如何实现canvas中普通动效与粒子动效?_惠州前端培训学校
作者:alu发布时间:2022-03-18分类:前端开发专业浏览:637
如何实现canvas中普通动效与粒子动效?这是大家在学习前端的过程都会遇到的问题,那么下面我们一起来看看惠州北大青鸟学术部老师是怎么解答的。
canvas 用于在网页上绘制图像、动画,可以将其理解为画布,在这个画布上构建想要的效果。
canvas 可以绘制动态效果,除了常用的规则动画之外,还可以采用粒子的概念来实现较复杂的动效,本文分别采用普通动效与粒子特效实现了一个简单的时钟。
普通时钟
普通动效即利用 canvas 的 api,实现有规则的图案、动画。
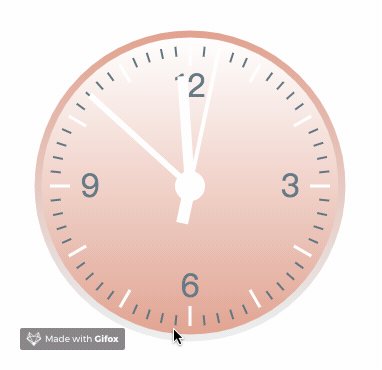
效果

该效果实现比较简单,主要分析一下刻度与指针角度偏移的实现。
绘制刻度
此例为小时刻度的绘制:表盘上共有 12 个小时,Math.PI 为 180°,每小时占据 30°。
.save()表示保存 canvas 当前环境的状态,在此基础上进行绘制。绘制完成之后,返回之前保存过的路径状态和属性。
分钟刻度同理,改变角度与样式即可。
// 小时时间刻度offscreenCanvasCtx.save();for (var i = 0; i < 12; i++) { offscreenCanvasCtx.beginPath();
// 刻度颜色 offscreenCanvasCtx.strokeStyle = "#fff"; //
刻度宽度 offscreenCanvasCtx.lineWidth = 3;
// 每小时占据30° offscreenCanvasCtx.rotate(Math.PI / 6);
// 开始绘制的位置 offscreenCanvasCtx.lineTo(140, 0);
// 结束绘制的位置; offscreenCanvasCtx.lineTo(120, 0);
// 绘制路径 offscreenCanvasCtx.stroke();}offscreenCanvasCtx.restore();
指针指向
以秒针为例:获取当前时间的秒数,并计算对应的偏移角度
var now = new Date(), sec = now.getSeconds(), min = now.getMinutes(),
hr = now.getHours(); hr = hr 12 ? hr - 12 : hr; //秒针 offscreenCanvasCtx.save();
offscreenCanvasCtx.rotate(sec * (Math.PI / 30)); ...... offscreenCanvasCtx.stroke();
粒子动效
canvas 可以用来绘制复杂,不规则的动画。粒子特效可以用来实现复杂、随机的动态效果。
粒子,指图像数据imageData中的每一个像素点,获取到每个像素点之后,添加属性或事件对区域内的粒子进行交互,达到动态效果。
效果

