光影怎样处理?给你10个有效的建议!
作者:hz_admin02发布时间:2022-06-07分类:惠州计算机学校浏览:978
你有没有花时间观察从一扇窗户透过的阳光,看看灯光如何改变房间中物体的颜色并投下阴影?
没有?我敢打赌。我们大多数人都习惯于看光和影子,以至于很少花时间去思考它们是如何工作的。但无论我们是否意识到它们,光和阴影都是我们每天都与之互动的视觉线索——它们给我们提供了关于形状、距离、位置、质地以及其他身体和触觉的信息。
使用光影设计:利弊两面
关注现实生活中光影的相互作用能给我们带来一些灵感,让我们的设计看起来更逼真。除非你的地下室里有一台3D打印机,否则我们大多数人都只能在二维空间里进行设计。但我们都习惯了在三维空间中看到事物,有时会在日常生活中看到的东西和在纸上或屏幕上看到的东西之间产生视觉上的脱节。在你的设计中加入光和阴影元素,可以帮助浏览者缩小视觉上的差距,让你的2D设计更加逼真,看起来几乎是3D的样子。

但是你在互联网上肯定会注意到,光和阴影效果很容易做过头。正如一名设计师在他的博客中所承认的那样,在我们的现代世界里,很容易添加一个又一个的效果,而不考虑它们对你的设计项目是否有必要或有益。
话虽如此,让我们来看一些正反两方面的观点:
光和阴影可以增加你的设计的深度、尺寸、透视、现实主义和视觉感兴趣。这可以同时吸引浏览者关注你的设计,使它看起来像是从页面或屏幕弹出。但是过度的效果会让一个好的设计看起来很业余和俗气。
总而言之,聪明地使用光影的秘诀包括记住两件事:目的和微妙。首先确保你使用的任何效果具有特定的实用目的,并且对你的项目有意义,那么采取“少即是多”的方法将其应用于你的设计。如果使用的是设计程序附带的效果,则默认设置总是比实际更具戏剧性(特别是对于阴影); 不要依赖它们,你需要运用它们,使你的设计作品ka更柔软、更轻、更微妙。
光和影的工作原理:
快速概述
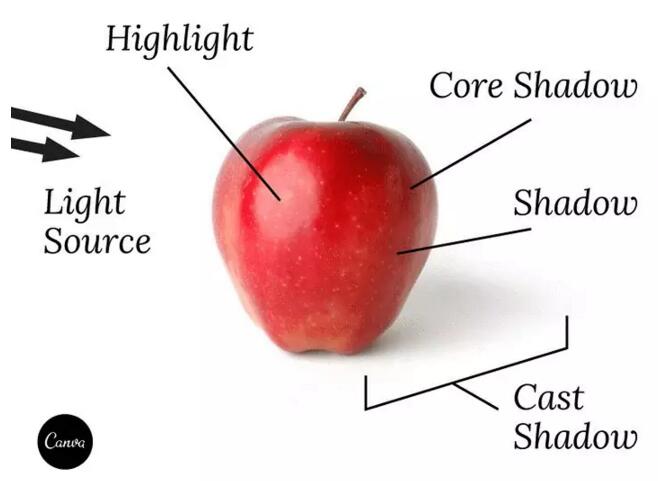
在我们就如何将光线和阴影融入设计中提出建议之前,有助于对其解剖学有基本的了解。这是艺术家和摄影师为了创作光线充足的作品而学习的东西,但它也可以帮助平面设计师和网页设计师创作逼真的光影效果。

