Web前端工程师有哪些必备VS Code插件?_惠州前端培训学校
作者:alu发布时间:2022-03-18分类:前端开发专业浏览:810
Web前端工程师有哪些必备VS Code插件?下面惠州北大青鸟老师给大家分享一下,希望对大家有帮助。
在本文中,将重点介绍 JavaScript 开发人员必备的 VS Code 扩展列表。
Visual Studio Code 无疑是当今最流行的轻量级代码编辑器。 它确实从其他流行的代码编辑器(比如:Sublime Text 和 Atom)中借鉴了大量的功能和特性。
然而,它的成功主要来自于其提供更好性能和稳定性的表现。 此外,它还提供了如代码智能提示(IntelliSense)等开发者非常需要的功能。而这些功能,曾经只在像 Eclipse 或者 Visual Studio 2017 这样的集成开发环境(IDE)中才可用。
VS Code 的强大无疑来自于它的 扩展市场(marketplace) 。由于有非常活跃的开源社区,VS Code 现在几乎支持所有的编程语言、框架和开发技术。对库或框架的支持有多种方式,主要包括针对该特定技术提供代码片段,语法突出显示,Emmet 以及智能提示(IntelliSense)功能。
VS Code 扩展的类别
在本文中,我将重点介绍专门针对 JavaScript 开发人员的 VS Code 扩展。 目前,有许多符合此条件的 VS Code 扩展,当然这意味着我无法提及所有这些这类扩展。 相反,我将重点介绍已经流行的,以及那些对 JavaScript 开发人员来说不可或缺的 VS Code 扩展。 为简单起见,我将它们分为10个特定类别。
在这之中可能有你已经知道并且正在使用的插件,但也很有可能有一些是你听说过但未曾使用过的,我也希望通过本文能为你简要的介绍一下这些插件。
Node 扩展
每个 JavaScript 项目都需要至少一个 Node 包,除非你是一个喜欢艰苦工作的人。以下是一些 VS Code 扩展,可帮助您更轻松地使用 Node 模块。
npm :使用 package.json 验证已安装的软件包。确保已安装的软件包版本号正确,高亮显示 package.json 中缺少的已安装软件包以及尚未安装的软件包。
Node.js Modules IntelliSense:自动补全 import 语句中的 JavaScript 和 TypeScript 模块。源码:vscode-node-module-intellisense
Path IntelliSense :它和 Node 其实并不相关,但你肯定需要对本地文件的智能提示,这个扩展将自动补全文件名。
Node exec :允许您使用Node.js执行当前文件或您选择的代码。
View Node Package :使用此扩展快速查看 Node 包源,允许您直接从 VS Code 打开 Node 包仓库库/文档。
Node Readme :快速打开npm包文档。
Search node_modules :此扩展允许您搜索 node_modules 文件夹,该文件夹不在默认的搜索范围内。源码:vscode-search-node-modules。
Import Cost :显示导入的包的大小。源码:import-cost。
代码格式化扩展
偶尔,您会发现自己格式化的代码并非以首选的编码风格编写。为了节省时间,您可以以下任何的 VS Code 扩展来快速格式化和重构现有代码:
Beatufy :一个支持 JavaScript,JSON,CSS 和 HTML 的 jsBeautifier(代码美化) 扩展。可以通过 .jsbeautifyrc 文件进行自定义。迄今为止最流行的格式化工具,安装量为 230 万次。
Prettier Code Formatter :一个扩展,支持使用Prettier(一种固定代码格式化程序)格式化JavaScript,TypeScript和CSS。迄今已安装超过150万。
JS Refactor :提供了许多用于重构 JavaScript 代码的实用程序和操作,例如提取变量/方法,将现有代码转换为使用箭头函数或模板字面量以及导出函数。
JavaScript Booster :一个牛逼的代码重构工具。具有多种编码操作,例如将 var 转换为 const 或 let ,删除冗余的 else语句,以及合并声明和初始化。很大程度上受到 WebStorm 的启发。源码:vscode-javascript-booster。
代码片段扩展
当您第一次安装 VS Code 时,它附带了几个 JavaScript 和 Typescript 的代码片段功能。在开始编写现代 JavaScript 之前,您需要一些额外的代码片段来帮助您快速编写重复的 ES6 / ES7 代码:
VS Code JavaScript(ES6) snippets :目前最流行的,迄今为止安装量超过 120 万。此扩展为 JavaScript , TypeScript ,HTML,React和Vue扩展提供 ES6 语法支持。