粒子获取
以下图的图片转化为例,该效果是先在 canvas 上渲染图片,然后获取文字所在区域的每个像素点。
let image = new Image();image.src = "../image/logo.png";let pixels = [];
//存储像素数据let imageData;image.width = 300;image.height = 300;
// 渲染图片,并获取该区域内像素信息image.onload = function() { ctx.drawImage( image, (canvas.width - image.width) / 2,
(canvas.height - image.height) / 2, image.width, image.height );
imageData = ctx.getImageData( (canvas.width - image.width) / 2,
(canvas.height - image.height) / 2, image.width, image.height ); //获取图表像素信息 //绘制图像};
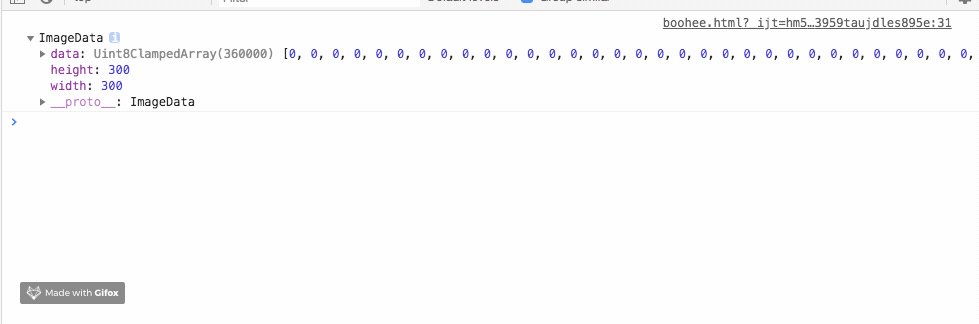
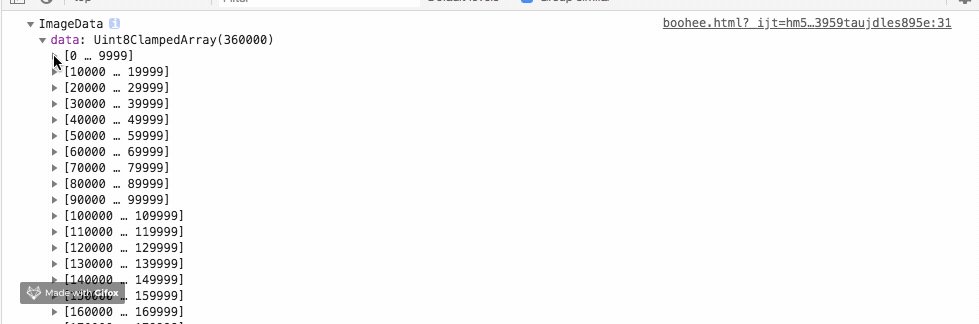
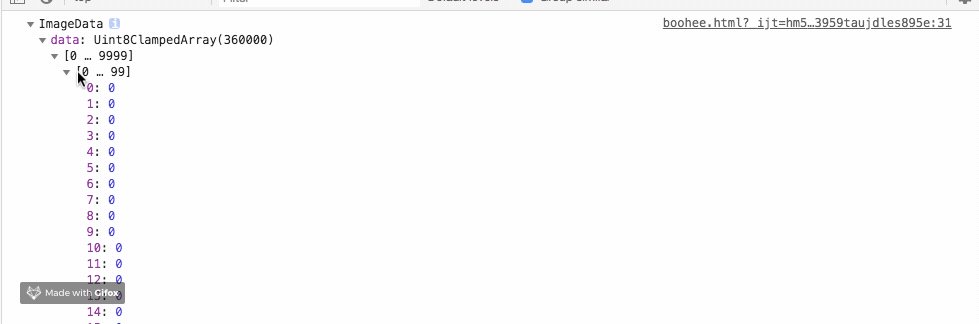
像素信息
图片的大小为 300*300,共有 90000 个像素,每个像素占 4 位,存放 rgba 数据。

粒子绘制
function getPixels() { var pos = 0; var data = imageData.data;
//RGBA的一维数组数据 //源图像的高度和宽度为300px for (var i = 1; i <= image.width; i++) { for (var j = 1;
j <= image.height; j++) { pos = [(i - 1) * image.width + (j - 1)] * 4;
//取得像素位置 if (data[pos] >= 0) { var pixel = { x: (canvas.width - image.width) / 2 + j + Math.random() * 20,
//重新设置每个像素的位置信息 y: (canvas.height - image.height) / 2 + i + Math.random() * 20, //重新设置每个像素的位置信息 fillStyle:
"rgba(" + data[pos] + "," + data[pos + 1] + "," + data[pos + 2] + "," + data[pos + 3] + ")" };
pixels.push(pixel); } } }}function drawPixels() { var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d"); ctx.clearRect(0, 0, canvas.width, canvas.height);
var len = pixels.length, curr_pixel = null; for (var i = 0; i < len; i++) { curr_pixel = pixels[i];
ctx.fillStyle = curr_pixel.fillStyle; ctx.fillRect(curr_pixel.x, curr_pixel.y, 1, 1); }}
粒子时钟
渲染文字时钟
function time() { ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.font = "150px 黑体"; ctx.textBaseline = "top";
ctx.fillStyle = "rgba(245,245,245,0.2)"; ctx.fillText( new Date().format("hh:mm:ss"),
(canvas.width - textWidth) / 2, (canvas.height - textHeight) / 2, textWidth, textHeight );}
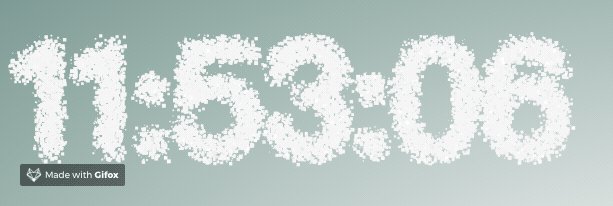
效果