在上面的图表中,我已经指出了一些关键的术语。我们在这里简单地定义一下:
• 光源:如果你看到的是阴影或高光,则必须有光源。听起来这个很浅显,但是在大多数的设计项目中(除了包括太阳、月亮、灯等的插图),光源都不可见。然而,如果你确定一个假想光源的位置,并设定你的效果,看起来好像它们都是由同一光源引起的,你最终会得到一个更现实、更一致的外观,而不是仅仅是一些随机的特殊效果。
• 高光:这是光线在物体上最亮的地方(离光源最近,面向光源)。
• 阴影/核心阴影:这是物体最黑暗的部分(离光源最远)。但是阴影并不是一团黑色的颜色,它们的色调有所不同。在阴影的最深处,物体完全背离光源,被称为核心阴影。
• 投射阴影:与核心阴影(在对象上)不同,这是由对象创建的。当物体本身挡住光源时,它会在它所在的表面投射阴影。投射阴影指向与光源相同的方向,就在物体的另一边。
这是一个非常基本的概述,它将给你一个正确使用光和阴影的起点。现在,让我们开始谈正事;关于你一直在等待的设计提示:
01.使用颜色创建深度
色彩本身可以成为创造轻盈或黑暗幻觉的绝佳方式——无需诉诸预先包装的效果。特别是将不同颜色的相同颜色分层,可以创建深度或距离的外观。这是因为在我们的眼中,光亮渐渐褪色,暗色渐渐增强。
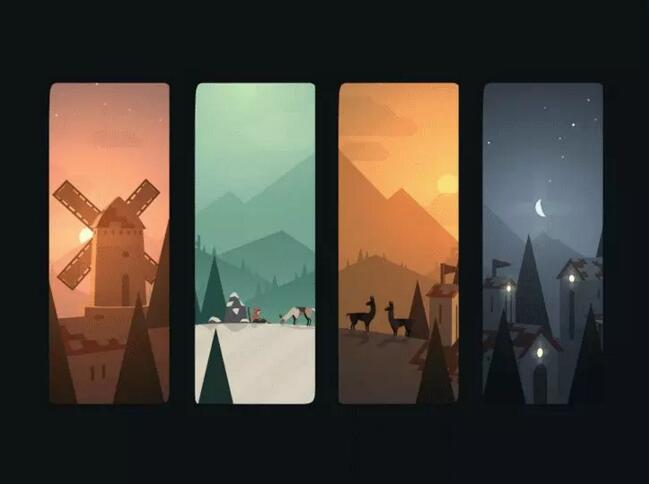
下面的插图完美地展示了这个想法。注意山脉是如何从靠近前景的地方开始变暗的,但随后变亮并且看起来像是在背景中迷雾般的距离。

这里还有很多其他的灯光和颜色。设计师为每个面板选择的色温,对于增强对光线和黑暗的印象有很大作用。天空中细微的渐变也会产生不同时间和光线类型的印象(例如:日出的暖光与凉爽的白色月光)。谈到渐变,下一个提示来谈......
02.为背景图添加渐变效果
在你的房子打开一盏灯,看看最近的墙壁…...这不是所有都是平坦的颜色,是吧?最靠近灯的部分可能看起来更亮或更暖,而你离灯越远,它看起来就越黑。你可能会认为你在看一面墙,但仔细看,你可能会看到灰色、绿色、蓝色或紫色的阴影。重点是很少有光线使物体或表面看起来像一个均匀的、不变的颜色。
创建这种动态颜色变化的一种方法,是在你的设计中添加一个渐变到背景或其他大区域。现在,渐变可能会让你想起上世纪90年代的网站上一个可怕的多色背景,这使得文本不可能被阅读——但这是一个糟糕的渐变案例。如果做得好,渐变可以添加一些微妙的颜色变化(如前面所提到的),帮助柔化/淡出阴影,或者在你的设计的某一特定区域(特别是径向、圆形、渐变)中创建光线的外观。
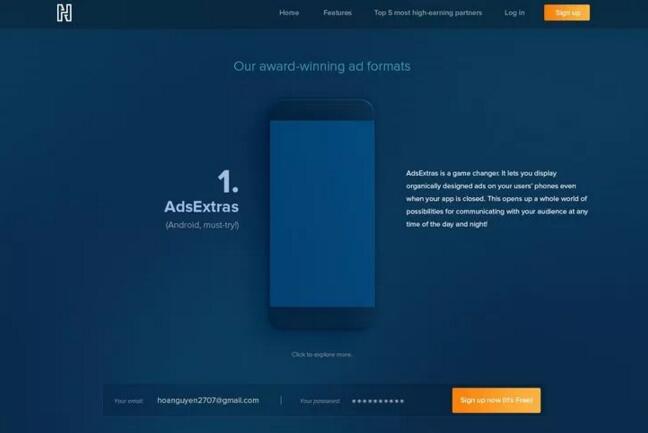
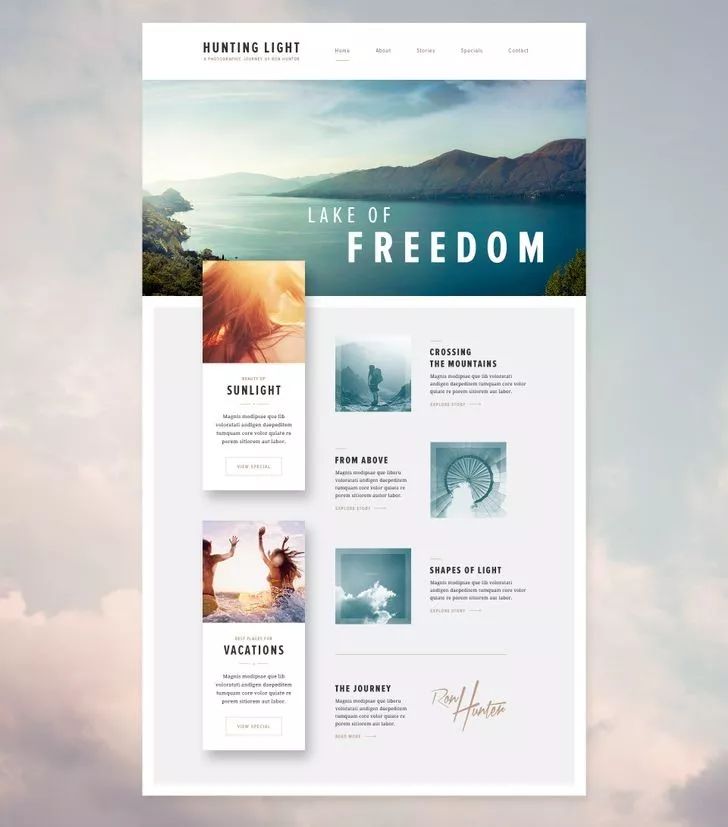
下面,一个网站的着陆页面上的径向渐变为多个目的服务。梯度的较轻部分使它看起来像一盏灯从上面照耀,并且也使有阴影的手机更可见。结合起来,这些效果使这里的场景看起来逼真——看起来你可以伸手去摸那部手机,它有形状和尺寸。同时也要注意右上角的高亮显示,以及阴影,使手机有了3D外观。

