断线图标规律_惠州UI设计
作者:hz_admin02发布时间:2022-06-08分类:惠州计算机学校浏览:772
对于图标如何断线,如果是经验丰富的ui设计师,估计靠感觉做就可以了,但不是大神的我们怎么办呢?总得有点规律让我们参考参考吧,虽然有些规律不能全盘通用,但这次总结一定能给你带来帮助。
来,看下大纲:
1.先考虑在拼接处断线
2.平衡视觉复杂度
3.避免正中间处断线
4.尽量让图标一笔画完
1.先考虑在拼接处断线
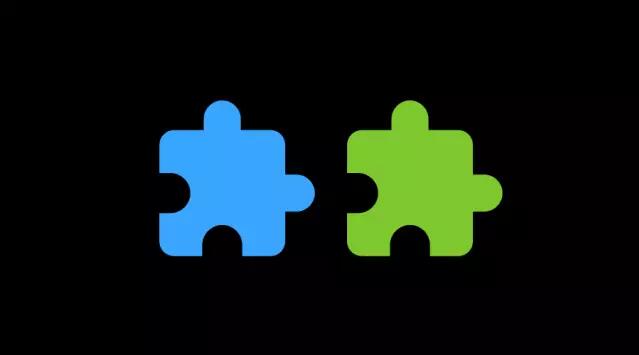
如果一个物体是由两个部分组成,当我们选择在拼接处断开:

我会觉得两个部分还没组装好,是一种很自然的分开。
但如果是下面这样的:

我会觉得它坏了,很不舒服。
我们做断线图标的时候也一样,可以先考虑在物体的拼接处断线,让断口看起来自然和谐!
举个例子:
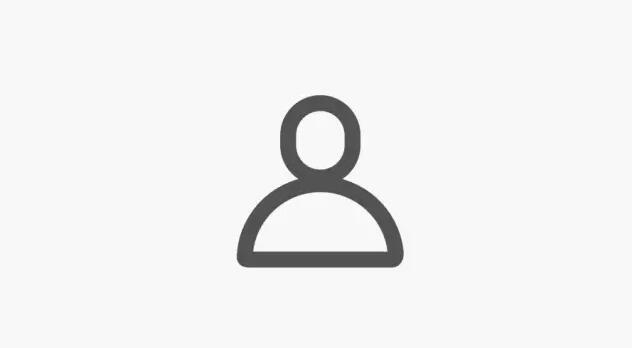
下图是一个“我的”图标:

如果现在让我给它来做断线,我就先找到拼接处,分析如下:

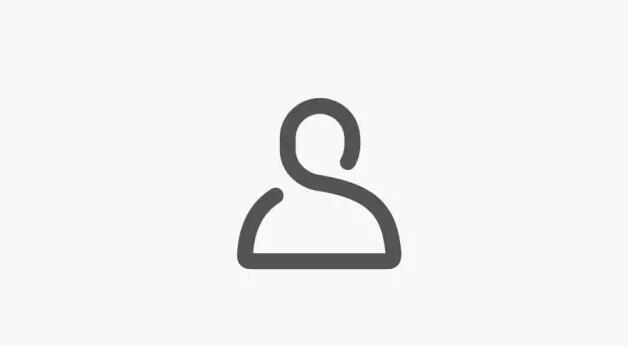
虽然例子有点血腥,但事实确实如此,拼接处就在头和身子连接的地方,所以尝试在这里断开:

哎呦,我觉得还ok。
行,那再来个例子!
下图是个消息的图标:

再来分析,它的外形是由一个矩形和一个三角形组成的:

我们还是在拼接处断开,得到如下图:

嗯,也还行!
所以一般来做断线图标,我就会先利用这一个规律看可不可行。
如果可行,就继续优化细节,如果不可行再尝试其他方法。
2.视觉复杂度要平衡
有时候,我们的图标不好将其拆解,这时候我们就可以尝试去考虑图标的视觉复杂度。
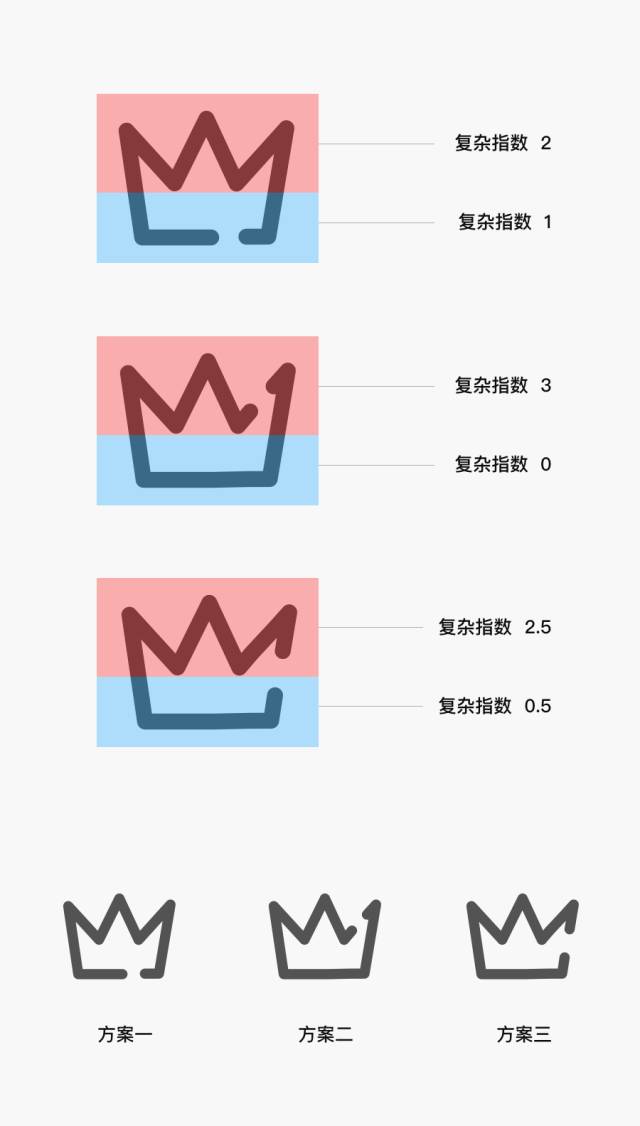
来个例子,下图是一个皇冠的图标:

