UI设计师要懂得切图技巧
作者:hz_admin02发布时间:2022-06-08分类:惠州计算机学校浏览:1488

前 言
今天给大家分享Android 系统的切图。
对于Android,因为本身是Open Source系统,设备厂商很多,可以运行 Android 系统的设备的屏幕大小也是各式各样。
对于Android的切图输出,与 iOS 系统类似,UI设计师们也是需要输出不同倍率的切图。开发工程师将会把所有倍率的切图都封装在同一个安装包里面,在运行的时候系统会根据屏幕的分辨率来自动选用正确倍率的切图。
对于Android设备切图,一般使用 720*1080px作为二倍稿进行设计。
切图注意事项
1.输出文件归类
和IOS相似,根据要输出几种切图进行文件归类。
需要至少新建三个切图文件夹,分别命名为xhdpi,xxhdpi,xxxhdpi,对应存放切好的图。
Android系统分辨率对应的DPI有ldpi QVGA (240×320)、mdpi HVGA (320×480)、hdpi WVGA (480×800),FWVGA (480×854)、xhdpi 720P(1280*720)、xxhdpi 1080p(1920*1080 )、xxxhdpi 4K(3840×2160)。
通常需要输出xhdpi,xxhdpi,xxxhdpi,对应IOS的就是2倍图、3倍图、4倍图。
2.开发所用单位
dp:保证控件在不同密度的屏幕上按照这个比例单位换算显示相同的效果,相当于一种比例换算单位。
sp:文字单位,为了保证文字在不同密度的屏幕上显示相同的效果。
对应iOS 2倍图:
Android是xhdpi时,1dp=2px
Android是xhdpi时,1sp=2px
3.可点击区域
理论上,可点击区域是不小于48*48dp。
如上期所讲,若是一个界面内两个控件距离很近,为了避免重合容易产生误操作。
按照iOS的最小可点击区域,换算成Android就是22*22dp。
独有切图方法-“.9.png”
因为Android平台多种不同的分辨率,控件的切图文件在被放大拉伸后,边角会模糊失真。由于被拉伸和压缩,比例极不协调。
如果不同分辨率下放不同分辨率的图片,尽管可以有效避免图片失真,可是这样一是工作量大,再就是切片资源多导致整个项目内存太大。
而使用Android独有的“.9.png”格式的图片,可以实现有些图片拉伸而不失真。
1.“.9.png”格式的图片是什么呢?
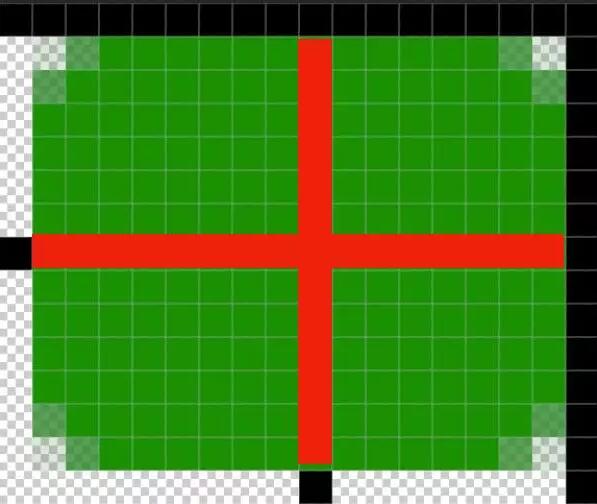
中文 “点九”,就是在切图命名的后面加上“.9.png”,相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域。
其中,四个角是不做拉升的,所以会一直保持圆角的清晰状态;
两条水平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况;
只有中间用黑线指定的区域做拉伸,这样的界面显示结果才是很完美的。

红线的部分就是可拉伸的地方,就是黑点和黑线相交的中间区域
2.“.9.png”方式切图的好处是什么?
(1)可以横向和纵向随意进行拉伸图片,而保留像素精细度、渐变质感和圆角的原大小,实现完美多分辨率下的显示效果;
(2)减少不必要的图片资源,一个几KB或者几十KB的图片,变得非常小,一般只有几百个字节那么大。
(3)消耗系统资源会少,加载会更快。
3.如何进行“.9.png”格式的切图?
(1)把需要做“.9.png”格式的控件先尽量缩小。
如下方的登录按钮;(注意:只对按钮进行操作即可,文字不需要切图)