03. 使用高亮显示来吸引注意力
闪闪发光的东西总是吸引你的目光,不是吗?在设计中,亮点可以像一个微妙的聚光灯, 使某些元素变得更加明显——除了帮助设计项目看起来更真实,正如前面提到的。如果你想在你的设计中强调多个东西,一定要记得考虑你想象中的光源,让你的亮点保持一致。
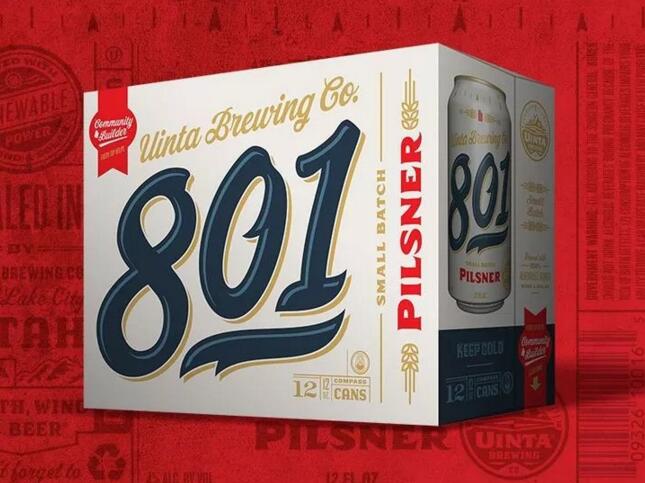
查看以下产品包装上的“801”标志的简单高亮显示。它只是线条的颜色略轻于主要颜色的数字,但它给设计的焦点提供了更多的可见性和视觉兴趣。

04.阴影大师:阴影
阴影是物体上阴影的另一个术语,如我们在文章顶部定义的核心阴影。阴影可以赋予平面设计元素或文字的形状和尺寸。
在这里,一个平面的白色印刷标志的纹理阴影使它看起来有分层和复杂的效果。

05.主阴影:投下阴影
记得文章前面的苹果图吗?投影是苹果本身遮挡光线而产生的阴影,从而在侧面产生影子。阴影只是一种特定类型的投影,其中光源或多或少直接在头顶上投射,这会在对象后面或下方投射阴影。这使得物体看起来像浮在表面之上。
从设计的角度来看,阴影可以帮助物品或信息“上升”到布局的顶部,使它们脱颖而出。它们对于提高浅色设计元素(尤其是文本)的可见性也很有用。例如:在这个网页设计中,阴影有助于使特色内容更加突出。

