UI教程之退出按钮设计细节
作者:hz_admin02发布时间:2022-06-06分类:惠州计算机学校浏览:899
写在前面,读完这篇文章你将会了解到:
1、关闭按钮“x”的设计历史
2、“x”设计的注意事项
3、关闭按钮设计的最佳案例

“x”图标在应用中是一个非常常见的交互暗示,可以将烦人的弹窗从内容上进行关闭。无论是模态,对话框还是弹出窗口,都是内容交互中必要的操作元素,我们只需要建立合理的退出方式就好。
视觉设计
在ux通用设计模式中“退出”(e-x-iting)是非常简单的,你们看到我在exiting这个单词中刻意突出了“x”。”x”这个符号的历史可以追溯到20世纪70年代的计算机设计语言,它第一次出现可能是在 Atari TOS(译者注:Atari TOS是雅达利电脑操作系统,在1993年就停产了)菜单中,”x”是退出的命令。
它后来被“NeXT”所使用,它为Windows的设计带来了灵感,并在1995年随着Windows全球大规模的使用而成为关闭的标准符号。讲这段历史,目的是为了说明,没有必要重新造轮子,使用全世界每个人都能懂的符号更为合适。
无障碍设计
我们应该在一些需要关闭的界面中始终提供【x】,即使用户可以通过单击背景,滑动,或者使用手机返回按钮来关闭界面。

图标和字体
设计一个图标,而不是使用一个字体,它应该被清晰的理解为是一个【x】,而不是模棱两可。我个人更喜欢夹角是90度,并且四个角长度都相等的关闭图标设计。

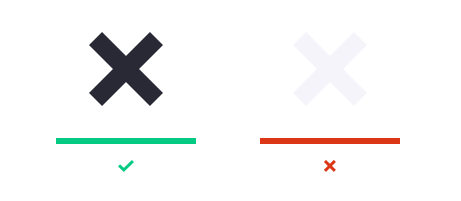
高对比度和低对比度
它的颜色应该保持中立,符合a11y (译者注:关于这个项目的具体细节可以自行google) 项目推荐的4:1对比度。当然,当【x】几乎做成灰白色时,对弹出框的视觉表现影响可能最小。
通过使得【x】几乎不可见,变相强制和诱导用户执行主要操作,这就是我们常说的设计阴暗面,这可能导致想关闭弹窗的用户感到受挫,对体验来说是不可取的。

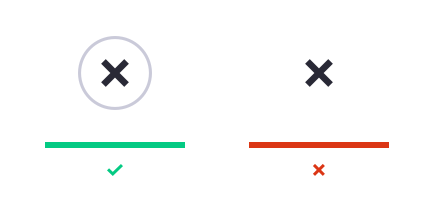
带外框和不带外框
图标应该最好包含外框以暗示可以点击的目标相对大小,这样也能将可交互图标与不可交互的图标区分开,尤其是在两种图标造型非常相似的情况下。
如果图标和容器的尺寸小于最小点击区域的大小(48x48dp/pt),则需要将点击范围设置为大于按钮的视觉效果,并且不与其他交互元素重叠。
如果这个图标是在一个可交互的导航栏中,比如标题导航,那么这个位置就已经为图标创建了一个可点击的空间,就无需另外再设计了。
位置
弹窗内容不应该成为阻碍用户流程的拦路虎,关闭的操作应该足够显眼。虽然大多数windows软件一直在右上角放置关闭操作,但今天Apple和Google的一些规范都把关闭图标放在了左上角。
当涉及到模态时,这两个系统都没有太明确的方向。接下来,我会尝试逐一分析模态弹窗的最佳设计。

模态界面图标位置
模态位置
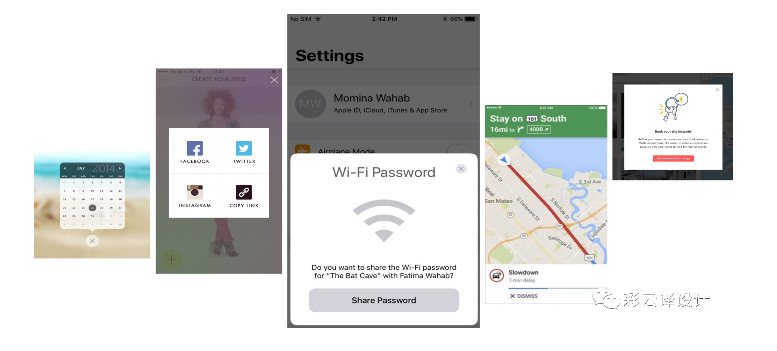
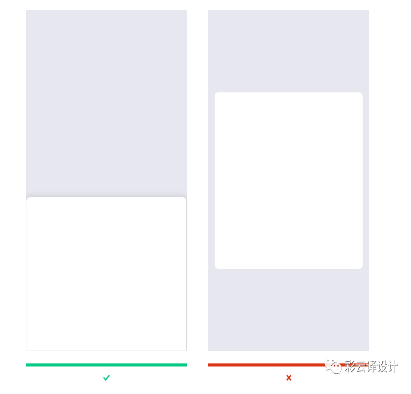
除了警告弹窗之外,大多数模态内容都是非必须的,因此它们可以适当弱化。虽然一般做法都是将模态弹窗直接出现在屏幕中间,但现在有一种新趋势,通过将模态弹窗放在屏幕的底部,使他们看起来没有那么强烈。