按钮原本的大小

去掉文字把按钮在ps里导出前先缩小
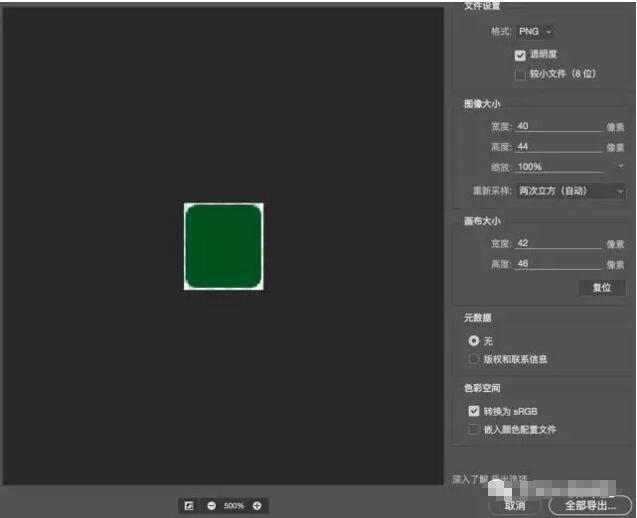
(2)选中按钮图层,“导出为…”,把画布大小较图片大小的宽高都多加两像素,使切出来的图周围有一个像素的空余,如下图:

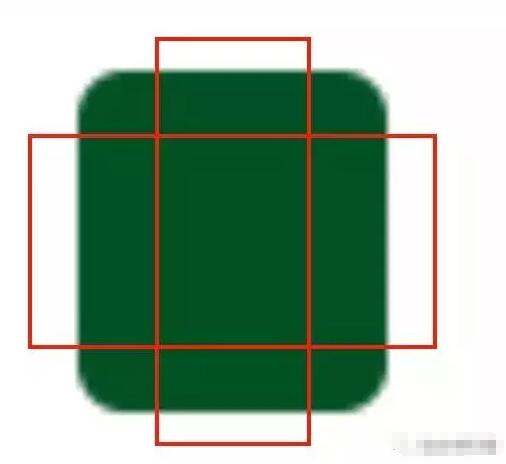
(3)点击全部导出,把刚才导出的png图片重新拖到ps中,查看切图的可拉抻区域,即不包括圆角,光泽等特殊区域的区域,如果不能确定某一区域是不是可拉抻区域,可以在绘制之前将图片该部分拉抻一下试试,若是图片出现了失真的变化,该区域就是不可拉抻区域。

登录按钮没有渐变和光泽,拉伸区域只避开圆角即可,红线框的区域就是可拉伸区域
(4)使用铅笔工具,把前景色换成纯黑色,把纵向的一条边和横向的一条边画布上空出来的1像素填上,剩下两条边各在可拉伸区域点一个点,如下图:

(5)将切图输出为png格式的图片,重命名为*.9.png,存放在剑豪xhdpi文件夹中,另外两个文件夹就不需要了,后期工程师会自己适配。
可能切图上多出来几条黑线,大家有疑惑说没关系吗?这个其实不用担心,设计师把切图给到工程师,他在后台运行一次,黑线就会不见啦。
Android除了特有的切图方法,其余跟iOS都是一样的。
切图的输出方法
1.尽量降低图片文件大小,提升响应速度
一般情况下,图片切图文件大小都是相对较大,不利于用户在使用app过程中加载页面,因此图片切图要尽量压缩图片文件的大小,可以借助压缩图片的软件。
2.根据图片类型选择不同的切图方式
(1)全屏类切图
需要把整张图片转成png格式提供给工程师。
(2)局部切图类
若是图案只占一部分,剩下页面为空白或者字体的,就只需要把图案和按钮切出来就可以。
(3)动图类切图
根据动作,划分帧,根据每一帧都导出一张png图片,然后把这些交给工程师,将效果和开发工程师沟通即可。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:UI排版中常用的四大排版设计原则
- 下一篇:替换颜色和色彩范围选取
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年11月 (14)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:2024年广清杯清远南粤家政技能大赛举行决赛|||计算机培训机构
- 汕尾信息:陈良川带队到汕尾技师学院调研|||计算机职业技能培训班
- 东莞信息:凤岗凤岗镇组织召开社保参保缴费及劳动用工政策宣讲会|||计算机软件培训学校
- 阳江信息:2024年度注册城乡规划师职业资格考试的合格标准是怎样的?|||计算机软件培训学校
- 阳江信息:职业技能提升补贴对象有哪些?|||大学生计算机培训学校
- 清远信息:清远市首家社保服务合作网点在清城区举办启动仪式|||计算机职业技能培训班
- 汕头信息:招聘658名中高端人才!2024年汕头市引进中高端人才专场招聘会举行|||北大青鸟计算机培训中心
- 东莞信息:广东省社保智能经办现场会在东莞召开|||大学生计算机培训学校
- 东莞信息:东坑镇举办2024年重点群体系列招聘活动|||计算机职业技能培训班
- 东莞信息:万江万江街道成功举办第四届粤菜师傅烹饪技能竞赛|||广州计算机编程培训


