版式中的图片运用_惠州UI设计
作者:hz_admin02发布时间:2022-06-08分类:惠州计算机学校浏览:718

前言
——
在版式设计中,图片作为画面中重要的元素起到了举足轻重的作用。一个好的摄影图会为画面增色许多。同样的版式布局,你离高手的距离也许只差一张好图。本期我们就来探讨一下如何选图,如何将图片素材运用到好处。

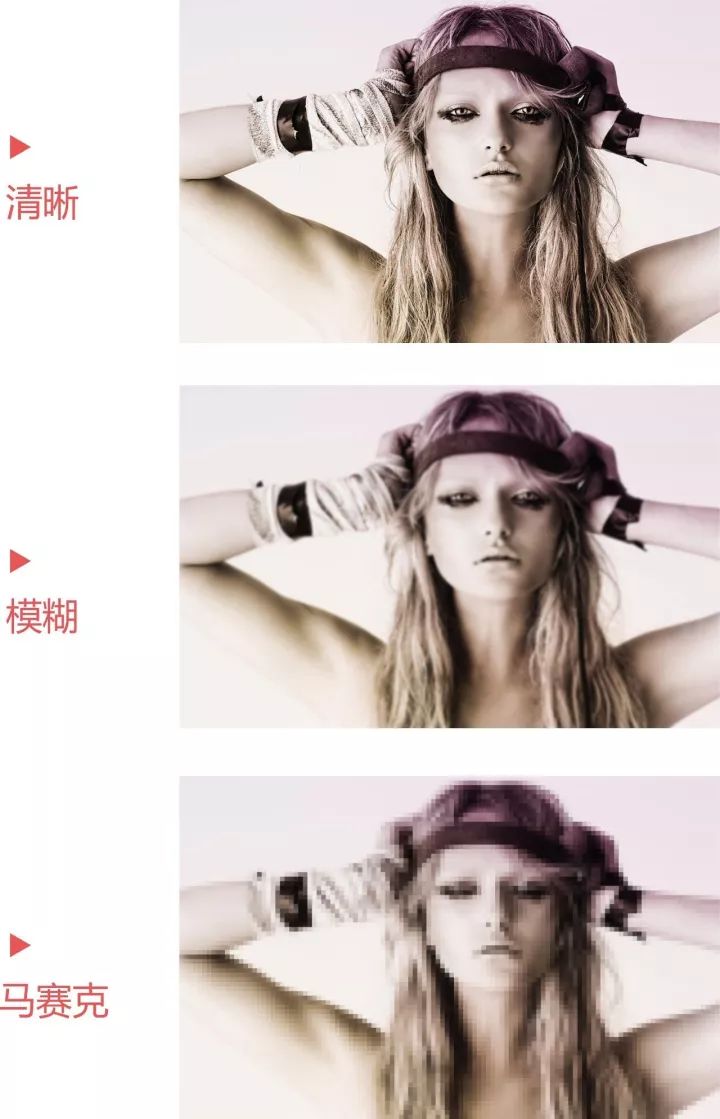
& 好的图片都有其基本标准,这三个要素属于好图的基本标准,当然还有其他的标准,这里重点讲这三点。更多的期待我们一起探讨。


——
上图的美女图本身是一张优质的摄影图,时尚美丽。当我们把清晰度降低之后,特别是到马赛克阶段的时候,质量可谓大打折扣,当然放在设计画面中也是很不适合的。


边距
——
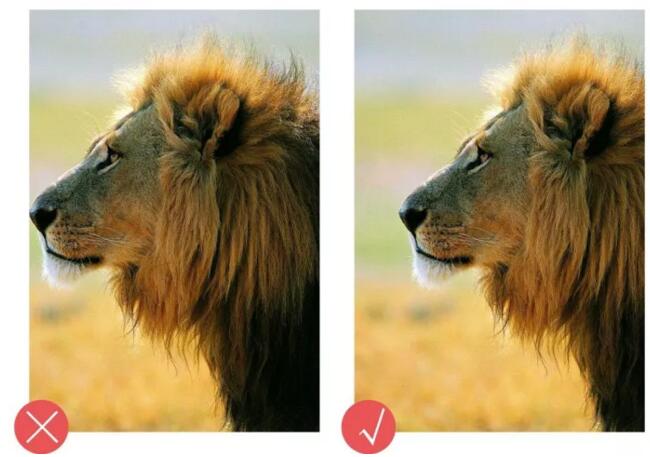
左图中狮子的鼻子已经挨着边缘,这样也是不完整的图片,会造成左边空间的拥挤。如果一个图片有明确指向的话,所指方向的空间都要相对大一些,呼吸感会更好,而且更有故事性。

头颈肩
——
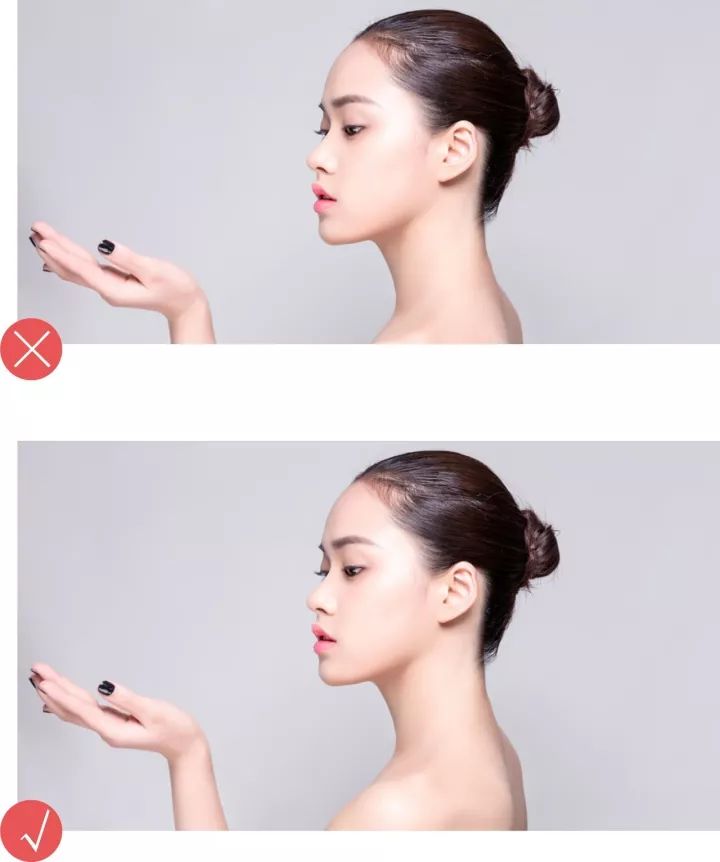
上图中乍一看没有毛病,其实学过素描知识的朋友都知道画头像或者半身像的时候,头颈肩关系是至关重要的。万万不可省略,会给人事物不完整的感觉,形成视觉上的不适感。

