Web前端工程师该如何写出高质量的JavaScript代码_惠州计算机Web前端培训学校
作者:黄君发布时间:2021-03-29分类:惠州计算机学校浏览:966
所谓的高质量的JavaScript代码,其实指的就是可维护性高,可读性高,可拓展性高的代码,不仅开发的过程中写得舒服,而且后期维护也很轻松的代码质量。让我们一起从细节来把握我们的JavaScript质量。
一、可维护性高的代码
在我们开发过程中,当出现bug的时候,我们立刻去修复,这时候解决代码bug的思路是最清晰的。否则,你去做了别的代码任务或者这个bug出现了一段时间,你再去处理,你就忘了你写的思路是什么了,那这时候去处理这些代码你就需要想两个问题了:
1.花时间去学习和理解这个代码问题
2.花时间了解bug的解决方案
同时,你如果是在企业中做的大型项目,都是团队开发,开发和维护可能都不是同一个人(发现bug和修复bug的都不是作者)。
所以,必须降低大量的理解代码的时间,无论是你自己写的代码,还是团队中其他人的代码。
这关系到整个项目的发展和开发团队每个人的生活幸福啊,毕竟我们应该多花时间去研究更多好的代码想法,而不是时间都浪费在维护遗留代码里面。
所以,可维护性高的代码很重要,一般可维护性高的代码都有以下这些原则:
1. 可读性高(例如好的命名,解析性强的注释)
2. 一致性强(命名风格,编码风格,代码规范)
3. 可预测性(明显看出运行效果)
4. 风格统一(看上去就知道是不是同一个人写完的)
5. 有记录(有清晰的注释开发记录)
二、全局变量的问题
什么是全局变量的问题,就是在你的javascript程序和网页中的所有代码都共享这些变量,他们都住在同一个命名空间里面(全局作用域),所以当程序在执行过程中两个不同部分定义同名但不同作用的全局变量的时候,命名冲突的情况就很常见了(许多小白遇到了就抓不着头脑了:咦,这个命名没问题啊,为什么报错了?)。
而且,网页里面包含有其他不是开发作者写的代码而产生的全局命名问题也是比较常见的。比如说:
1.第三方javascript库
2.甲方(或开发团队自己封装的代码)的脚步代码
3.第三方用户跟踪或分析代码
4.不同类型的UI组件
.....
这些带来的情况就很常见了,比如说,第三方脚本定义了一个变量,叫做userId,接着,你的函数里面也写了个userId的全局变量。这个时候的结果就是,后面的覆盖掉前面的变量,第三方脚本直接就无效了,这种情况是很难调试出来的。
所以,尽可能的少使用全局变量很重要,例如命名空间模式或者函数立即执行,不过要想让全局变量减少,最重要的还是多用var来声明变量。
三、忘记var的副作用
隐式全局变量和显式定义的全局变量是有点差异的。
具体如下:
· 通过var创建的全局变量(任何函数之外的程序中创建)是不能被删除的。
· 没有通过var创建的隐式全局变量(无视是否在函数中创建)是能被删除的。
所以隐式全局变量并不是真正的全局变量,但它们是全局对象的属性。
属性是可以通过delete操作符删除的,而变量是不能的,具体的代码我这里就不说了。
四、访问全局对象
在浏览器中,全局对象可以通过window属性在代码任何地方访问(除非说你做了一些很超乎想象的事情,比如说声明了一个名为window的局部变量)。
但是在其他环境下,这个方便的属性可能被叫做其他什么东西(甚至在程序中不可用)。
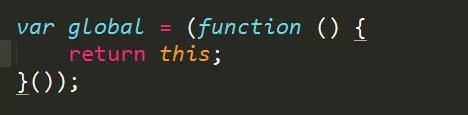
如果你需要在没有硬编码的window标识符下访问全局对象,你可以在任何层级的函数作用域中做如下操作:

