入门Web前端之CSS菜单图标知识梳理
作者:黄君发布时间:2021-06-29分类:惠州计算机学校浏览:1142
CSS是一种用来表现HTML或XML等文件样式的计算机语言,它是Web前端人才必须要掌握的基础技能之一。想要学习Web前端,最开始的基础学习一定是CSS。接下来就给大家简单分享CSS菜单图标相关知识。
一般在写网页的时候会遇到一些小图标,通常一些复杂的图标我们可以选择使用第三方图标库,但是一些比较简单的小图标,像这种(如下图):

小图标就可以不用引入第三方图标库,通过CSS就可以轻易实现。那么我们一起来看一下怎么实现的。
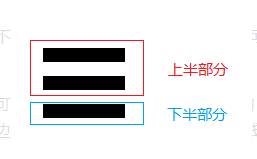
其实这个图标可以使用border边框这个属性实现的,不同的border-style会展现不同的小图标。这个图标可以使用边框中double(双线)和solid(实线)这两个属性值来实现,我们来分析一下这个图标(如下图):

上半部分可以使用double这个值,边框double(双线)中两根线及中间的距离可以写成等分的,比如写的双线宽度是9px,上半部分的头一根线分得3px,中间距离分得3px,第二根线分得3px。
下半部分可以使用solid这个值,小图标上这三根线的宽度是一样的,所以写的宽度要跟double双线等分的值是一致,第二根线和第三根线中间的空隙可以通过高度实现,代码如下:
<!-- HTML结构 -->
<div class="menu"></div>
/* CSS修饰 */
.menu{
border-top: double 9px #000;
border-bottom: solid 3px #000;
height: 3px;
width: 18px; /* 设置小图标的大小 */
}
咱们除了可以通过标签实现,也可以通过伪元素实现,代码如下:
<!-- HTML结构 -->
<div class="menu"></div>
/* CSS修饰 */
.menu:after{
content:'';
display: block;
border-top: double 9px #000;
border-bottom: solid 3px #000;
height: 3px;
width: 18px;
}
CSS的主要用途是静态地修饰网页以及配合各种脚本语言动态地对网页各元素进行格式化,在日常工作中,HTML+CSS+JavaScript是Web前端人才工作的三大神器。而随着越来越多的人加入到前端行列以及企业招聘技能的提升,想要拿我们需要更系统的学习和更丰富的实战。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机Web前端软件开发惠州Web前端培训学校惠州Web前端培训Web前端基础教程Web前端是什么Web前端教程Web前端入门
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