图片主体
——
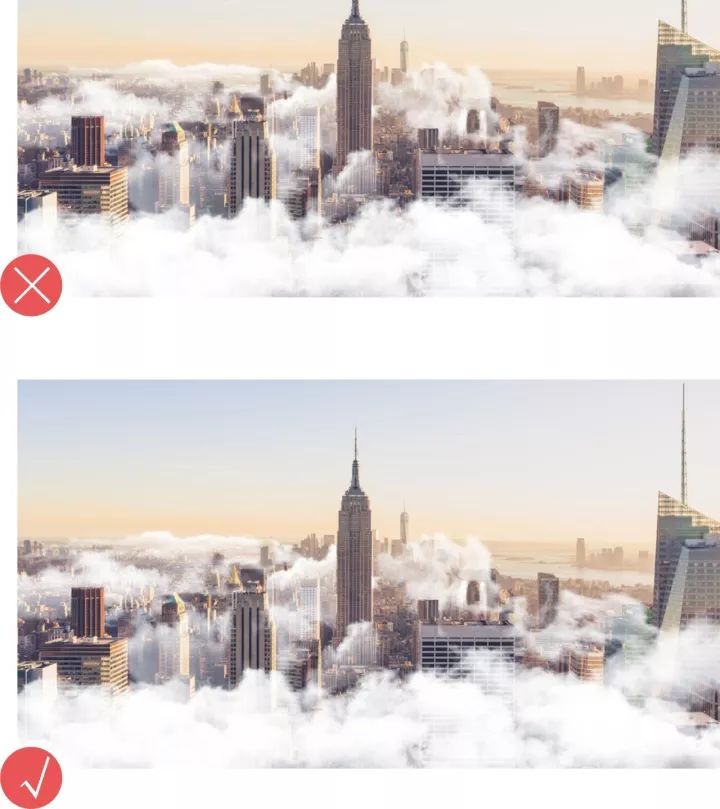
对比后发现上图主体的残缺造成了画面的不完整性。包括对一个完整图片裁切的时候也要切忌主体的完整性。

画面的平衡性决定了画面最终呈现的效果。这里着重探讨图片本身的平衡性与平衡性在版式设计中的重要作用。

色彩 >>
图中冷色与暖色的对比,用低明度的蓝色与低明度的肤色形成了一个平衡的画面。色彩饱和度偏低,四角压暗的部分有一种电影的视角。

色彩/空间 >>
高明度的色彩对比,画面平衡和谐。传达出清新文艺的气息。远近的对比,远景模糊与近景清晰,符合现实的视觉感受,拉开了画面的空间感。

角度/方向 >>
图中采用了俯视的视觉去罗列五谷杂粮。这样的视角与常规视角形成很好的对比,趣味性十足,物品的摆放方向也是形成了对比性与一致性,具备很好的平衡性。

单色相 >>
一轮血红的圆月悬挂天际,漆黑的环境,营造了一种特殊的效果,感觉如狼人变身,如吸血鬼来临等等。这种但色相的对比往往用于突出某个主体,在版式设计中也往往能出不错的视觉效果。

剪影 >>
远处的天空与近处人物的剪影形成了一个很好的对比。这种对比手法常用作青春系列,怀旧系列。主要用作追忆的情景,引发人的共鸣,或忘事,或青春,或爱恋。

图片的种类有很多种,优质的图片也是不计其数。当我们接到一个项目的时候应该选择什么样的图片比较合适?
答:符合项目调性的图片。
下面我根据一个实例探讨一下如何根据图片变换版式。如何用逆向思维根据图片本身的气质去布局版式设计。



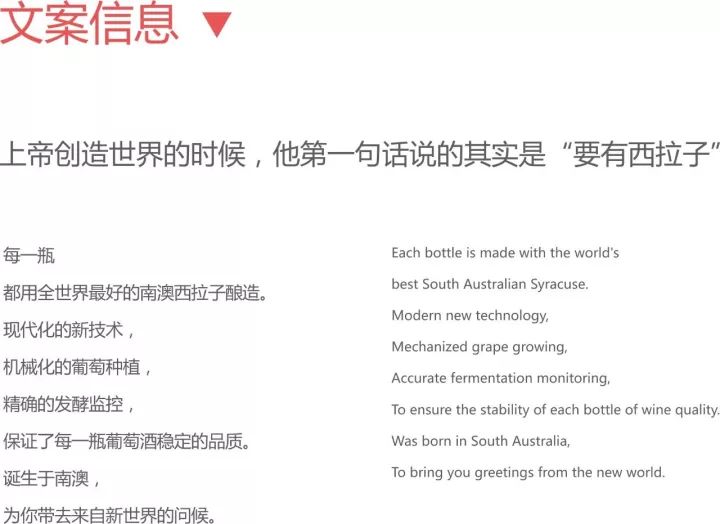
接到一个项目,先要仔细分析文案信息。提炼出信息中的关键词:红酒/葡萄/南澳/品质等。(我个人经常在摄图网上去找图,此处不是广告。)