底部 vs 中间
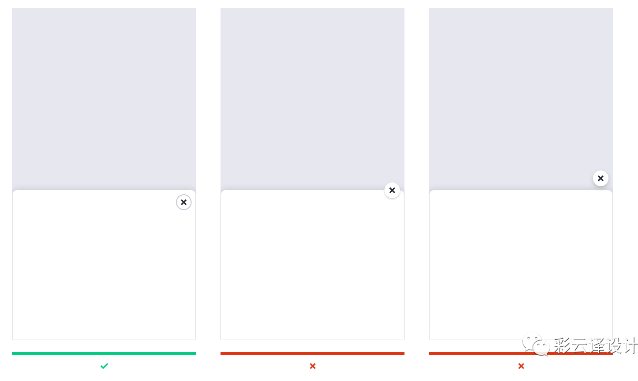
[x] 的摆放位置

内部 vs 交叠 vs 外部
内部 出现在模态弹窗的内部。这样的摆放可以很清晰的与模态内容联系在一起,从版式上来说也很美观,缺点是它可能会增加模态中标题布局的复杂性。
交叠 出现在模态弹窗的边缘。在连续的边缘中间出现间断最能引起人们对“x”图标的注意,但它所具有的独特视觉风格,增加了视觉复杂性,感觉也没有那么精致。
外部 出现在模态弹窗之外。这样使得模态窗口很整洁,但是关闭图标可能会与下面的UI混淆在一起。

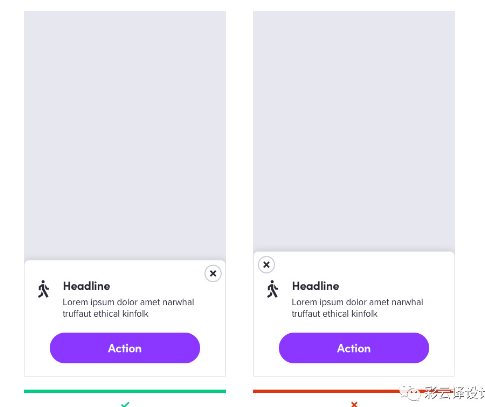
右边 vs 左边。图标来自于 Meg Robichaud
结束(右边) 将“x”放在右侧会比放在左侧更好,理由是对于人的右手拇指适应性更好,并且不会与左侧的示意图标相互冲突。
开始(左边) 将“x”放在左侧时应该遵循当前的导航模式,但它增加了弹窗的垂直高度,因为不能太靠近示意图标。
注:这是基于LTR语序来说的(译者注:LTR在这里可以说是从左往右的阅读语序),“开始”是用户开始阅读内容的地方,“结束”是用户停止阅读的地方。
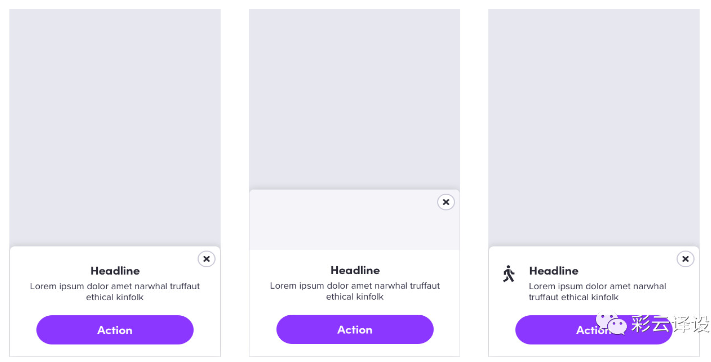
最佳配置
现在把所有的东西都综合在一起——一个对齐在底部的弹窗,包括一个在右上角的“x”图标。

只有文字,图片和图标的三种情况
总结
我必须承认,你其实也可以尝试使用两个文字按钮,其中一个是“关闭”。这也是一个不错的选择,并且也被谷歌规范所推荐,但如果你不希望关闭那么突出,担心会发生意外点击或者遇到多语言问题,“x”按钮就会是一个很好的通用解决方案。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:UI设计教程之角标该如何选择?
- 下一篇:PS制作冰冻雪景立体APP图标
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年11月 (14)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:2024年广清杯清远南粤家政技能大赛举行决赛|||计算机培训机构
- 汕尾信息:陈良川带队到汕尾技师学院调研|||计算机职业技能培训班
- 东莞信息:凤岗凤岗镇组织召开社保参保缴费及劳动用工政策宣讲会|||计算机软件培训学校
- 阳江信息:2024年度注册城乡规划师职业资格考试的合格标准是怎样的?|||计算机软件培训学校
- 阳江信息:职业技能提升补贴对象有哪些?|||大学生计算机培训学校
- 清远信息:清远市首家社保服务合作网点在清城区举办启动仪式|||计算机职业技能培训班
- 汕头信息:招聘658名中高端人才!2024年汕头市引进中高端人才专场招聘会举行|||北大青鸟计算机培训中心
- 东莞信息:广东省社保智能经办现场会在东莞召开|||大学生计算机培训学校
- 东莞信息:东坑镇举办2024年重点群体系列招聘活动|||计算机职业技能培训班
- 东莞信息:万江万江街道成功举办第四届粤菜师傅烹饪技能竞赛|||广州计算机编程培训


