如何选择Web前端开发模板引擎?_惠州前端培训学校
作者:hz_admin01发布时间:2022-04-25分类:前端开发专业浏览:751
如何选择Web前端开发模板引擎?相信这是每个学习前端的同学都会遇到的问题,下面我们一起来看看惠州北大青鸟老师是怎么回答的。
一、Web模板就在那里
模板引擎负责组装数据,以另外一种形式或外观展现数据。 浏览器中的页面是Web模板引擎最终的展现。
无论你是否直接使用模板引擎,Web模板一直都在,不在前端就在后端,它的出现甚至可以追溯到超文本标记语言HTML标准正式确立之前。
二、服务端的模板引擎
我所知道最早的Web模板引擎是PHP,它正式诞生于1997年,工作在服务器端。让我们看看PHP官方的 intro-whatis:
PHP(“PHP: Hypertext Preprocessor”,超文本预处理器的缩写)是一种被广泛应用的开放源代码的多用途脚本语言,它可嵌入到HTML中,尤其适合web开发。
PHPer普遍赞同PHP本身就是最天然、原生的PHP模板引擎,因为她本来就是。在PHP的世界里多次出现过再包装的模板引擎,著名的有 smarty。
其它服务器端语言很多都有HTML模板引擎,比如 JSP、mustache。
毫无疑问,这些服务器端模板引擎最终生成的结果是HTML(XML)字符串,处理流程逻辑使用宿主语言本身的语法实现。
它们的共同特征:HTML只是个字符串,最终结果可能还需要类似 Tidy 这样的清洁或修正验证工具。
这里提出一个问题:二次封装的 smarty 有存在的必要么?
三、浏览器端的模板引擎
我所知道最早的前端模板引擎是 jCT,它托管于Google Code,诞生于2008年,宿主语言是JavaScript,工作在浏览器中。很荣幸,我就是jCT的作者,相关早期博客可以查看 achun、github jCT 备份。
直到今天写这篇文章,我才发现 pure-js 这篇文章里面也提到不少先行者——jemplate 最早在2006年就创建了。
今天在 OSC 搜索 JavaScript模板引擎你会得到100+个结果,下边列举一些:
· 轻量度:tpl.js、T.js
· 认知度:arttemplate、mustache.js、doT.js、handlebars.js、pug
· DOM-tree-based:domTemplate、transparency、plates
· VDOM-based:htmltemplate-vdom、virtual-stache、html-patcher
· 流行框架:Vue.js、ReactJS、riot
· Real-DOM:PowJS
它们的共同特征:全都支持插值。
这里还有 templating-engines 受欢迎度的对比,甚至 best-javascript-templating-engines 投票及正反方的理由。
四、如何选择
我认为存在即合理,每个引擎、框架总有可取之处,至少在你的应用里,在某个时代,所以本文不会评论某个引擎哪一点不好,那样是不客观的。现在回答前边提到的问题:smarty 有存在的必要么?我的答案是:有。理由很简单,看给谁用、看大背景。
对于前后端没有分离的应用,或前端人员对后端语言不够熟悉,或因岗位职责需要,那么前端人员掌握一种比较通用的模板语法(语言)是现实的,反之让PHPer自己去使用 smarty 那就太浪费技能了。
下面是通常意义上的引擎选择建议:
1. 前提,选择的引擎能满足数据渲染需求,且不和现有依赖冲突,如果你已经非常熟悉某个引擎,那你已经有答案了。
2. 是一次性的项目需求么?是的话直接选择轻量的,学习复杂度最低的。
3. 是要做组件开发么?
4. 引擎支持预编译结果,不必每次都实时编译么?
5. 要跨平台么?有官方提供支持的,首选类React-JSX的引擎或纯粹的VDOM引擎。
6. 选择学习或维护复杂度最低的,众所周知,开发者对调试的时间超过写代码的时间深恶痛绝。
7. 最后才是性能对比,性能对比是一件非常细致的工作,他人的对比结果不一定符合你的场景。
我认为应该弱化语法风格的对比,偏好是没有可比性的,一些语法甚至有特殊的背景原因。
为什么最后才是性能对比?
性能的确很重要,但如果性能还没有影响到你的应用体验度,那就忽视它。很难真实地模拟应用场景,通常只有通过真实场景来检验,目前的测试工具还达不到这种效果。
前述问题有些有固定答案,下面讨论余下的问题:如何考虑组件开发、支持预编译、复杂度?