筛选出这几种图片,有深色系,浅色系,统一的色调与对比的色调。接下来就是对图片进行巧妙的运用。看看不同的图片对我们的版式设计会有什么样的视觉感受。


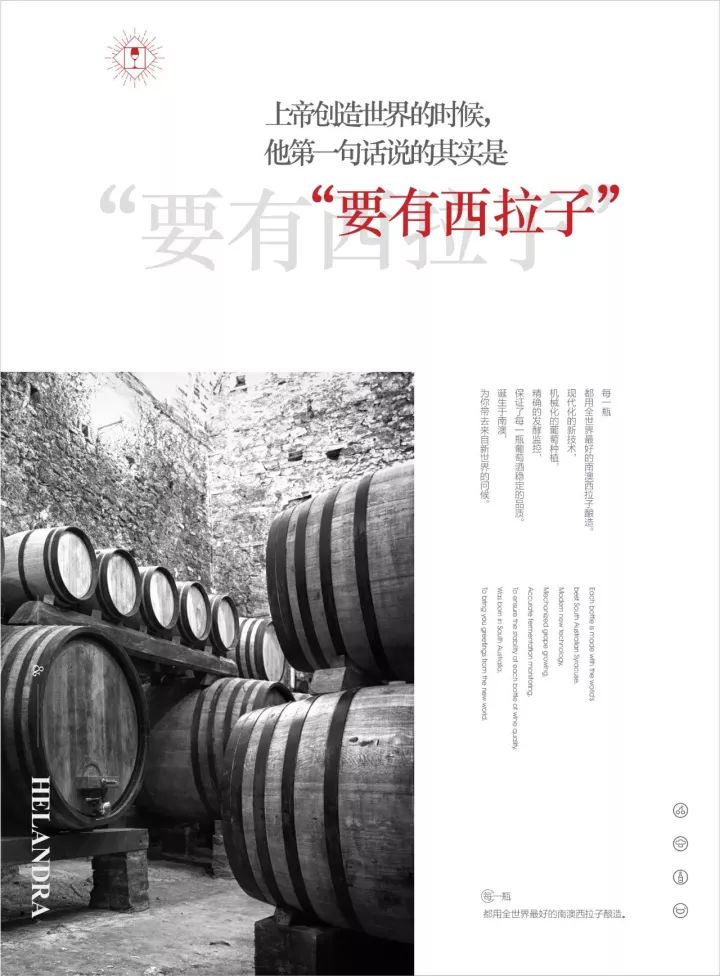
单色相
——
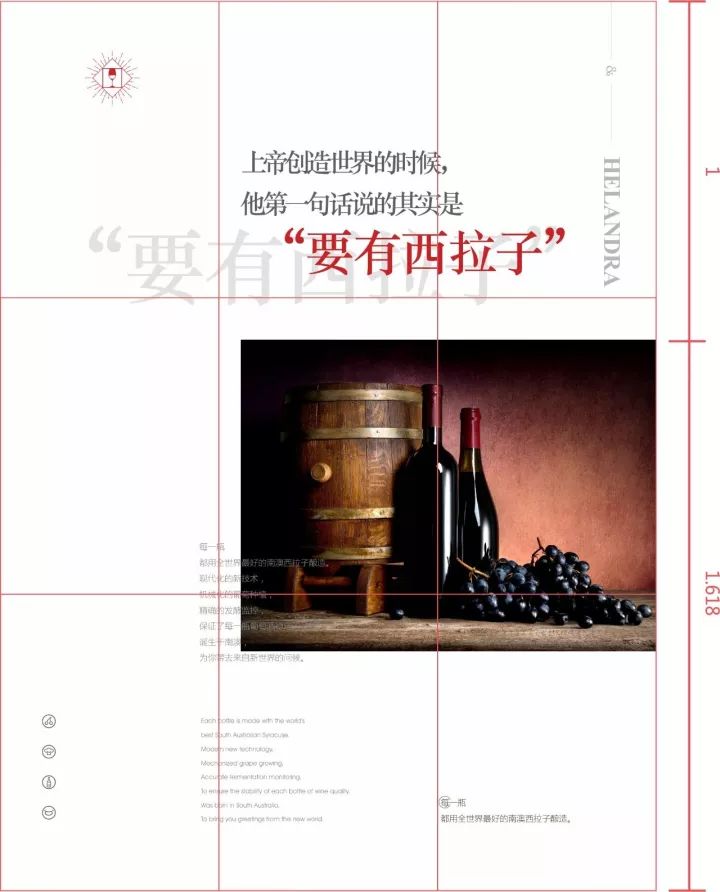
上图在气质上偏向于复古与历史感。如标题所述的含义比较一致。设计手法上可以倾向于单色相对比的手法去展开设计。

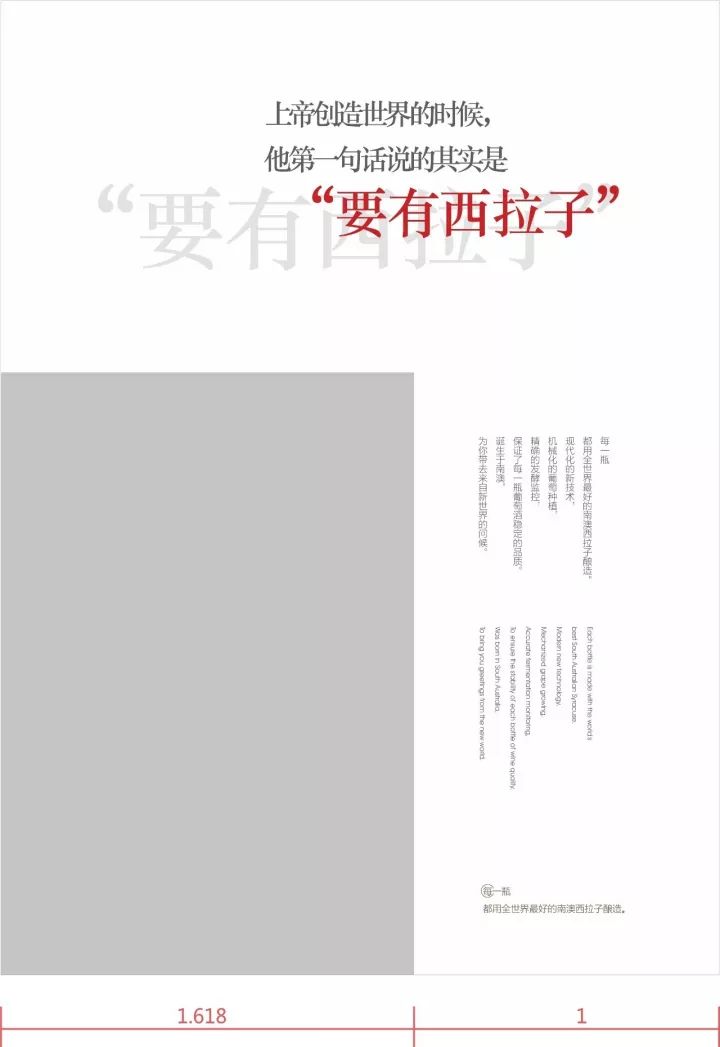
主标题
上帝创造世界的时候,他第一句话说的其实是“要有西拉子”