阴影在各种设计项目中非常普遍,但也经常被滥用。典型的投影错误是把它们做得太大,太暗或太尖锐。在设计中使用阴影通常不应该让浏览者思考:“哦,看,有一个影子!”相反,他们应该与设计的其余部分无缝融合。
06.调整不透明度
在现实生活中,阴影不是不透明的,光线不是白色或黄色的平面,它们是透明的,在你的设计中它应该是一样的。对于微妙而逼真的外观,不透明度和透明度设置是应用效果时最好的朋友。从一个真正低调的应用程序开始,然后根据需要稍微构建它是一个很好的做法;这会使你不太可能过度使用它。
07.在字体设计中结合光与影,达成令人瞠目的字体排版效果
印刷字体可以通过添加光和阴影效果,使字体突显或者不突显。尤其是在文字排版设计中,这确实能让这些文字以醒目的方式活跃起来。
以这个字体的标志为例:它使用了高亮和阴影的字母用渐变来创建一个轮廓分明的3D外观。下面还有一个漂亮的投影(注意一个假想光源从左上角开始的一致使用:主要的亮点落在字母的顶部和左边,而投影点向下和向右,远离光线,就像它应该的那样)。一些微妙的纹理把一切都拉到一起。

08.更多版式阴影选项:尝试凸起和嵌入式样式
字体是一个你可以在阴影样式中真正发挥创造力的地方。它们在很大程度上是很容易应用的(有些字体甚至带有阴影样式),并且可以给你的字体设计一个定制的外观。让我们再看两个选项:
1)凸版:凸版是一种印刷工艺技术,它能在纸上(或其他材料的)表面上增加一种设计特征(通常是文字)。这通常是用某种金属印版来完成的。你可以用一些很好的阴影(在字母形状的边界之外)和高亮(在字母本身)上复制这种效果。

2)压印:人们使用各种词语来描述雕刻或压入表面的文字。凸版印刷是一种常见的印刷技术,它使用金属印版将设计(无论是否使用油墨)压入厚纸中——但这个词也经常用于复制这种外观的数字效果。如这个标志设计

阴影和高光被放置在相反的位置,就像一个浮雕的样子:阴影在字母内部,高光在外,标记表面被按下的位置。
09.平面设计如何?
平面设计已经变成了一种经久不衰的潮流:从苹果转型到平板手机设计,再到谷歌的新平面标志,至少在一段时间内,它似乎还会停留在这里。平面设计的特点之一是缺乏表现深度,这通常意味着你不会看到很多阴影或高光。但是,如果你想保持平面设计的极简主义,同时又添加一些动态的灯光或阴影,那该怎么办呢?设计师们一直在调整这一趋势,以实现这一目标。以下是一些常见的方法:
• 颜色:使用颜色变化或渐变可以增加维度感或光/阴影的交互作用,同时在技术上仍然坚持平面设计的概念。
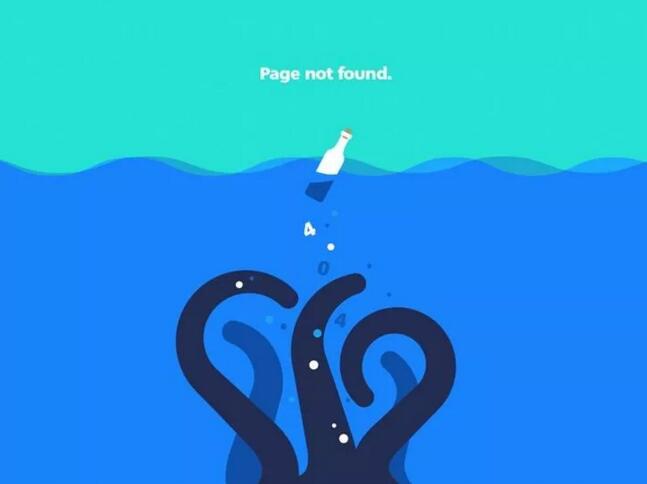
这个404页面设计层次更浅、颜色更深,以创建深度的外观(这是我们在第1点讨论的技术)。

