如何选择Web前端框架?_惠州前端培训学校
作者:alu发布时间:2022-03-26分类:前端开发专业浏览:695
如何选择Web前端框架?接下来跟着惠州北大青鸟老师一起来了解一下,希望对大家有帮助。
作为一个软件开发者,最大的挑战就是在不断涌现的新技术中进行取舍,持续学习是从事这一行业的必备技能。在这个领域里,技术更新最快地又非前端莫属了。各种框架的出现、版本的更新此起彼伏,呈现出一派欣欣向荣之景。
在项目中必不可少的便是前端,它是系统的门面、是用户对系统最直接的体验,颜值高低也是决定系统好坏的关键,那么作为一名软件开发攻城狮,怎么能放弃这片蓝海呢?没准了解了解前端的世界,就能多一项技能、升职加薪、赢取白(gao)富(fu)美(shuai)、走向人生巅峰呢?
那么,在一个项目中,我们要回答的第一个问题就是“这么多的框架,该使用哪一个?”这篇文章将尝试从项目实施相关方面入手,对目前大热框架的特点进行分析,帮助你选择最合适的一款。
由于篇幅有限、框架众多,在分析之前,我们从版本更新频度和社区活跃度来进行初步的筛选。已经出现了比较久的Backbone和Knockout,目前流行度正在持续衰退,说明市场已经做出了选择,市面上出现了更有竞争力的替代品;还有aurelia这类的新涌现者,需要等待时间的检验。
但是在一个商业项目中,一个有活跃社区支撑,并能得到长期支持的框架无疑能给我们更大的信心。因此,Angular,Ember,Vue或者React都是理想的选择。
那么在项目实施中,我们一般会关注哪些方面呢?
有前端开发经验的同僚们可能会想到:要有可复用的组件,要控制质量做测试和静态检查,要有组件隔离的样式方便实现Responsive,要打包部署方便,最好学起来不要太复杂,方便能力建设、节省招聘成本等等。
接下来,我们将从组件复用、测试和学习曲线这三个主要的方面对Angular4,Ember.js,Vue.js和React这四个当前最流行的框架来做更深入的分析,提供更具体的参考。
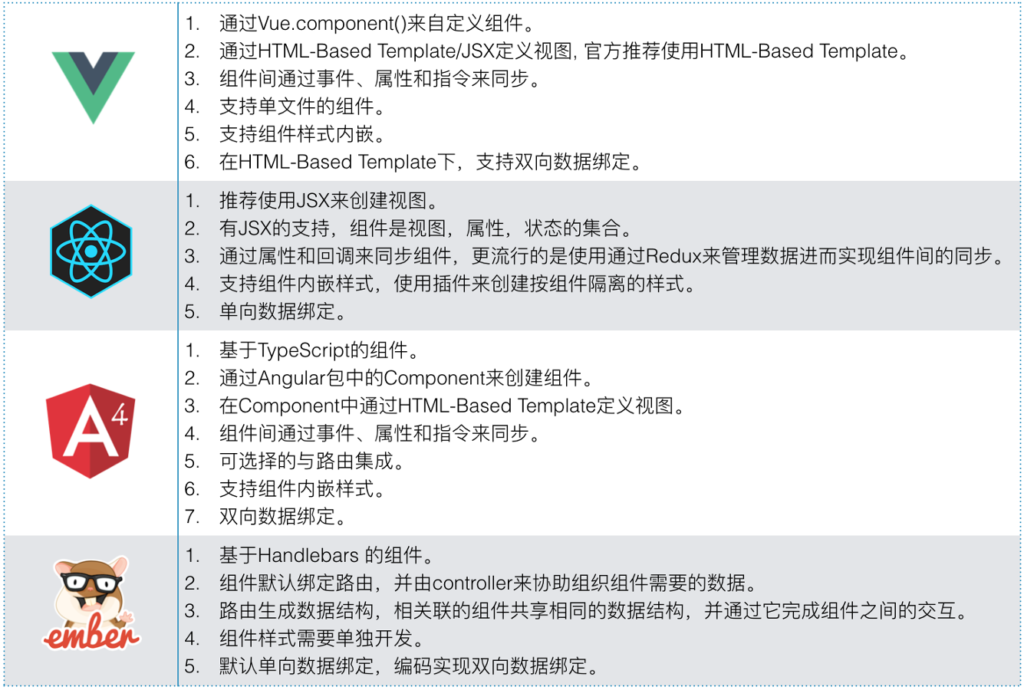
1.可复用的组件
组件复用是每个项目都会重点关注的一个维度。合适的、职责单一的组件会大大提升新特性的开发效率和工程的可维护性,也能方便地进行测试。那么他们的表现都如何呢:

概括起来,就是Vue、Component的组件相对灵活、轻量,添加依赖就可以无缝集成到遗留系统中。对于从0到1的系统,也可以使用新的实践来构建工程,例如ES6、Webpack等技术。Angular4官方推荐使用TypeScript,这需要单独构建和打包,不方便与遗留系统集成。Ember.js自定义了一整套生态,基于CoC理念的设计,采用了前端工程中比较前沿的实践和标准,很难与遗留系统集成,更适合在新项目中使用。至于数据绑定,各有优势。双向绑定在表单交互多的场景中更便捷,单向绑定在管理跟踪记录组件状态时更高效。组件状态更新,各有不同的实现:

Vue2.js通过定义setter来监听状态变化,特殊场景需要特殊的API支持,基于virtualDOM的视图更新。
React在组件的状态或属性的变化后,也是基于virtualDOM的视图更新。
Angular4在引起状态变化的时刻,框架自动触发脏检查,也可以手动执行脏检查,直接操作HTMLDOM更新视图。
Ember.js提供数据模型,所有数据的操作通过API执行,使用Glimmer引擎进行HTML渲染和更新。
其中,主要的区别是Angular4是通过事件监听,对比数据更新,直接操作DOM来更新视图,而其它都通过VirtualDOM的思路来更新视图。
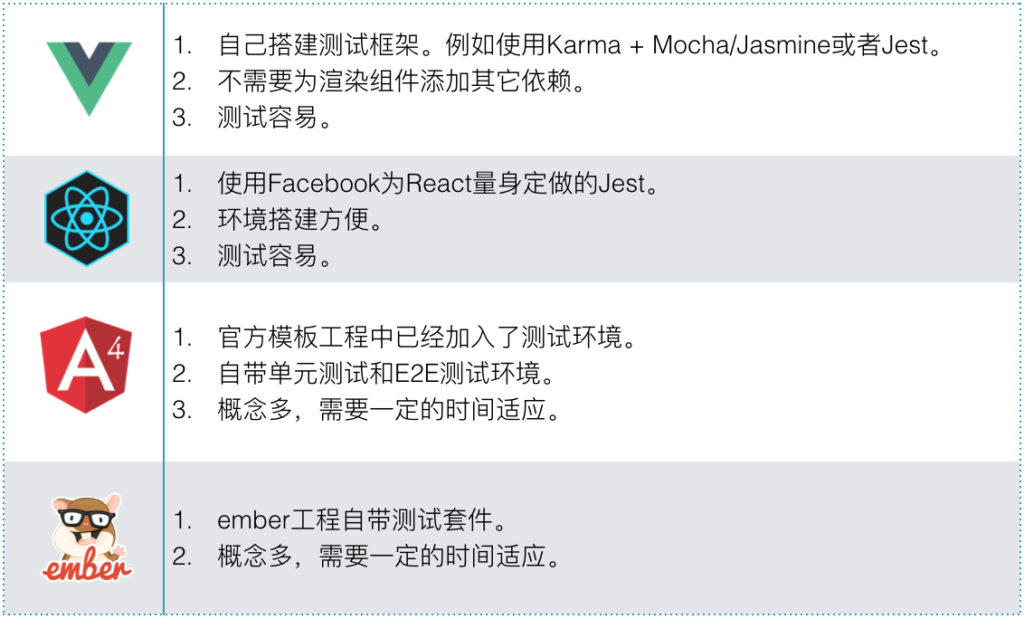
2.组件测试
测试是提高软件质量的有效手段,易于编写测试的框架,能降低编写测试的成本,充足的测试也能提高我们交付软件的信心。它们在组件测试方面的比较如下:
可见,Vue,React测试灵活,可以根据项目具体情况来定制,但是没有统一的测试实践规范,对开发人员的能力有较大依赖。Angular4和Ember概念多,有官方推荐的实践,要完全掌握难度大,优势是实现起来更规范。
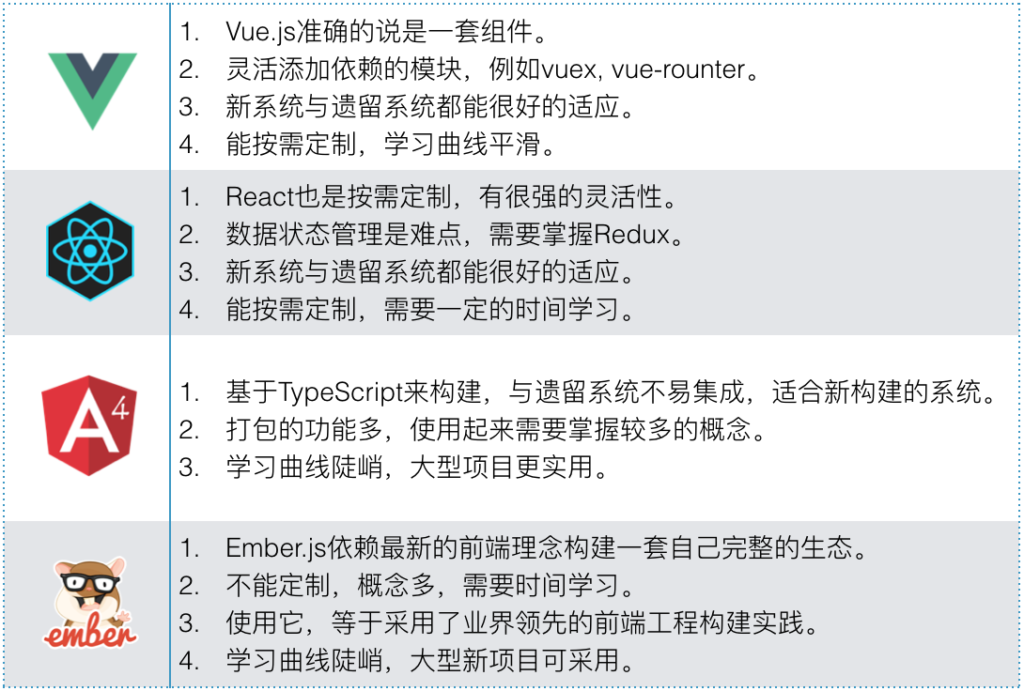
3.学习曲线
在技术选型过程中,保证项目按时交付,控制风险,团队能力建设提升,都是需要考虑的因素。作为一个软件服务公司,如何快速的提升人员能力,选用学习曲线合适的框架,控制项目成本也是一门技术活。下面,对使用这些框架的难度进行了一些简要分析:

总结
通过上面三个维度的分析,我们发现Vue.js和React的重点更侧重于创建可复用、易于测试、能灵活集成的组件。当然,通过其它扩展组件,以及一些脚手架插件的支持,也可以方便的搭建一个采用最新实践的前端应用的构建框架。它们最大的优点是按需定制,学习曲线平滑,构建出来的应用小而精。
相对来说,Angular4和Ember是大而全的框架,它们更侧重于大型前端工程的构建,为开发人员屏蔽项目构建底层的细节,提出了自己的一套解决方案。使用它们的难点是要度过前期曲线陡峭的学习期,优点是由于使用了标准化的开发方式,后期能极大的提高开发生产力,提升开发效率。
最后,说了这么多,大家在具体选型时还是要首先分析自己的需求和现状,然后再做选择。不求最酷炫,只求最合适!
想了解更多关于前端的知识吗?可以来惠州北大青鸟新方舟校区了解一下。
标签:惠州前端培训学校惠州前端基础惠州前端培训北大青鸟IT计算机学校北大青鸟IT软件学校前端北大青鸟IT学校惠州北大青鸟北大青鸟
- 前端开发专业排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 东莞信息:2024年长安镇技能创业咖啡节成功举办|||广州计算机软件培训
- 河源信息:本周六百企万岗职等你来市县镇联动大型招聘活动即将开幕!|||计算机培训学校招生
- 茂名信息:茂名组织劳动人事仲裁案件庭审观摩活动|||大学生计算机培训学校
- 茂名信息:茂名市人力资源和社会保障局相继开展诚信宣传四进主题实践活动|||广州市北大青鸟计算机职业培训学校
- 茂名信息:凝心聚力共筑平安茂名市人力资源和社会保障局开展平安建设暨一感两度宣传活动|||大学生计算机培训学校
- 汕头信息:汕头市人力资源和社会保障局开展宪法宣传周活动|||北大青鸟计算机培训中心
- 梅州信息:梅州市人社局开展2024年第四季度诚信文化主题宣传志愿服务活动|||电脑计算机编程培训学校
- 东莞信息:塘厦人社分局联合消防大队开展技工学校等机构消防安全培训|||广州计算机软件培训
- 东莞信息:塘厦塘厦镇成功举办优才服务区第二期业务提升培训班|||计算机软件培训学校
- 东莞信息:2024年横沥镇举办模具设计师职业技能大赛|||广州计算机软件培训