( 衬线体气质偏向于文化,古典类,这里就选用了华文中宋)

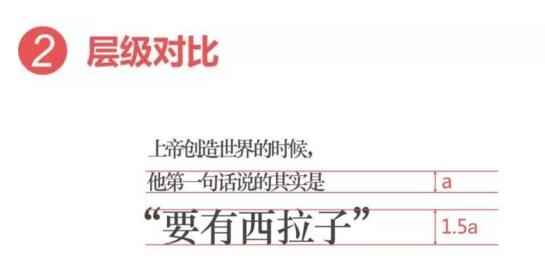
( 主信息被分成了三行,“要有西拉子”作为一级主体所占比例最大。但是这样仍然有一些生硬。接下来让其再次对比变化)

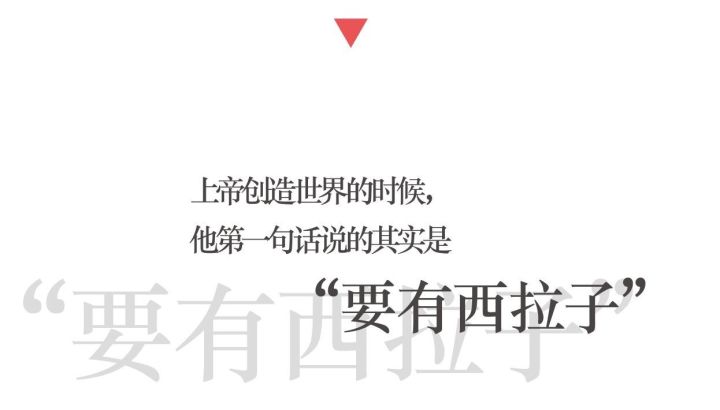
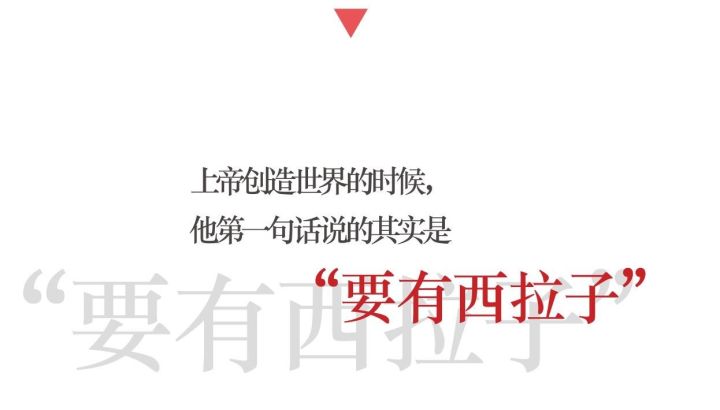
( “要有西拉子”运用错位的方式增加主体灵活度,另复制一个与其产生虚实与大小对比,更好的拉开空间,既能很好的弥补错位后空间的失衡,又能深化主题。)

( 这一步用颜色对比的方式深化层级,选用酒红色不言而喻。红酒嘛,对应主题。)


图片位置关系
——
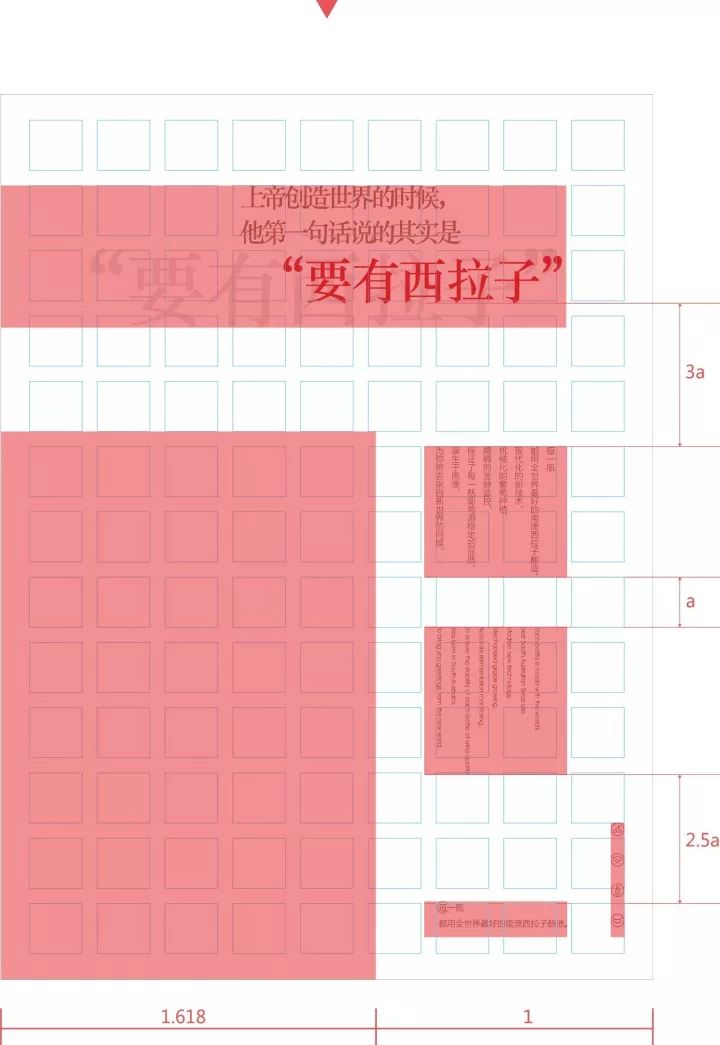
图片在版面中所占比例为1.618:1(黄金比例),当然也可以采用其他数学比例。这是不限定的,根据版面而定。

