插画风格圆形图标设计_惠州UI设计
作者:hz_admin02发布时间:2022-06-06分类:惠州计算机学校浏览:691
本教程主要使用Photoshop设计立体插画主题风格的图标,作品的整体效果以剪影风格为主的插画,整体的层次立体感表现的非常的不错。
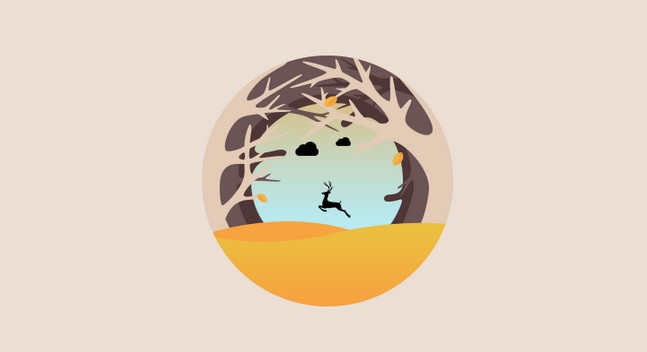
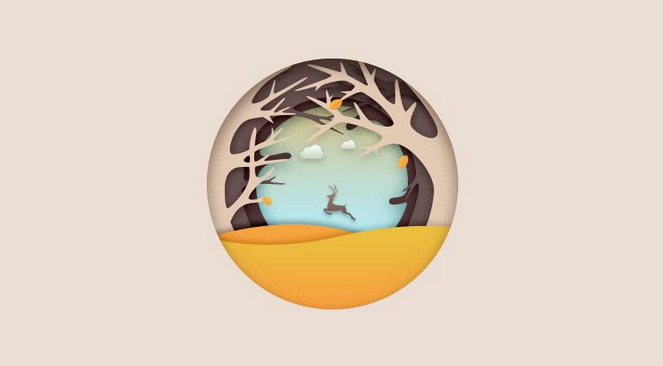
先看看效果图:

整个插画就是树枝滴部分会稍微花点时间哦~建议熟练滴童鞋不要临摹,自已动手画一画这些树枝,对自己的构图能力和控制力都是很有帮助滴哦
建好画布后,画一个圆:

然后砸门建立一个分组,alt+左键显示圆的选区,然后给分组建立一个蒙版,把所有滴部件都画在这个组里的时候就不会超出圆的大小啦~

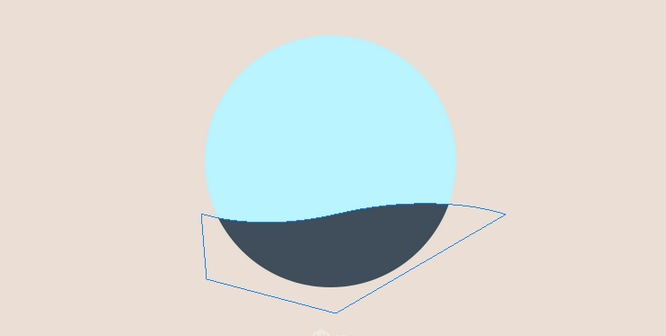
现在开始画地面,砸门用钢笔工具画出轮廓来:

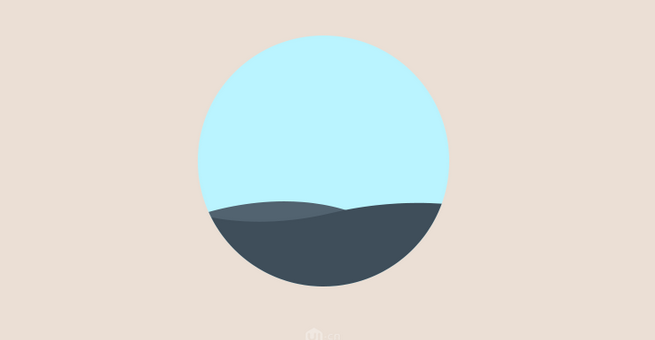
砸门可以直接复制一个放在后面,水平旋转后调整下位置就好啦、

接下来开始做树枝滴部分,为了整个画面的层次感,窝做了四层呢~太多了也不好,显得和杂乱,下面一层层的来看
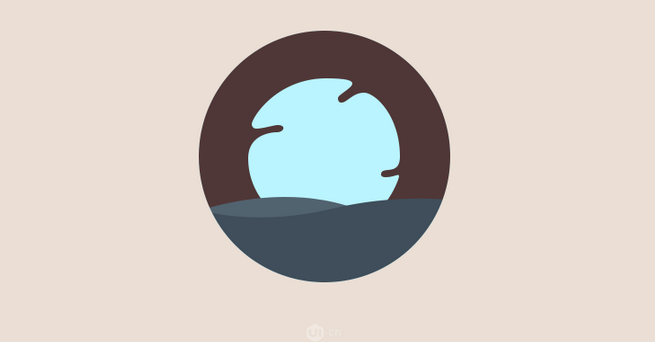
第一层:

第二层:

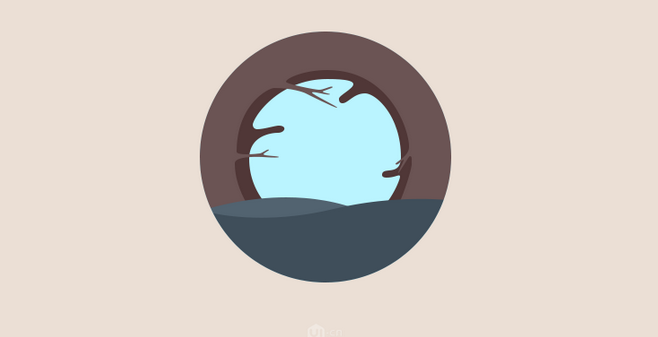
第三层:

