-

概览Illustrator与GoLive图层_惠州UI设计
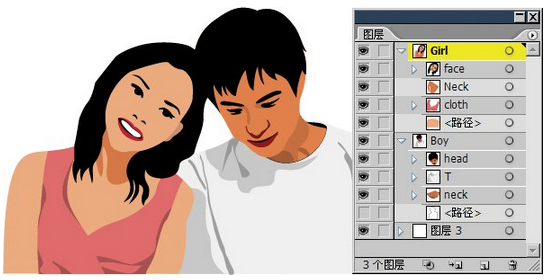
在下左图的图层调板中我们看到“Boy”层下有一个“head”子层,将其展开后如下右图所示,其中就是构成人物头像各部位的物件,如眼睛眉毛等,只是没有一一命名而已。这些物件各自独立存放。如果以Photoshop中的图层来理解的话,那么在Illustrator中,每绘制一个物件,这个物件就自动成为一个独立的图层。
发布时间:2022-06-08分类:惠州计算机学校浏览:703评论:0
-

PS使用图层组_惠州UI设计
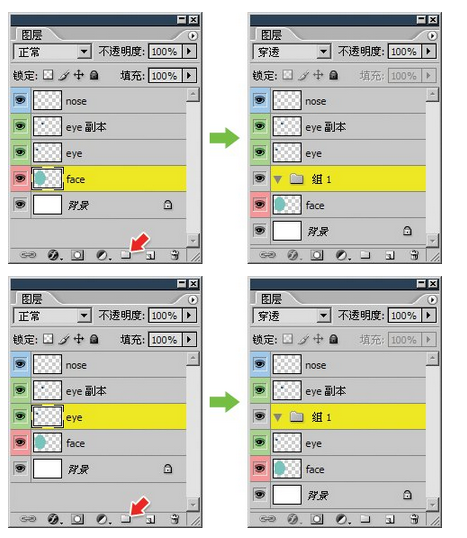
制作过程中有时候用到的图层数会很多,尤其在网页设计中,超过100层也是常见的。这会导致即使关闭缩览图,图层调板也会拉得很长,使得查找图层很不方便。虽然我们前面学过使用合适的文字去命名图层,但实际使用中为每个层输入名字也很麻烦。我们还学过使用色彩来标示图层,不过在图层数量众多的情况下色彩的分辨作用也十分有限。使用移动工具点击右键或按住CTRL单击选择图层的方式虽然很好用,但也无法缩短图层调板的空间。并且有一些类似更改图层层次这样的操作,还是在图层调板中看起来比较直观。
发布时间:2022-06-08分类:惠州计算机学校浏览:764评论:0
-

PS曲线初识_惠州UI设计
在Photoshop中打开如下左图的照片。可以将它转为灰度看看亮度的分布情况(看完后可〖CTRL ALT Z〗撤销转换操作),如下右图。可以看到近处的山体属于暗调区域,天空属于高光区域,远处的山体属于中间调。
发布时间:2022-06-08分类:惠州计算机学校浏览:729评论:0
-

PS界面概览_惠州UI设计
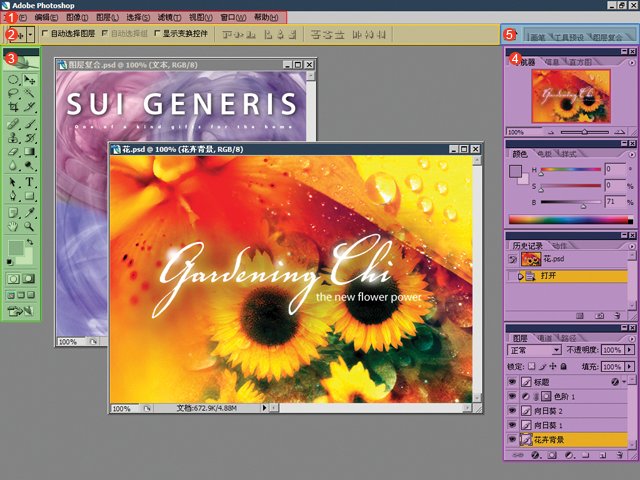
首先我们来认识一下Photoshop的界面组成,如下图是一个典型的界面。为了方便识别,我们加上了颜色和数字。
发布时间:2022-06-08分类:惠州计算机学校浏览:784评论:0
-

PS锁定图层_惠州UI设计
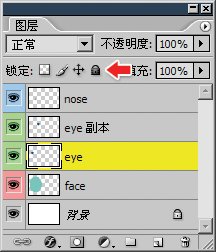
Photoshop提供了4种锁定方式。前面我们看到在背景图层上就始终有一个锁定的标志,这是因为背景层自动具有一些锁定功能。我们可以自己来给图层设置锁定。图层的锁定选项位于填充不透明度的左方(下左图红色箭头处)。
发布时间:2022-06-08分类:惠州计算机学校浏览:775评论:0
-