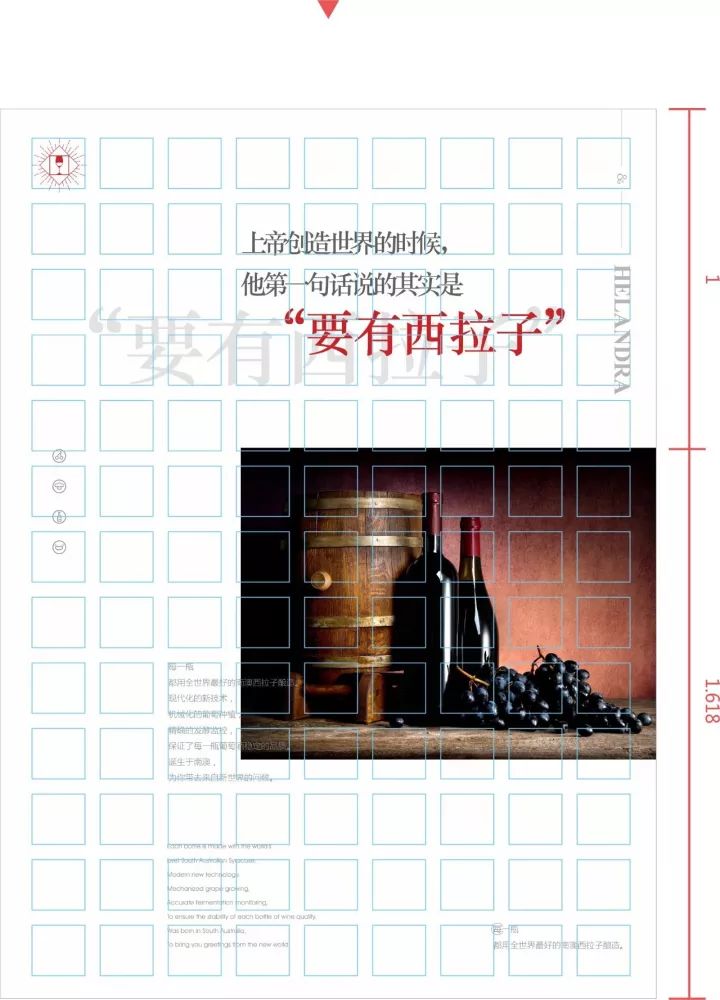
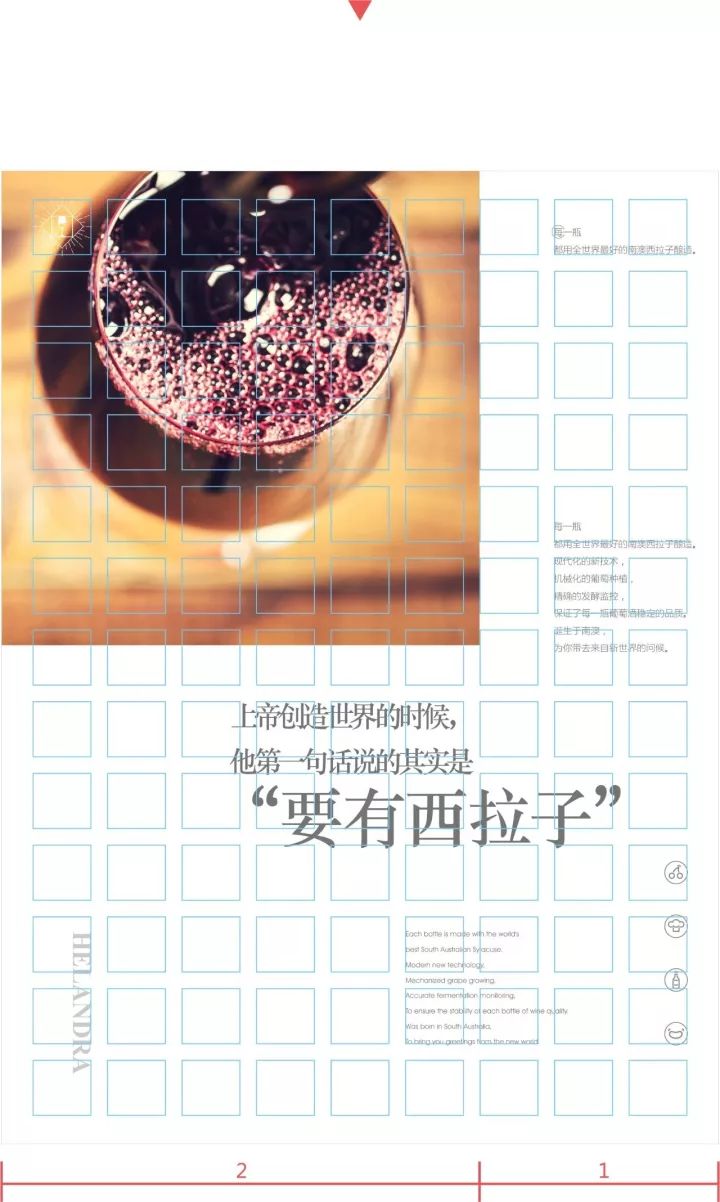
网格系统规范
——
运用网格系统进一步规范确定各层级负空间的比例关系(一般比例关系为整数倍最佳)。