第四层是由左右两部分组成滴,窝把其他的隐藏了让童鞋们看得清楚点:

放在一起来看哈效果(,,・ω・,,)

做到这里就完成大部分啦,嘻嘻
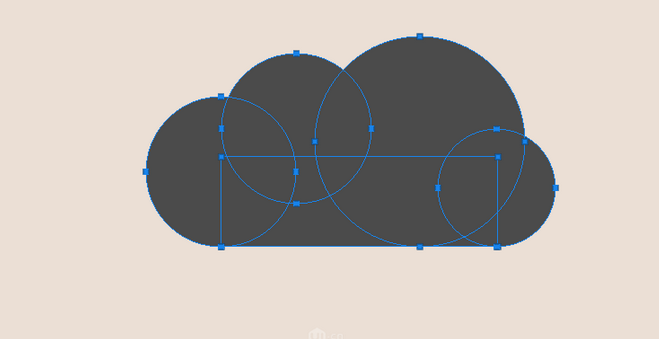
然后窝们来做点装饰品,先做个云,这个云其实是由4个圆加矩形拼起来滴:

缩小放到合适滴位置上

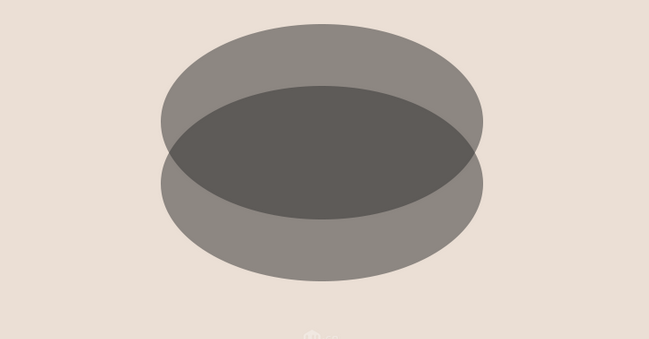
再来看哈树叶滴做法,用布尔运算取交集:

合并形状组件后删除上面或下面滴锚点,再复制一个垂直旋转:

酱紫就可以分别给颜色啦~

放在合适滴位置上:

下面来画可爱滴鹿鹿

这里需要童鞋们对钢笔工具有很好滴控制力,关于钢笔工具,窝前面有篇文章叫“钢笔工具锚点的控制”,童鞋们可以先去看一看,然后再来画这只鹿。
画好之后呢,砸门把它放进去,放到空中让鹿飞起来。

接下里就可以开始填色了哦,将地面弄成渐变色,背后滴大圆也加上渐变色:

再给云朵和鹿加上渐变色:

最后,想要做粗剪影滴效果就要加上投影,我们给地面,树枝,云,鹿都加上投影,正片叠底效果不好滴话,童鞋们可以试试“线性加深”和“颜色加深”:

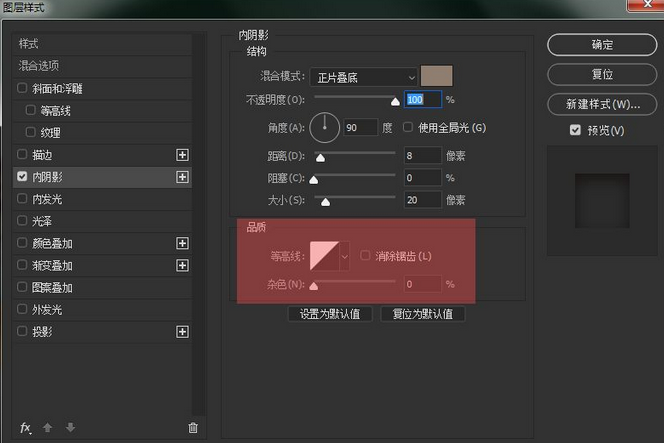
然后做最外面一圈滴内阴影效果,砸门把大圆复制一个放在最最最上面,填充改为0,然后添加内阴影:

做到这里就差不多啦,砸门再给整个画面增加颗粒质感,给那些数值滴投影和大圆滴内阴影加上杂色,需要注意滴是,杂色,阴影颜色,大小,距离这些都会互相影响滴,所以窝这里不给具体参数,童鞋们自己把控一哈:

再来看看效果:

这时候窝们发现地面滴杂色不是很明显,砸门单独做一哈,把上面那层地面复制一个,图层模式改为溶解,透明度10%-20%,图层样式去掉,颜色比之前加深一点点:

点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:APP小图标的制作方法_惠州UI设计
- 下一篇:App图标设计如何提升图标的点击率?
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2024年11月 (14)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:2024年广清杯清远南粤家政技能大赛举行决赛|||计算机培训机构
- 汕尾信息:陈良川带队到汕尾技师学院调研|||计算机职业技能培训班
- 东莞信息:凤岗凤岗镇组织召开社保参保缴费及劳动用工政策宣讲会|||计算机软件培训学校
- 阳江信息:2024年度注册城乡规划师职业资格考试的合格标准是怎样的?|||计算机软件培训学校
- 阳江信息:职业技能提升补贴对象有哪些?|||大学生计算机培训学校
- 清远信息:清远市首家社保服务合作网点在清城区举办启动仪式|||计算机职业技能培训班
- 汕头信息:招聘658名中高端人才!2024年汕头市引进中高端人才专场招聘会举行|||北大青鸟计算机培训中心
- 东莞信息:广东省社保智能经办现场会在东莞召开|||大学生计算机培训学校
- 东莞信息:东坑镇举办2024年重点群体系列招聘活动|||计算机职业技能培训班
- 东莞信息:万江万江街道成功举办第四届粤菜师傅烹饪技能竞赛|||广州计算机编程培训


