Web前端开发|CSS中的尺寸单位汇总_惠州前端培训学校
作者:alu发布时间:2022-03-20分类:前端开发专业浏览:1316
今天惠州北大青鸟老师给大家分享一下CSS中的尺寸单位汇总,希望对大家有用。
浏览器的兼容性越来越好,移动端基本是清一色的webkit,经常会用到css的不同尺寸/长度单位,这里做个整理。
概览
绝对单位
px: Pixel 像素
pt: Points 磅
pc: Picas 派卡
in: Inches 英寸
mm: Millimeter 毫米
cm: Centimeter 厘米
q: Quarter millimeters 1/4毫米
相对单位
%: 百分比
em: Element meter 根据文档字体计算尺寸
rem: Root element meter 根据根文档( body/html )字体计算尺寸
ex: 文档字符“x”的高度
ch: 文档数字“0”的的宽度
vh: View height 可视范围高度
vw: View width 可视范围宽度
vmin: View min 可视范围的宽度或高度中较小的那个尺寸
vmax: View max 可视范围的宽度或高度中较大的那个尺寸
运算
calc: 四则运算
实例:
h1 {
width: calc(100% - 10px + 2rem);
}
单位比例
1in = 2.54cm = 25.4 mm = 101.6q = 72pt = 6pc = 96px
详细
绝对单位
px - Pixel 像素
像素 px 相对于设备显示器屏幕分辨率而言。
div { font-size: 12px }
p { text-indent: 24px }
pt Points 磅
1 pt = 1/72 英寸
div { font-size: 10pt }
p { height: 100pt }
pc Picas 派卡
十二点活字(印刷中使用的),相当于我国新四号铅字的尺寸。
div { font-size: 10pc }
p { height: 10pc }
in Inches 英寸
div { font-size: 10in }
p { height: 10in }
mm Millimeter 毫米
div { font-size: 10mm }
p { height: 10mm }
cm Centimeter 厘米
div { font-size: 10cm }
p { height: 10cm }
q Quarter millimeters 1/4毫米
div { font-size: 20q }
p { height: 100q }
相对单位
% 百分比
相对于父元素宽度
<body>
<div class="parent">
<div class="children"></div>
</div>
</body>
<style>
.parent { width: 100px }
.children { width: 66.6% }
/* children的宽度为 66.6px */
</style>
em Element meter 根据文档计算尺寸
相对于当前文档对象内文本的字体尺寸而言,若未指定字体大小则继承自上级元素,以此类推,直至 body,若 body 未指定则为浏览器默认大小。
<body>
<div class="element"></div>
</body>
<style>
body {
font-size: 14px;
}
.element {
font-size: 16px;
width: 2em;
/* 2em === 32px */
}
</style>
rem Root element meter 根据根文档( body/html )字体计算尺寸
相对于根文档对象( body/html )内文本的字体尺寸而言,若未指定字体大小则继承为浏览器默认字体大小。
<body>
<div class="element"></div>
</body>
<style>
body {
font-size: 14px;
}
.element {
font-size: 16px;
width: 2rem;
/* 2rem === 28px */
}
</style>
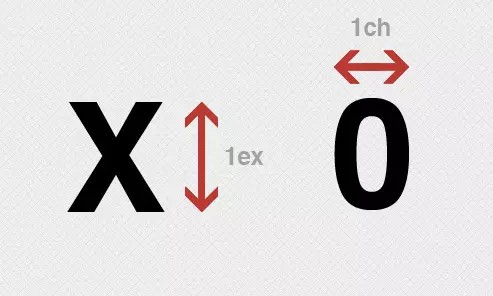
ex 文档字符“x”的高度
相对于字符“x”的高度,通常为字体高度的一半,若未指定字体尺寸,则相对于浏览器的默认字体尺寸。
至于为啥是x,我TM也不知道。
<body>
<div class="x"></div>
</body>
<style>
.x {
height: 1ex;
overflow: hidden;
background: #aaa;
}
</style>
ch 文档数字“0”的的宽度
同上,相对于数字“0”的宽度。
<body>
<h1>定义一个宽度正好能装下10个0的容器:</h1>
<div class="0">0000000000</div>
</body>
<style>
.0 {
width: 10ch;
overflow: hidden;
background: #ccc;
}
</style>
一张图解释:

vh View height / vw View Width - 可视范围
相对于可视范围的高度和宽度,可视范围被均分为 100 单位的 vh/vw;可视范围是指屏幕可见范围,不是父元素的,百分比是相对于包含它的最近的父元素的高度和宽度。
假设设备可视范围为高度 900px,宽度 750px,则,1 vh = 900px/100 = 9px,1vw = 750px/100 = 7.5px。
<body>
<h1>article title</h1>
<div class="element"></div>
<div class="full-height"></div>
</body>
<style>
.element {
width: 50vw;
height: 80vh;
/* 如果屏幕高度为1000px,则该元素高度为800px,vw 同理 */
}
.full-height {
height: 100vh;
/* 轻易实现了与屏幕同等高度的元素 */
}
h1 {
width: 100vw;
/* 设置一个和屏幕同宽的标题,标题的字体大小就会自动根据浏览器的宽度进行缩放,以达到字体和viewport大小同步的效果。 */
}
</style>
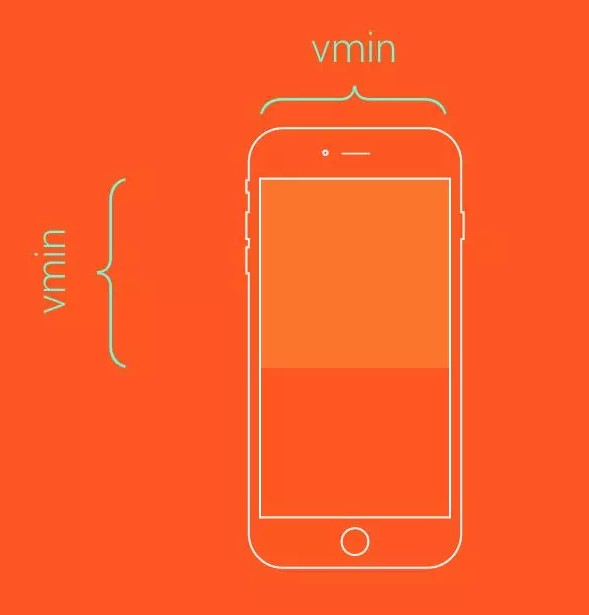
vmin / vmax 可视范围的宽度或高度中较小/较大的那个尺寸
假设浏览器的宽度设置为 1200px,高度设置为 800px, 则1vmax = 1200/100px = 12px, 1vmin = 800/100px = 8px。
如果宽度设置为 600px,高度设置为 1080px, 则1vmin = 6px, 1vmax = 10.8px。
假设需要让一个元素始终在屏幕上可见:
.box {
height: 100vmin;
width: 100vmin;
}

假设需要让这个元素始终铺满整个视口的可见区域:
.box {
height: 100vmax;
width: 100vmax;
}
总结
em、rem 是实际生产中我们最常用到的单位,可以使用其配合媒体查询改变 body 字体大小来实现响应式的设计,vh、vw、vmin、vmax也可以很方便地帮助我们控制响应尺寸,但实际的可控性可能不如前者,具体按照我们的业务需求去实践吧!
想了解更多关于前端的资讯,可以来惠州北大青鸟新方舟校区了解一下。
标签:惠州前端培训学校惠州前端基础惠州前端培训北大青鸟IT计算机学校北大青鸟IT软件学校前端北大青鸟IT学校惠州北大青鸟北大青鸟
- 前端开发专业排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