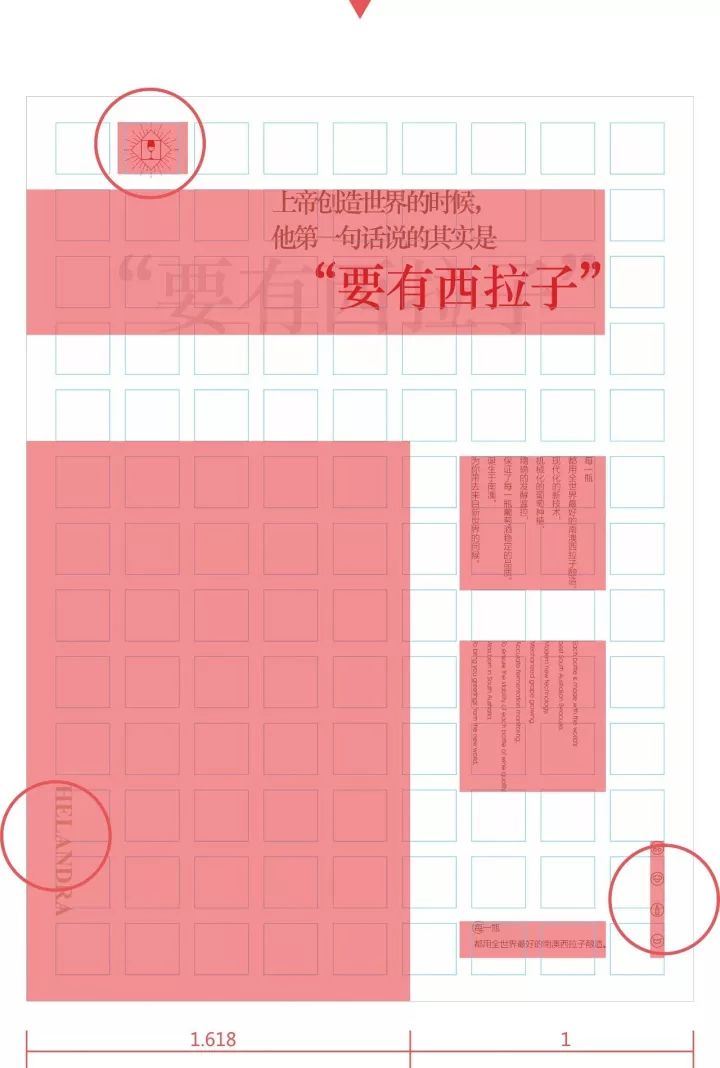
完善装饰元素
——
把装饰类的元素,如logo,小图标等放在相应的位置并用网格系统规范好比例。


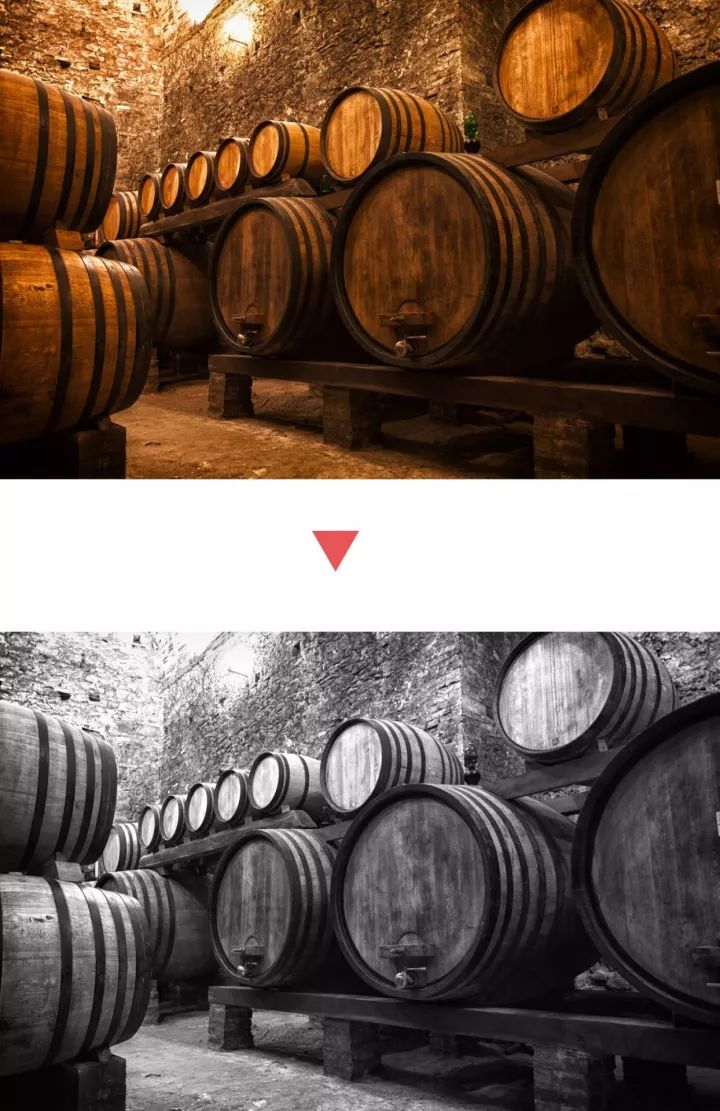
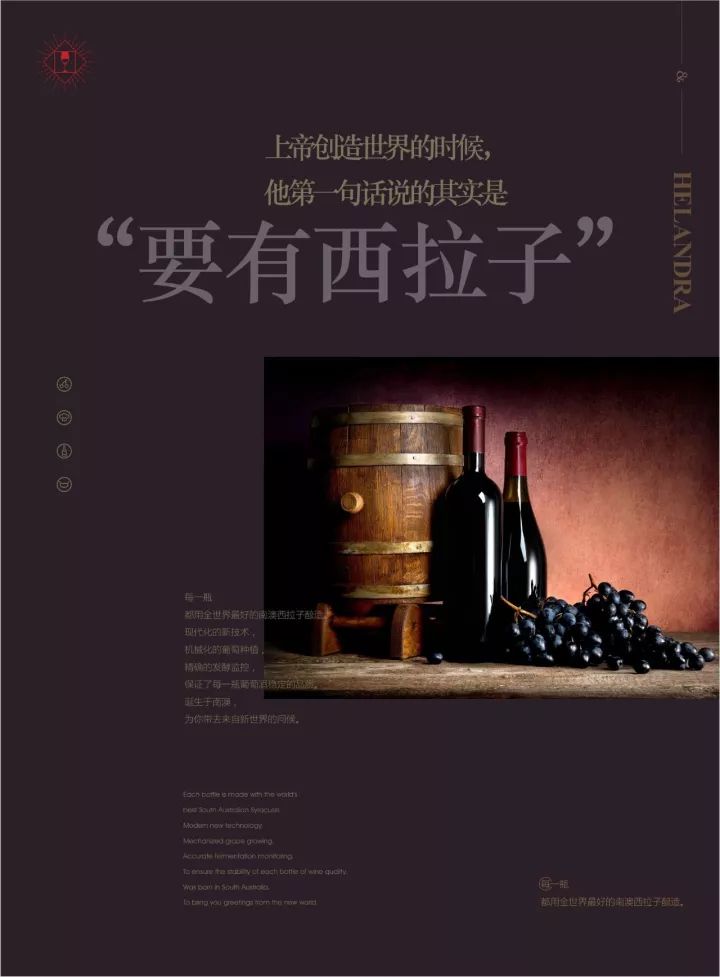
去色
——
在开头我们就讲到了这个图片本身传达的气质,选择用偏单色相的方式去设计。主标题的酒红色与图片形成很好的对比性。