JavaScript Snippet Pack:JavaScript 有用的代码片段集合。
Atom JavaScript Snippet:从 atom/language-javascript 扩展移植的JavaScript代码段。
JavaScript Snippets:一系列ES6片段。此扩展包含 Mocha,Jasmine和其他BDD测试框架的片段。
语法扩展
VS Code 为 JavaScript 代码提供了非常好的语法高亮显示。 您可以通过安装主题来更改颜色。 但是,如果您想要增强代码的可读性,则需要语法高亮显示扩展。 以下是其中几个:
JavaScript Atom Grammar:此扩展使用 Atom 编辑器中的 JavaScript 语法替换 Visual Studio Code 中的 JavaScript 语法。
Babel JavaScript:支持 ES201x JavaScript,React,FlowType和GraphQL代码的语法高亮显示。
DotENV:支持.env文件语法高亮显示。如果您正在使用Node,请使用方便。
代码检测扩展
编写有效的 JavaScript 代码时,需要一个能够为所有团队成员强制执行特定编码风格的检测工具(linter)。 ESLint 是最受欢迎的,因为它支持许多编码风格,包括 Standard ,Google 和 Airbnb 。 以下是 Visual Studio Code 最流行的 linter 插件:
ESLint :此扩展将 ESLint 集成到 VS Code 中。它是最受欢迎的 linter 扩展,迄今为止安装量超过670万。规则在 .eslintrc.json 中配置。
JSHint :JSHint 的代码检查器扩展。在项目的根目录使用 .jshintrcfile 进行配置。
JavaScript Standard Style :零配置和严格规则的检测工具。执行 StandardJS 规则。
JSLint :JSLint的 linter 扩展。
浏览器扩展
除非你是在用 JavaScript 编写控制台程序,否则您很可能会在浏览器中执行 JavaScript 代码。 这意味着,您需要经常刷新页面来查看您所做的每次代码更新的效果。 这里有一些工具可以显着减少重复过程的开发时间,而不是每次都手动刷新浏览器:
Debugger for Chrome :在 Chrome 中轻松调试 JavaScript(通过在编辑器中设置断点)。源码:vscode-chrome-debug(地址:https://github.com/Microsoft/vscode-chrome-debug)。
Live Server :具有静态和动态页面的实时重新加载功能的本地开发服务器。源码:vscode-chrome-debugvscode-live-server。(地址:https://github.com/Microsoft/vscode-chrome-debug)
Preview on Web Server :提供web服务器和实时预览功能。
PHP Server :对于测试仅需要在客户端运行的 JavaScript 代码非常有用。。
Rest Client :您可以安装此工具以在编辑器内交互式运行HTTP 请求,而不是使用浏览器或 CURL 程序来测试 REST API 端点。
框架类扩展
对于大多数项目,您需要一个合适的框架来构建代码并缩短开发时间。 VS Code 通过扩展支持大多数主流框架。 但是,仍然有许多已建立的框架尚未完全支持。 以下是一些提供重要功能的 VS Code 扩展。
Angular 6 :提供 Angular 6 的代码片段。支持 Typescript,HTML,Angular Material ngRx,RxJS 和 Flex Layout。到目前为止,已安装了220多万个安装和 172 个 Angular 代码片段。
Angular v5 snippets :为 TypeScript,RxJS,HTML 和 Docker 文件提供 Angular 代码片段。迄今为止已有 270多 万个安装量。
React Native/React/Redux snippets for es6/es7 :为所有这些框架提供 ES6 / ES7 语法的片段。
React Native Tools :为 React Native 框架提供智能提示,命令行工具和调试功能。
Vetur :为Vue框架提供语法高亮,代码片段,Emmet,linting(代码检测),格式化,智能提示和调试支持。它附带了在 GitBook 上发布的使用文档 。
Ember :为Ember提供命令支持和智能提示。安装后,所有 ember cli 命令都可以通过 VS Code 自己的命令行列表中使用。
Cordava Tools :支持 Cordova 插件和 Ionic 框架。为基于 Cordova 的项目提供智能提示,调试和其他支持功能。
