UI设计工作上容易考虑不周的小案例
作者:hz_admin02发布时间:2022-06-08分类:惠州计算机学校浏览:832
累,如果沉淀不够,也没关,听菜心叨逼叨也是一个不错的选择,能学一点是一点嘛!
今天就拿几个我踩过的坑来举例吧!
大纲如下:
案例1
案例2
案例3
案例4
案例1
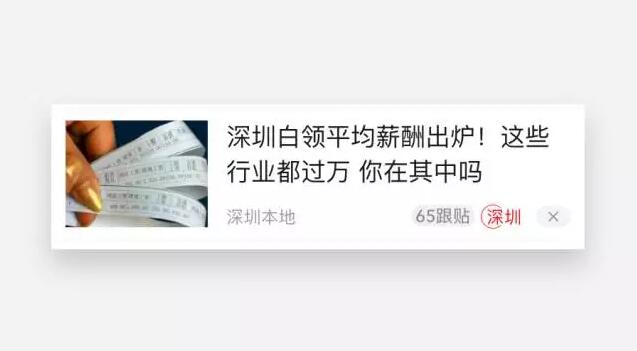
记得以前做咨询类app,经常会有阅读量啊,点赞呀,评论呀等等数据,正常做视觉稿,直接拍上去几个数字就可以了,例如下图的65个跟帖数:

但我们要知道,UI页面上的很多内容是活的,例如阅读量可能是1也可能是9999,如果超过9999的时候,还显示那么多数字,看着又累赘又不直观。
这时候我们就需要给出解决方案了,例如数字超过10000就显示1万:

或者有的app超过1000就开始显示缩写“1k”。
这些规则都需要我们输出给开发,不然他们就会直接显示数字。
案例2
做天气app,排版的内容有最高气温和最低气温,如下图:

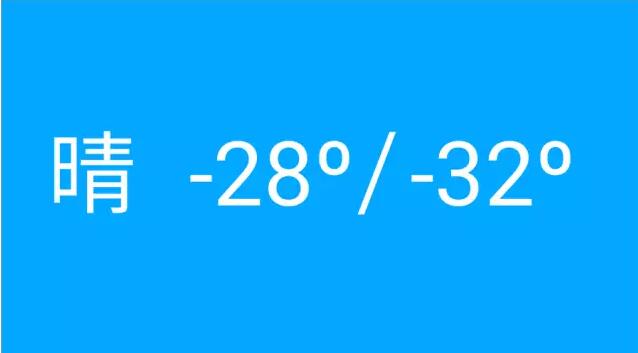
这样看着没啥问题,但如果你在我老家哈尔滨呢?不穿衣服能冻死你,零下30多度,如下图:

问题来了,这样看着就很不舒服,因为“~”和“-”有点相近,区分不明显,于是我把中间的“~”换成了“/”,如下图:

这样不论是零上还是零下,看着都不会有什么问题。
案例3
“各种状态”也是我们经常会考虑不周的地方,例如按钮。
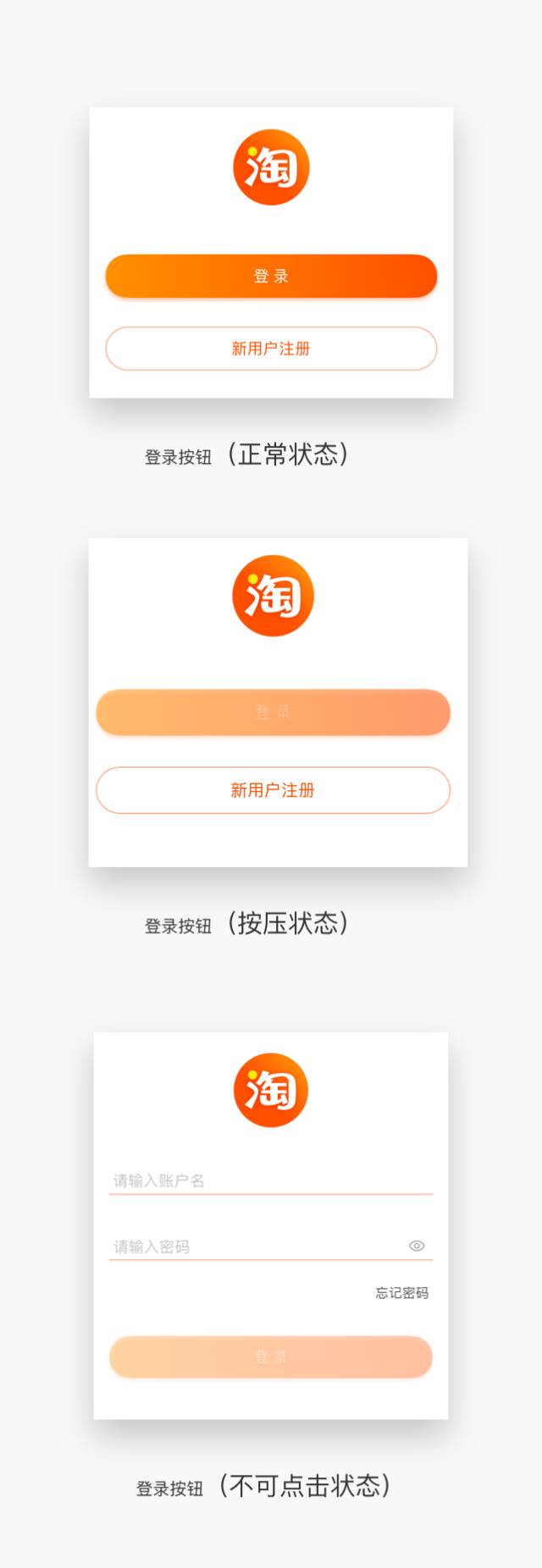
移动端按钮一共有五种状态,正常、不可点击、按压、选中(其实还有个“点击”状态,但在视觉上和选中没啥区别,这里就不说了):