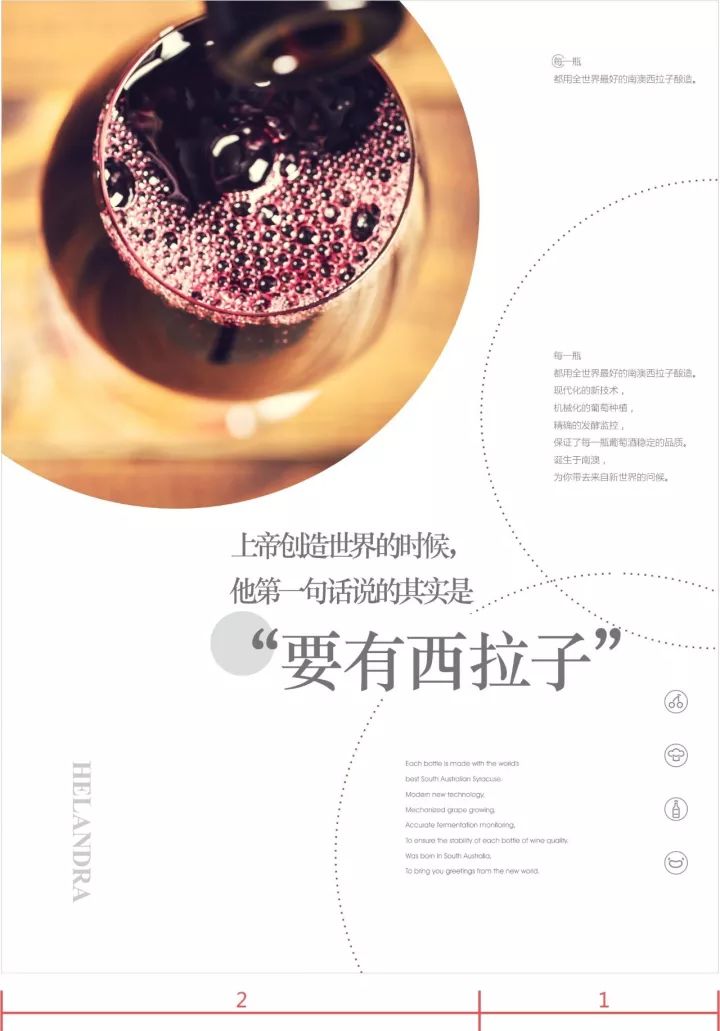
嵌入图片
——
把图片按照合适的方式裁切,放置在画面中,裁切的时候尽量保证主体明确,图片中层级明确一些,如此张图,不要裁切的都是小桶或者都是大桶。拉不开空间,好图也会裁切成普通的素材。

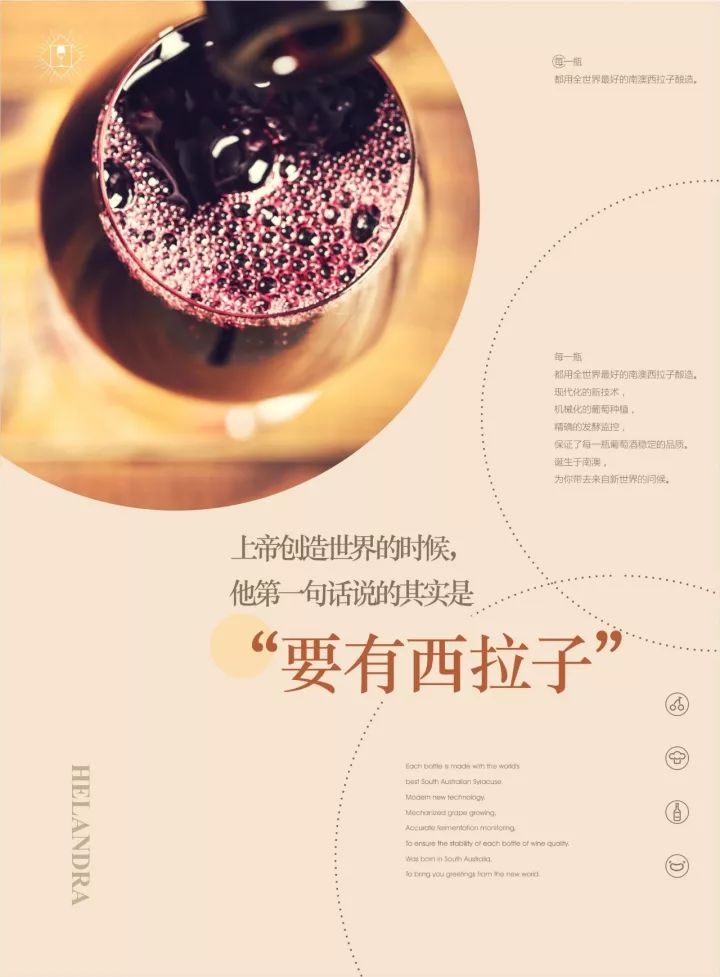
色彩搭配
——
最后一步,用明度稍低的土黄色去深化整个画面的气质。“要有西拉子”虚字部分调整为亮白色。