jQuery Code Snippets :提供了超过130个jQuery的代码片段,使用 jq 前缀来激活。
测试类扩展
测试是软件开发的关键环节,特别是对于处于生产阶段的项目。 您可以全面了解 JavaScript 的测试,并且你可以通过阅读我们的指南:JavaScript测试:单元测试 vs 功能测试 vs 集成测试 来获得更多不同类型的测试的信息。
Mocha sidebar :为使用 Mocha 库进行测试的项目提供支持。此扩展可帮助您直接在代码上运行测试,并将错误信息以装饰器形式显示。
ES Mocha Snippets :提供 ES6 语法的 Mocha 代码片段。这个插件的重点在于利用箭头函数,尽可能减少花括号的使用,保持代码的紧凑。可通过设置允许使用分号。
Jasmine Code Snippets :针对Jasmine测试框架的代码片段。
Protractor Snippets :Protractor 框架的端到端测试片段。支持 JavaScript 和 Typescript 。
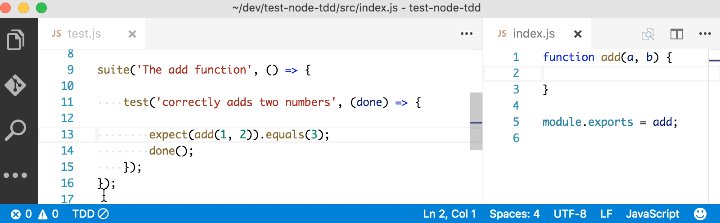
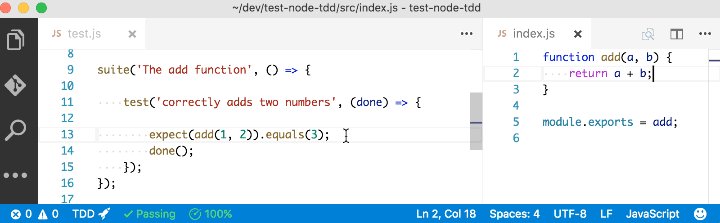
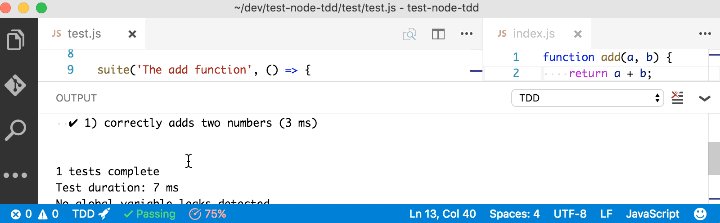
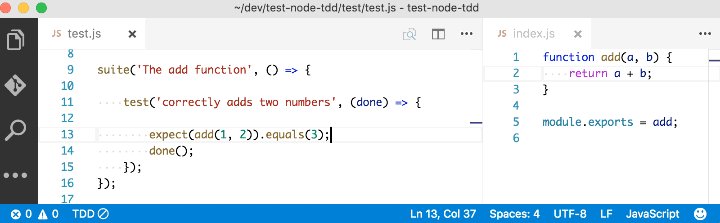
Node TDD :为Node和JavaScript项目的测试驱动开发提供支持。可以在更新源时触发自动测试构建。源码:node-tdd 。

还有一些非常棒的扩展
我只是将下一批 VS Code 扩展归入到 “awesome” 类别中,因为它最能描述它们!
Quokka.js :一个很棒的调试工具,为 JavaScript 代码提供快速原型操作。附带 优秀的文档 。
Paste as JSON :快速将 JSON 数据转换为 JavaScript 代码。源码:quick-type。

Code Metrics :这是计算 JavaScript 和 TypeScript 代码复杂性的另一个很棒的扩展。源码:codemetrics 。

扩展包
现在我们已经进入最后一个类别,我想告诉您,VS Code 市场有 一个扩展包类别 。 从本质上讲,它们是相关联的一些 VS Code插件的集合,打成一个包,方便安装。这里有些较好的:
Nodejs Extension Pack :这个包里包含了 ESLint、npm、JavaScript(ES6) 代码片段、搜索 ode_modules、NPM IntelliSense 和 路径智能提示。
VS Code for Node.js – Development Pack :包含 这个有 NPM 智能提示,ESLint,Chrome 调试器,代码指标,Docker和 导入包的字节开销。
Vue.js Extension Pack :Vue 和 JavaScript 扩展的集合。它目前包含大约 12 个 VS Code 扩展,其中一些在这里没有提到,例如 auto-rename-tag 和 auto-close-tag。
Ionic Extesion Pack:此包包含许多用于Ionic,Angular,RxJS,Cordova和HTML开发的 VS Code 扩展。
总结
VS Code 的大量质量扩展使其成为 JavaScript 开发人员的热门选择。 有效地编写 JavaScript 代码从未如此简单。 诸如 ESLint 之类的扩展可以帮助您避免常见错误,而其他诸如 Debugger for Chrome 则可以帮助您更轻松地调试代码。
具有智能提示功能的 Node.js 扩展可帮助您正确导入模块,Live Server 和 REST client 等工具的可用性减少了您对外部工具的依赖,从而完成您的工作。 所有这些工具都使您的迭代过程变得更加容易。
希望这些列表让你接触到新的 VS Code 扩展,对你的工作流程有帮助,点击咨询直接了解更多前端相关资料,我在惠州北大青鸟新方舟等你。
标签:惠州前端培训学校惠州前端基础惠州前端培训北大青鸟IT计算机学校北大青鸟IT软件学校前端北大青鸟IT学校惠州北大青鸟北大青鸟
- 前端开发专业排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:清远市社保局开展南粤春暖社保护航志愿服务活动|||北大青鸟计算机培训中心
- 惠州信息:惠州新春招聘会打响2025就业服务开门红|||广州计算机编程培训
- 湛江信息:全市人力资源和社会保障干部作风提升年行动部署会议召开|||北大青鸟计算机培训中心
- 佛山信息:佛山市农业农村局佛山市人力资源和社会保障局2024年度乡村工匠专业人才职称评审工作|||广州市北大青鸟计算机职业培训学校
- 中山信息:中山市社会保险基金管理局失业保险待遇退回决定催告书送达公告|||广州计算机编程培训
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校


