Web前端开发|什么是原型?_惠州前端培训学校
作者:alu发布时间:2022-03-20分类:前端开发专业浏览:1322
什么是原型?接下来惠州北大青鸟老师给大家分享一下,希望对大家有帮助。
原型是Javascript中的继承的继承,JavaScript的继承就是基于原型的继承。
1.1函数的原型对象
在JavaScript中,我们创建一个函数A(**就是声明一个函数**),那么浏览器就会在内存中创建一个对象B,而且每个函数都默认会有一个属性prototype指向了这个对象(即:prototype的属性的值是这个对象)。这个对象B就是函数A的原型对象,简称函数的原型。这个原型对象B默认会有一个属性constructor指向了这个函数A (意思就是说:constructor属性的值是函数A )。
看下面的代码:

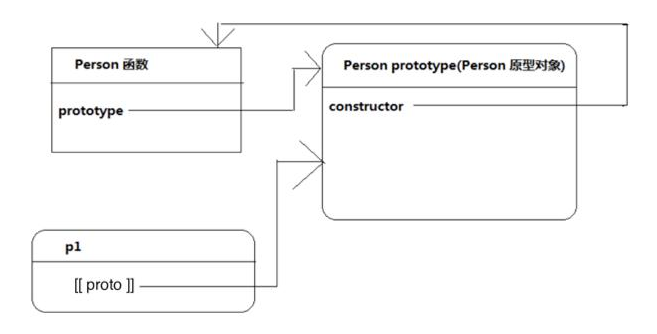
下面的图描述了声明一个函数之后发生的事情:

1.2使用构造函数创建对象
当把一个函数作为构造函数(理论上任何函数都可以作为构造函数)使用new创建对象的时候,那么这个对象就会存在一个默认的不可见的属性,来指向了构造函数的原型对象。这个不可见的属性我们一般用[[proto]]来表示,只是这个属性没有办法直接访问到。
看下面的代码:

观察下面的示意图:

说明:
从上面的图示中可以看到,创建p1对象虽然使用的是Person构造函数,但是对象创建出来之后,这个p1对象其实已经与Person构造函数没有任何关系了,p1对象的[[ proto ]]属性指向的是Person构造函数的原型对象。 如果使用new Person()创建多个对象,则多个对象都会同时指向Person构造函数的原型对象。 我们可以手动给这个原型对象添加属性和方法,那么p1,p2,p3...这些对象就会共享这些在原型中添加的属性和方法。 如果我们访问p1中的一个属性name,如果在p1对象中找到,则直接返回。如果p1对象中没有找到,则直接去p1对象的[[proto]]属性指向的原型对象中查找,如果查找到则返回。(如果原型中也没有找到,则继续向上找原型的原型---原型链。 后面再讲)。 如果通过p1对象添加了一个属性name,则对p1对象来说就屏蔽了原型中的属性name。 换句话说:在p1中就没有办法访问到原型的属性name了。 通过p1对象只能读取原型中的属性name的值,而不能修改原型中的属性name的值。p1.name = "李四";并不是修改了原型中的值,而是在p1对象中给添加了一个属性name。
看下面的代码:


想学前端,联系在线客服,或者可以来惠州北大青鸟新方舟校区详细了解。
标签:惠州前端培训学校惠州前端基础惠州前端培训北大青鸟IT计算机学校北大青鸟IT软件学校前端北大青鸟IT学校惠州北大青鸟北大青鸟
- 前端开发专业排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:清远市社保局开展南粤春暖社保护航志愿服务活动|||北大青鸟计算机培训中心
- 惠州信息:惠州新春招聘会打响2025就业服务开门红|||广州计算机编程培训
- 湛江信息:全市人力资源和社会保障干部作风提升年行动部署会议召开|||北大青鸟计算机培训中心
- 佛山信息:佛山市农业农村局佛山市人力资源和社会保障局2024年度乡村工匠专业人才职称评审工作|||广州市北大青鸟计算机职业培训学校
- 中山信息:中山市社会保险基金管理局失业保险待遇退回决定催告书送达公告|||广州计算机编程培训
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校