五、for循环
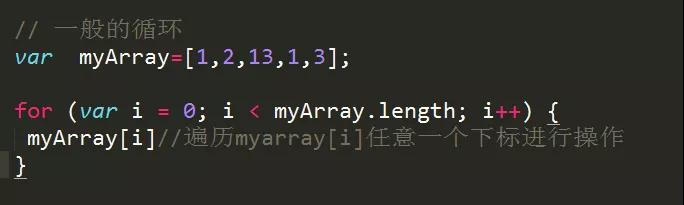
在使用for循环的时候,可以遍历拿到数组或者数组类似对象的值,比如说arguments和HTMLCollection对象,一般我们的写法都是这样的:

这种循环的方式并不是很好,每次执行循环的时候都需要获取一次数组的长度,这个时候我们代码的执行效率就特别低了,特别是当myArray不是数组的时候,而是一个HTMLCollection对象的时候。
六、不扩展内置原型
扩增构造函数的prototype属性是个很强大的增加功能的方法,但有时候它太强大了。
增加内置的构造函数原型(如Object(), Array(),或Function())挺诱人的,但是这严重降低了可维护性,因为它让你的代码变得难以预测。
使用你代码的其他开发人员很可能更期望使用内置的JavaScript方法来持续不断地工作,而不是你另加的方法。
另外,属性添加到原型中,可能会导致不使用hasOwnProperty属性时在循环中显示出来,这会造成混乱。
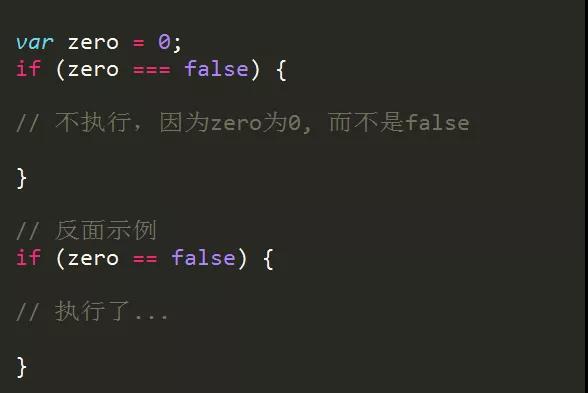
七、避免隐式类型转换
JavaScript的变量在比较的时候会隐式类型转换。
这就是为什么一些诸如:false == 0或 “”== 0返回的结果是true。
为避免引起混乱的隐含类型转换,在你比较值和表达式类型的时候始终使用===和!==操作符。

八、编码规范
建立和遵循编码规范是很重要的,这让你的代码保持一致性,一目了然,更易于阅读和理解。
一个新的开发者加入这个团队可以通读规范,能马上理解其它团队成员书写的代码,更快上手进行开发。
九、缩进
代码开发,标准的缩进是最基本的,没有缩进的代码基本就不能读了。唯一糟糕的事情就是不一致的缩进,因为它看上去像是遵循了规范,但是可能一路上伴随着混乱和惊奇。重要的是规范地使用缩进。
十、注释
注释这个,其实是应该只要是写了代码,都要有注释的,让别人一看你的代码就能快速理解你的代码。
在平时我们开发的时候,你很花时间去研究一个程序怎么实现,你会很清楚的知道这个代码是干嘛用的。但是,你一周之后回来再看这段代码,你就会烧掉很多脑细胞了。
当然,注释也不能走极端路线:有的人就说不是要理解没一段代码吗,那每个单独变量或是单独一行就给一段注释。这样就很没有意义了。
一般来说,注释都是记录在函数的部分,它们的参数和返回值,或是一些不寻常的技术和方法。通过注释可以给你代码的未来阅读者以诸多提示;
阅读你代码的人需要的是(不要读太多的东西)注释和函数名来理解你的代码意义。
十一、花括号{}
花括号(也称大括号,下同)应该多使用,即使在它们为可选的时候。技术上来说,在in或是for中如果执行语句仅一条时,花括号是不需要写也能执行理想效果的,但是你最好还是用花括号,因为这会让你的代码更有持续性和易于更新,并且更加好理解。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机Web前端软件开发惠州Web前端培训学校惠州Web前端培训Web前端基础教程Web前端是什么Web前端教程Web前端入门
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