• 长阴影:这种特殊的阴影风格经常与平面设计搭配,尤其是文本和图标。长阴影通常延伸到设计的边缘。

10.对于网页设计:让事物看起来可点击
对于网页设计,用户如何与网站互动是一个重要的考虑因素。用户界面(或UI)应该易于使用和理解,并且知道你可以点击哪些内容是很重要的一部分。这就是阴影和高光特别有用的地方,特别是在设计按钮时。
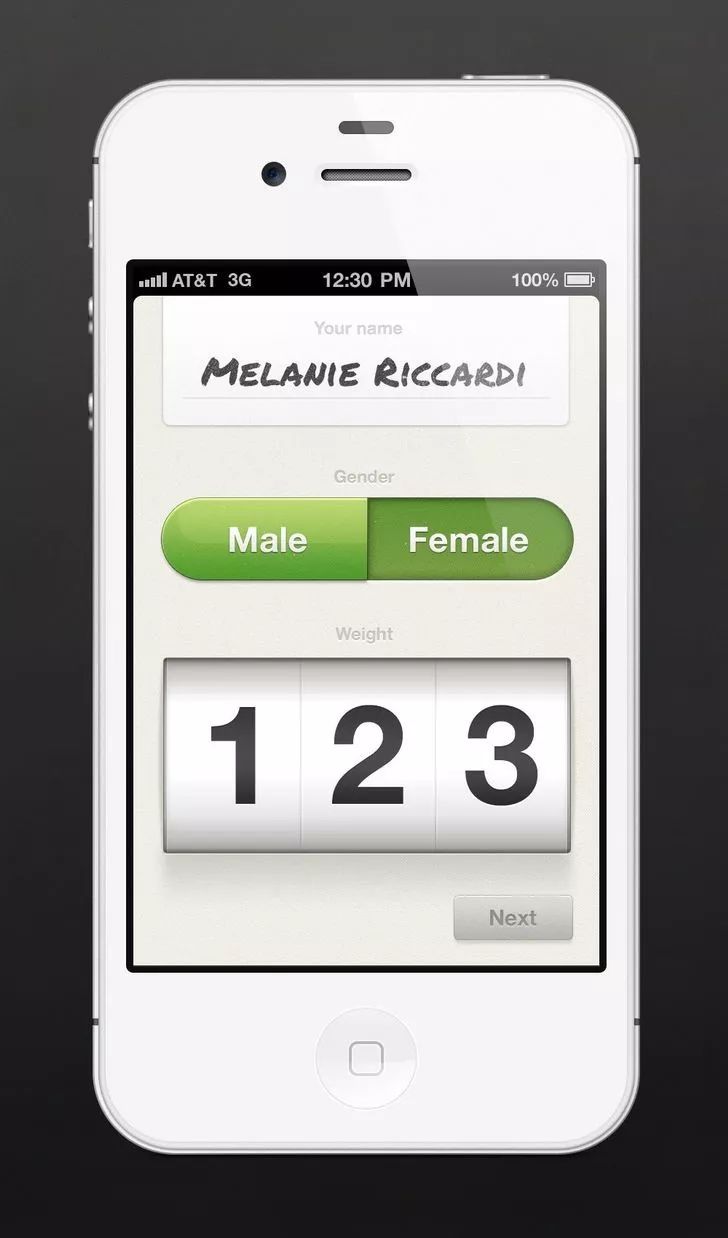
注意下面的按钮,是如何使用我们在整篇文章中讨论过的许多功能(渐变、高光、阴影)的组合来创建形状和尺寸。在这里高光尤其运用得很好;,在左边的按钮上,边缘上的细突出使得它看起来像按钮略高于表面(它是可按下的),而上半部分的圆形突出显示为凸起形状。左边的按钮使用内部阴影技术使其看起来被按下。

这些类型的设计可能很小且很微妙,但它们潜意识地帮助浏览者与你的设计进行互动。
让我们回顾一下……
光线和阴影效果通常对你的设计最有用,因为它们经过慎重和战略性应用,而不是随机或仅为了向你的项目添加额外的“花里胡哨”的东西。Nate Eagle在他关于阴影和渐变的文章中提供了一些很好的建议:
使用间距、位置放置以及颜色,使设计有效,最后添加一层抛光。如果你专注于让你的设计在没有这些技巧的情况下有效,你可能会发现你不需要它们,但当你使用它们时,它们却更有效。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:色彩是一种设计语言!该如何表达?
- 下一篇:简单几步,教你制作高逼格的照片拼接效果!
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