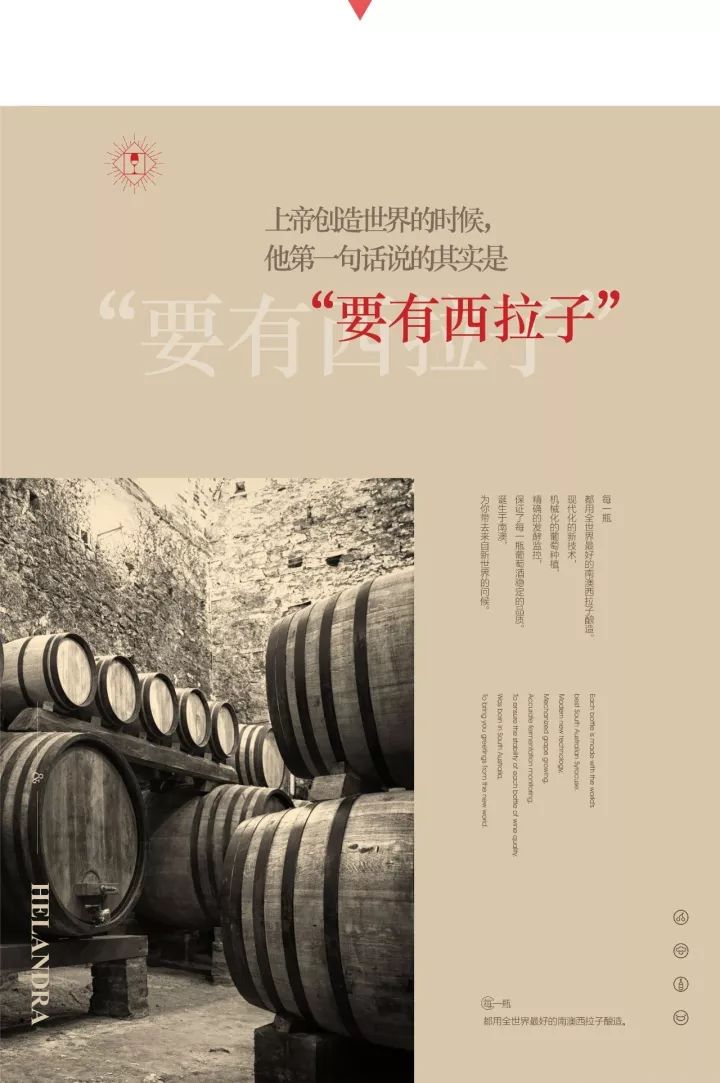
色彩
——
上图的整体色调偏暗色系,明暗对比,色彩的互补对比都相得益彰。画面调性为典雅,沉稳。设计的色彩搭配可与图片本身保持一致。



图片位置比例
——
图片在上下位置上正好在九宫格的视觉重心与黄金分割点,确定了图片的位置空间。

网格系统规范
——
运用网格系统进一步规范确定各层级的位置布局。


色彩搭配
——
采用事先从图片上提取的色彩搭配背景与字体的色彩,色调上统一和谐。原来红色小字 ”要有西拉子“ 根据需要去除,更为简约。

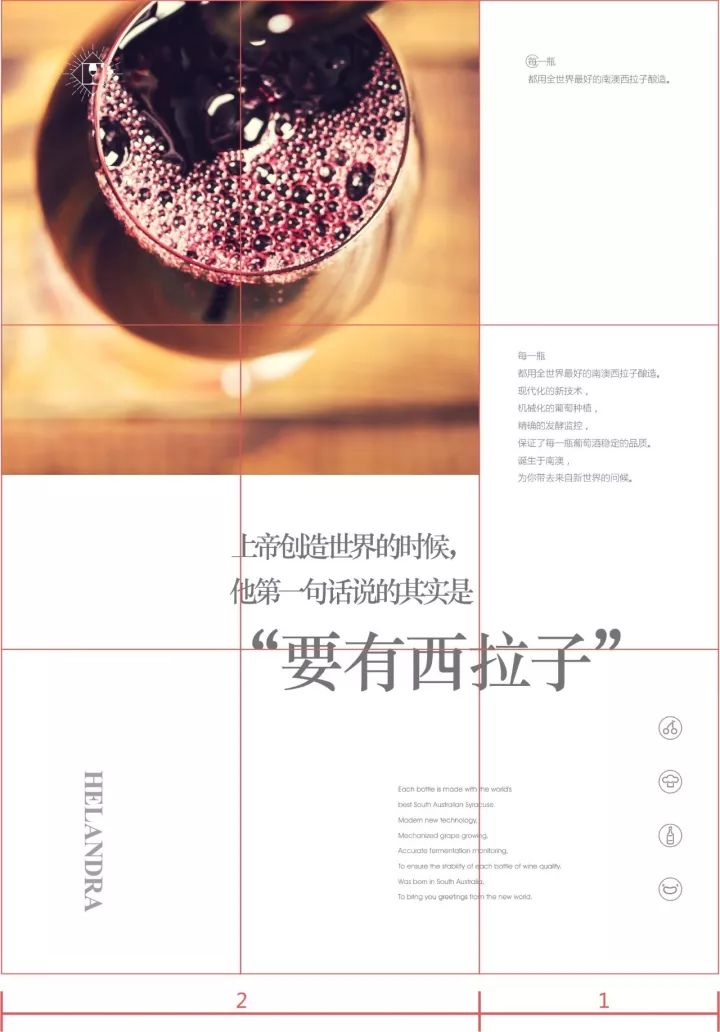
角度
——
图1图2都是特殊视角的图片,诸如此类图往往会传达出趣味与新鲜性,给人耳目一新的感觉。两个都比较合适,暂且选择图1展开设计。




图片位置比例
——
图片在上下位置上正好在九宫格的视觉重心,图片横向所占比例为2:1,确定了图片的位置空间。

网格系统规范
——
运用网格系统进一步规范确定各层级的位置布局。

延展元素置入
——
延展的图形分别放置在相应的位置,可以加强元素之间的联系性。

色彩搭配
——
由于图片本身的颜色比较柔和,吸取图片上的过渡色作为背景色,主体字用统一的色系就行(虽然这个方法有点老套,但是却是比较实用,特别对于新手设计师而言,方向不会跑偏)。


总结
本章节分享图片本身的气质在版式设计中的具体运用。当我们没有思路时是否可以逆向思维,巧妙运用图片去“破局”呢。希望本次分享能给到朋友们多一条思路。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:单独调整通道曲线_惠州UI设计
- 下一篇:如何使用图层复合_惠州UI设计
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:清远市社保局开展南粤春暖社保护航志愿服务活动|||北大青鸟计算机培训中心
- 惠州信息:惠州新春招聘会打响2025就业服务开门红|||广州计算机编程培训
- 湛江信息:全市人力资源和社会保障干部作风提升年行动部署会议召开|||北大青鸟计算机培训中心
- 佛山信息:佛山市农业农村局佛山市人力资源和社会保障局2024年度乡村工匠专业人才职称评审工作|||广州市北大青鸟计算机职业培训学校
- 中山信息:中山市社会保险基金管理局失业保险待遇退回决定催告书送达公告|||广州计算机编程培训
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校


