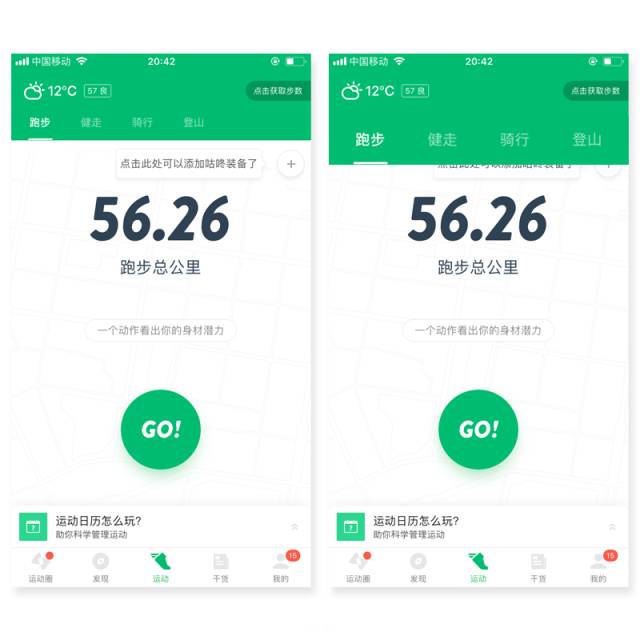
Tab可以分为选中状态和非选中状态,一般来说为了凸显选中状态,我们主要有三种方法:字色,线条和背景色,其中线条的位置可以在文字上方也可以在下方。

我看了一下目前手机的应用,发现使用线条的频率要远远的大于背景色。在我看来,导致这种现象的原因有两个。

其一,加线的tab的样式都是全贯通的,比较适合用于展示层级较高的导航。而导航都是由上而下的,所以设计师会优先考虑使用线条,然后层级较低的导航为了区分会使用背景色来区分。

其二,色块的视觉权重更大一点,会分散用户的注意力。而tab属于导航体系,是为了让用户更方便找到自己期望使用的功能,所以tab做的太显眼没有必要。这也是设计师优先考虑线条的原因。例如,下图中的tab可以放大,居中,但是会侵占内容区域,所以还是舍弃。

以上就是我自己所总结出来的两个原因,其中第二的原因涉及到信息的优先级。这里我觉得我需要再延伸一点其他的内容。
设计师在日常工作的时候,最讨厌的一件事情莫过于甲方临时改需求。一个稿子来回反复的改,那么设计师如何避免这种情况呢?在我看来,设计师在拿到需求之后一定要跟甲方进行充分的沟通,确认好需求。当然这里的确认需求,不仅仅是跟对方核对字段是否出错这么简单。而是要弄懂甲方这份需求中的信息层级和设计风格,说白了就是这个界面/banner风格你想走什么风格,你要突出哪些内容。

很多时候,甲方虽然给你需求了,但是他们自己根本不知道自己想要什么?他们的期望是让设计师先做出一稿,他们在这个稿子上进行反复的修改最后达到他们心中所期望的效果。这种做法无异损害了设计师的利益,因为当甲方都不知道自己想要什么的情况下,你的初稿是根本没有任何通过的可能性。所以通过询问信息层级和设计风格这两个问题,促使甲方具象化自己的需求,这样也省的设计师来回的返工。
Tab的使用场景
任何一个设计组件/元素我们进行分析的最终目的都是为了更好的使用。“更好的使用”不仅仅是知道如何使用,也意味着要明白使用的场景,知道什么时候该用什么时候不该用。
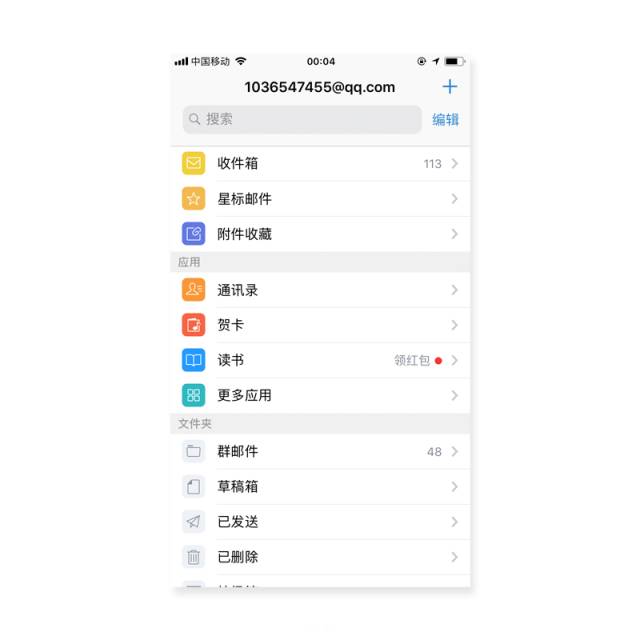
文章开头就说了tab属于导航体系,而tab在导航体系中是属于万金油,基本都能用,但是也有用不了的时候。例如QQ邮箱,这是少数没有使用底部栏菜单的产品。这里使用的是列表式菜单,这是因为QQ邮箱是核心功能流程比较单一的产品,主界面就可以满足用户核心场景下的需求,不需要通过底部栏菜单来在几个功能模块之间来回切换。

简单的用不了tab,也不意味着复杂就一定可以用。我再举一个例子,tab项过多情况下用户可以滑动,但是有的情况下tab选项实在是太多了,这时候tab就不太合适。企鹅直播这里可以切换成弹框进行选择,这个解决方法就很棒。

所以说tab的使用场景还是很复杂,一篇文章的篇幅肯定说不了,这里我也只是给大家开了一个头,更多的还是要大家多下app去分析。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:UI设计的正确打开方式
- 下一篇:UI排版中常用的四大排版设计原则
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年11月 (14)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:2024年广清杯清远南粤家政技能大赛举行决赛|||计算机培训机构
- 汕尾信息:陈良川带队到汕尾技师学院调研|||计算机职业技能培训班
- 东莞信息:凤岗凤岗镇组织召开社保参保缴费及劳动用工政策宣讲会|||计算机软件培训学校
- 阳江信息:2024年度注册城乡规划师职业资格考试的合格标准是怎样的?|||计算机软件培训学校
- 阳江信息:职业技能提升补贴对象有哪些?|||大学生计算机培训学校
- 清远信息:清远市首家社保服务合作网点在清城区举办启动仪式|||计算机职业技能培训班
- 汕头信息:招聘658名中高端人才!2024年汕头市引进中高端人才专场招聘会举行|||北大青鸟计算机培训中心
- 东莞信息:广东省社保智能经办现场会在东莞召开|||大学生计算机培训学校
- 东莞信息:东坑镇举办2024年重点群体系列招聘活动|||计算机职业技能培训班
- 东莞信息:万江万江街道成功举办第四届粤菜师傅烹饪技能竞赛|||广州计算机编程培训