PS图层的选择_惠州UI设计
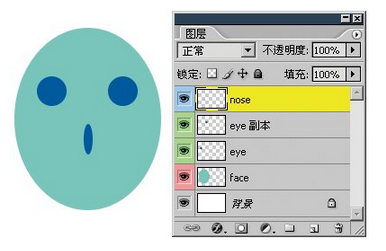
接着我们建立一个名为nose的新层,颜色标记为蓝,画上一个扁椭圆形的鼻子,这样就算完成了一个简单人脸的绘制。此时在图层调板可以看到刚才所建立的所有图层。如下左图。
发布时间:2022-06-08分类:惠州计算机学校浏览:806评论:0
-

Photoshop图层初识_惠州UI设计
如果我们要改变下左图上方的蓝色小球位置,就需要先创建一个符合小球大小的选区,这并不困难,可以使用椭圆选框工具来创建一个正圆的选区(可通过〖空格 CTRL 单击图像〗放大图像)。之后使用移动工具移动选区中的内容就可以了,如下中图所示,白色箭头代表鼠标拖动的方向和目的地,在今后的图例中都将使用这种箭头来表示拖动轨迹。
发布时间:2022-06-08分类:惠州计算机学校浏览:755评论:0
-

Photoshop画笔工具的使用_惠州UI设计
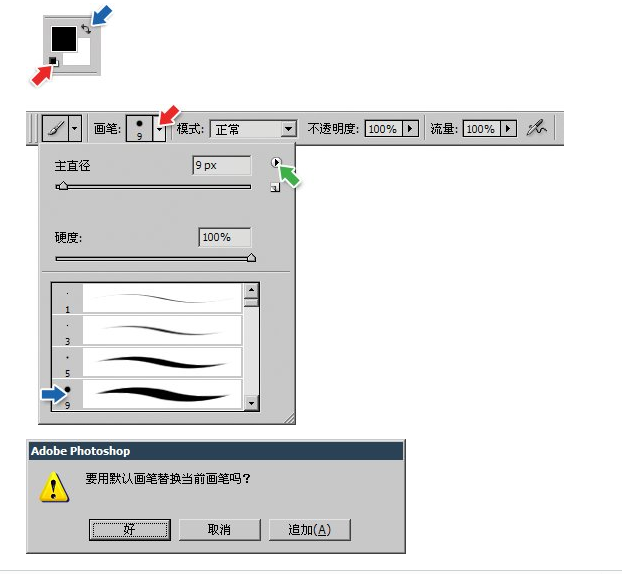
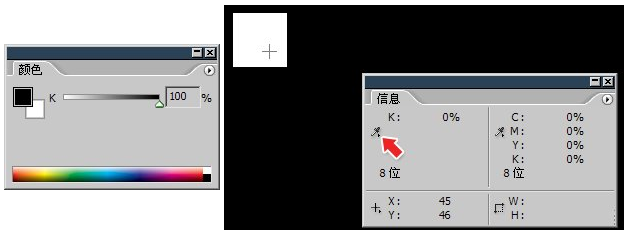
现在我们按下〖B〗从工具栏选择画笔工具,如果选中了铅笔就〖SHIFT B〗切换到画笔。然后按下〖D〗,它的作用是将颜色设置为默认的前景黑色、背景白色。也可以点击工具栏颜色区的默认按钮(下左图红色箭头处)。点击蓝色箭头处将交换前景和背景色,如果现在按下前景色将变为白色而背景色变为黑色,它的快捷键是〖X〗。
发布时间:2022-06-08分类:惠州计算机学校浏览:762评论:0
-

PS图层对齐_惠州UI设计
选择需要进行对齐的两个眼睛层,顶部公共栏中就会出现对齐方式的选择(在使用移动工具前提下,其它工具不会出现此选项)。如下右图所示。前面6个按钮功能分别是:顶对齐、垂直居中对齐、底对齐、左对齐、水平居中对齐、右对齐。我们只要按前面三个水平方式的任何一个按钮都可以完成对齐了。
发布时间:2022-06-08分类:惠州计算机学校浏览:714评论:0
-

论选区的不透明度_惠州UI设计
学习进行到这里,可能大家会有疑问:通道中白色代表已选区,黑色代表未选区,那么其他颜色又代表什么呢? 在课程#01中我们已经学过,通道中没有类似红色绿色这样的彩色,只包含灰度。除了白色和黑色以外,其他的都是介于白色与黑色之间的过渡色。我们还学习过,在单独的RGB通道灰度图中,白色代表完全发光,黑色代表完全不发光,换句话说白色代表的是一种全饱和的状态,黑色则代表一种完全没有的状态。
发布时间:2022-06-08分类:惠州计算机学校浏览:735评论:0
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