五、组件开发
进行组件开发已经不再是选择模板引擎的问题了,这是生态环境选择的问题。如果你的应用需要更快地完成,那么时间点是第一位的,就选择流行框架,有足够多的组件让你使用或参考。如果你的应用有独立的生态环境,需要技术选型以便长期维护,那继续看下文。
六、预编译
预编译应该具备:
1. 编译结果在目标环境中不再需要编译过程。
2. 编译结果可调试性,这意味着结果应该包含原生ECMAScript代码,而不是纯粹的数据描述。
大家都知道React-JSX是支持预编译的,官方的说法是 React Without JSX,即总是build过的。
一些基于字符串处理的引擎也支持预编译。如果你需要预编译,建议抛弃编译结果依然是基于字符串拼接的引擎,那样还不如不预编译,那是HTML5未被广泛支持之前的技术手段。
至少也要有类似React-JSX这样的编译结果才具有可调试性。备注:Vue.js支持多种模板引擎,可达到同样的效果。
原ReactJS代码,其中用到了Web Components技术:
classHelloMessageextendsReact.Component{
render() {
return<div>Hello<x-search>{this.props.name}</x-search>!</div>;
}
}
编译后:
classHelloMessageextendsReact.Component{
render() {
returnReact.createElement(
"div",
ull,
"Hello ",
React.createElement(
"x-search",
ull,
this.props.name
),
"!"
);
}
}
不少VDOM引擎也可以编译类似效果,比如 htmltemplate-vdom。
<script>
varid = 3;
varenv = {
people: [
{
id:'id1',
ame:'John',
inner: [{title:'a1'}, {title:'b1'}],
city:'New York',
active:true
},
{
id:'id2',
ame:'Mary',
inner: [{title:'a2'}, {title:'b2'}],
city:'Moscow'
}
],
githubLink:'https://github.com/agentcooper/htmltemplate-vdom',
itemClick:function(id) {
env.people.forEach(function(person) {
person.active =String(person.id) ===String(id);
});
loop.update(env);
}
// Omitted ....
};
</script>
七、复杂度
很难用唯一的标准去评判两个引擎哪个复杂度低,这是由使用者的思维模式不同造成的。例如前边列出的引擎在使用上以及预编译结果上的区别,不同使用者感触是不同的,这正是不同引擎存在的合理性、价值性。
1. 有的使用者认为这个应用场景有字符串模板就满足了需求,轻量够用。
2. 有的使用者认为字符串拼接技术的模板引擎不够强壮,不够时代感。
3. 有的使用者认为OOP够理性,够逻辑,够抽象。
4. 有的使用者认为原生HTML才叫前端。
5. 有的使用者认为VDOM适用性更广。
这些评判都有各自的理由,着眼点不同,标准也就不同了。但是我们还是可以从它们的共性去考虑它们的复杂度。
字符串类模板通常都很轻量,不在本节讨论范围之内。对于非字符串模板复杂度评判的共性标准是什么?我认为,可以考量数据绑定的复杂度。
本文所指的数据绑定不只是插值,还包括上下文以及事件,甚至是整个运行期的宿主环境。
事实上至少需要达到VDOM级别的引擎才具有这种能力,因为通过VDOM可以映射到真实的DOM节点。
大概有几种模式(组合):
1. 入口参数是个Object,模板中的变量 x 是该对象的 .x 属性,例:virtual-stache-example
2. 特定语法或属性,比如:Vue.js的 <a v-on:click="doSomething">...</a>,属性 computed、methods
3. 抽象的语义化属性,比如:Vue.js的 active 这个词适用于多种场景,容易理解且不产生歧义
4. 不负责绑定,需要使用者非常熟悉原生方法,用原生方法进行绑定,比如:PowJS
这些模式只是理论方面的,通常是模板引擎设计者要解决的问题。对于使用者来说不如直接问:
1. 可以在HTML模板中直接写最简单的console.log(context)来调试么?
2. 可以在多层DOM树绑定或传递不同的上下文参数么?
3. 可以在多层DOM树内层向上访问已经生成的Node么?
模板引擎团队会给你正确的解决办法,但通常和问题字面描述的目标有所差异。我觉得这就是你评判选择的关键,你对官方给出的正确方法的认可度。
八、嵌入到DOM中
1、嵌入到HTML中