这些状态,各自的平台都有不同的规则,所以我们必须要把样式规范输出给开发哥哥,不然人家也不知道咋做!
案例4
如果你做的产品是面向全球的,那需要考虑的东西就更多了,这里涉及到扩展性问题,就是当中文切换成英语的时候,是否合适?如果不合适,开发可能就需要两种布局方式了,成本就会高很多。
举个例子,
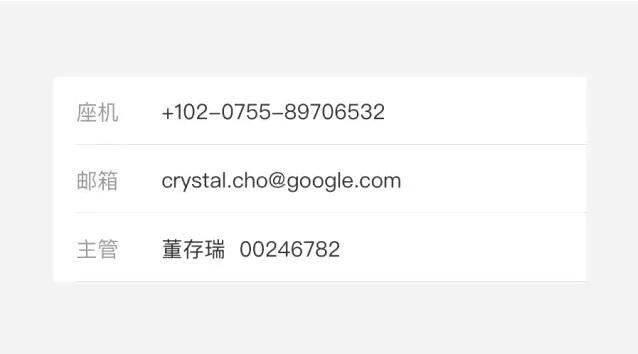
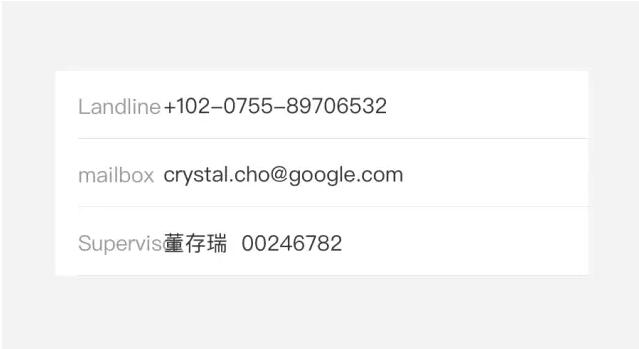
下面这个员工信息列表:

这个看没啥问题,挺整齐的,但是当我们切换成英文的时候:

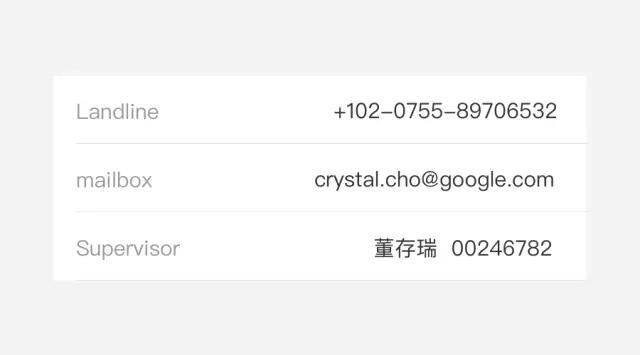
标题和内容就重合到一起了,所以了扩展性,我们把内容放在右边,就不会有那么多问题了:

很多时候都是中文看着没啥问题,但一切换成英文或者其他语言,就会出bug,所以对于语言的场景,我们也要多多考虑,尽量让布局的扩展性强一些。
总结
UI界面上的很多内容是动态的,为了把动态的场景考虑全面,我们一定要使劲想,如果还是心里没底就多问问别人,反正要尽量想全!
在工作上类似这样的问题有很多,今天只是简单的举了几个自己经历过的的案例,剩下的还需要大家去多多实践,多多总结,好了,就这样吧。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:怎么把单一色彩玩出花样_惠州UI设计
- 下一篇:PS教程/万圣节南瓜灯
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