获取粒子
文字转换粒子概念同上,获取选定区域的像素,根据筛选条件进行选择并存入数组。经过遍历后重新绘制。
function getPixels() { let imgData = ctx.getImageData( (canvas.width - textWidth)
/ 2, (canvas.height - textHeight) / 2, textWidth, textHeight ); let data = imgData.data; pixelsArr = [];
for (let i = 1; i <= textHeight; i++) { for (let j = 1;
j <= textWidth; j++) { pos = [(i - 1) * textWidth + (j - 1)] * 4;
//取得像素位置 if (data[pos] >= 0) { var pixel = { x: j + Math.random() * 20,
//重新设置每个像素的位置信息 y: i + Math.random() * 20, //重新设置每个像素的位置信息 fillStyle: "rgba(" + data[pos] + "
," + data[pos + 1] + "," + data[pos + 2] + "," + data[pos + 3] + ")" }; pixelsArr.push(pixel); } } }}
imgData保存了所选区域内的像素信息,每个像素点占据 4 位,保存了 RGBA 四位信息。筛选每个像素的第四位,这段代码中将所有透明度不为 0 的像素都保存到了数组pixelsArr中。
x、y记载了该粒子的位置信息,为了产生效果图中的运动效果,给每个粒子添加了 0-20 个像素的偏移位置,每次重绘时,偏移位置随机生成,产生运动效果。
粒子重绘
获取粒子之后,需要清除画布中原有的文字,将获取到的粒子重新绘制到画布上去。
function drawPixels() { // 清除画布内容,进行重绘 ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i in pixelsArr) { ctx.fillStyle = pixelsArr[i].fillStyle;
let r = Math.random() * 4; ctx.fillRect(pixelsArr[i].x, pixelsArr[i].y, r, r); }}
粒子重绘时的样式为筛选像素时原本的颜色与透明度,并且每个在画布上绘制每个粒子时,定义大小参数 r,r 取值为 0-4 中随机的数字。最终生成的粒子大小随机。
实时刷新
获取粒子并成功重绘之后,需要页面实时刷新时间。这里采用window.requestAnimationFrame(callback)方法。
function time() { ...... getpixels(); //获取粒子 drawPixels();
// 重绘粒子 requestAnimationFrame(time); }
window.requestAnimationFrame(callback) 方法告诉浏览器您希望执行动画并请求浏览器在下一次重绘之前调用指定的函数来更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
该方法不需要设置时间间隔,调用频率采用系统时间间隔(1s)。
文档解释戳这里
效果

总结
本文主要通过两种不同的方式实现了时钟的动态效果,其中粒子时钟具有更多的可操作性。在以后的 canvas 系列中会针对粒子系统实现更多的动态效果。
想了解更多关于前端的资讯,可以来惠州北大青鸟新方舟校区了解一下。
标签:惠州前端培训学校惠州前端基础惠州前端培训北大青鸟IT计算机学校北大青鸟IT软件学校前端北大青鸟IT学校惠州北大青鸟北大青鸟
- 前端开发专业排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