这是本文开篇PHP自述里面的话,历史原因使得 PHP依然是服务器端的超文本预处理器,HTML在PHP中依然是字符串,但是:PHP视角中的HTML就是字符串,PHP真的无缝嵌入到HTML这个"宿主"中了。
在WEB业内标准完善,环境大大改善的今天,前端模板引擎能不能突破仅仅嵌入到HTML字符串或嵌入到VDOM,能不能真正地
2、嵌入到DOM中
PowJS做到了这一点,其实我也是 PowJS 的设计者。PowJS是这么实现的:
· 实现模板必须要实现的指令
· 预编译输出原生ECMAScript代码
· 模板语法结构与ECMAScript函数写法一致
最终,写PowJS模板就像在写ECMAScript函数。
GoHub index 中的写法
<template>
<detailsfunc="repo"param="data"if="is.object(data.content)&&!sel(`#panel details[sha='${data.sha}']`)"
open
let="ctx=data.content"
sha="{{data.sha}}"
origin="{{ctx.Repo}}"
repo="{{data.owner}}/{{data.repo}}"
subdir="{{ctx.Subdir||''}}"
filename="{{ctx.Filename}}"
render=":ctx"
do="this.renew(sel(`#panel details[repo='${data.owner}/${data.repo}']`))"
break
>
<summary>{{ctx.Description}}</summary>
<divif="':';"each="ctx.Package,val-pkg">
<ptitle="{{pkg.Progress}}: {{pkg.Synopsis}}">{{pkg.Import}}</p>
</div>
</details>
<dlfunc="list"param="data"
if="!sel(`#panel details[sha='${data.sha}']`)&&':'||'';"
each="data.content,data.sha,val-rep"
do="this.appendTo(sel('#panel'))">
<detailssha="{{sha}}"repo="{{rep.repo}}">
<summary>{{rep.synopsis}}</summary>
</details>
</dl>
</template>
多数模板引擎都会实现 if、each 这些指令,上面的PowJS模板中还有:
· 全局对象 is、sel
· 模板(函数)命名 repo 、list
· 模板(函数)入口形参 data
· 自定义局部变量 ctx
· 下层模板(函数)形参推导 data.sha->sha
· 遍历值到下层模板形参推导 (ctx.Package,val-pkg)->pkg、(data.content,val-rep)->rep
· DOM节点操作 this.renew、 this.appendTo,这直接渲染到页面DOM树
· 流程控制 break
· 伪节点 if="':';",渲染时根本不生成 div 节点,它是个伪节点,相当于块代码符号"{}"
关键是整个模板结构,指令语义和ECMAScript函数完全一致:
· 没有数据绑定,你写的是ECMAScript函数,传参数好了,要什么绑定
· 没有事件绑定,每个节点都是真实存在的,直接写addEventListener就好了
· 要调试,随便找个 do 或 if 或 let 插入 _=console.log(x), 就好了,逗号表达式几乎可以无缝插入所有原生语句
· 所有的业务逻辑都是使用者自己写的,PowJS只负责把他们粘合成一个函数
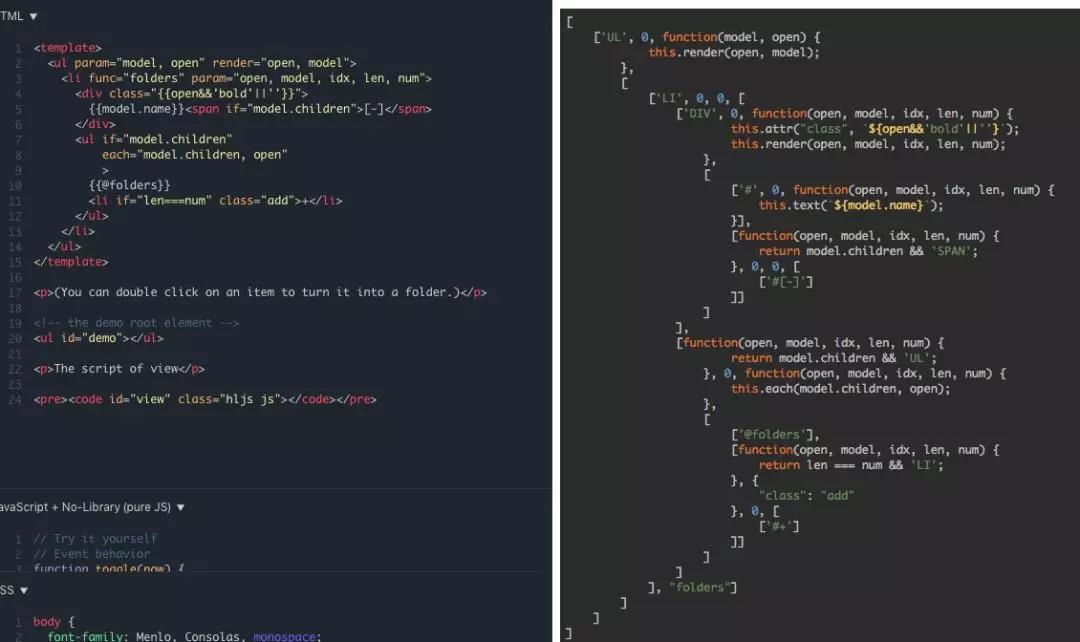
· 导出视图是ECMAScript源码,下图截取自演示 My Folders

那么PowJS是最终的选择么?PowJS的理念是原生性,原生的DOM,原生的ECMAScript。
原生也同样是PowJS的问题所在,不是所有的使用者都喜欢原生,我相信有的使用者更喜欢更抽象风格,他们眼中的原生总是带了点"原始"。
原生意味着你可以扩展,引入其它library进行搭配,但PowJS永远不会出现 define setter/getter实现的 watcher,那超出了模板引擎的范围,如果有那一定是独立的项目。
最后,我的观点依然是:你的需求才是选择模板的关键,适合你的才是好的。
想学前端的同学们,可以来惠州北大青鸟新方舟校区详细了解。
标签:惠州前端培训学校惠州前端基础惠州前端培训北大青鸟IT计算机学校北大青鸟IT软件学校前端北大青鸟IT学校惠州北大青鸟北大青鸟
- 前端开发专业排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