经过分析,我们可以得出,图标红色区域的复杂程度要比蓝色区域高:

所以我选择在蓝色区域断口,来增加蓝色区域的复杂程度,达到平衡的效果:

那如果在红色区域断开是什么样的呢,我们来分析对比一下:

所以,通过对视觉上复杂程度的解析后发现,方案一会平衡协调很多!
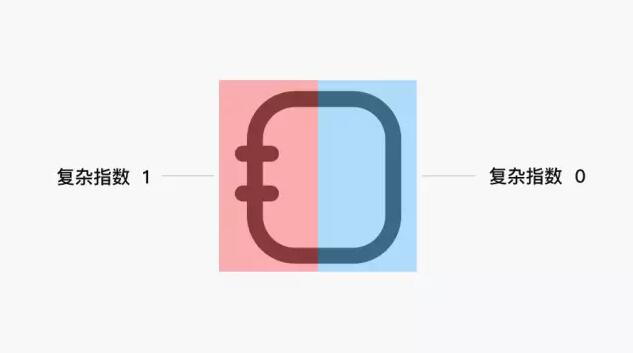
再来个例子,下面是个通讯录图标:

图标的左侧要比右侧复杂:

如果我们选择在左侧断线,那左侧就会更复杂,这样两边的复杂度就会失调,所以我选择在右边断线:

这样图标左右都有细节,视觉平衡多了!
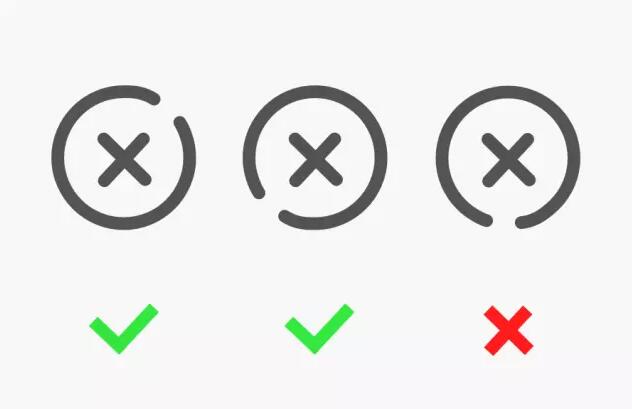
3.避免正中间处断线
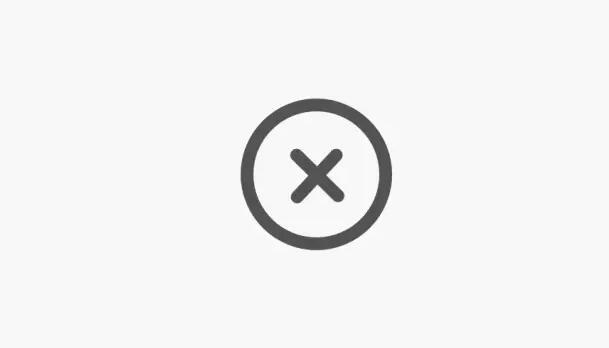
有朋友会说了,那有些图标没有拼接处,复杂程度也都一样,比如下面这种:

怎么办呢?
很简单,这种图标只要尽量避免在正中间断线就ok,因为正中间断线显得过于呆板:

其它地方都可以尝试,例如左上角、左上角、右上角、右下角等等。
4.尽量让图标一笔画完
这也是一个很重要的知识点:如果可以的话尽量让图标外轮廓一笔画完,如下图:

其实很多时候,只要我们能从拼接处断线,基本都是可以一笔画完的,所以大家注意一下就好了。
当然,如果实在不能一笔画下来,也不必勉强,因为强扭的瓜不好看!
总结
这四个知识点就是目前为止菜心所整理的关于断线图标的规律,个人经验,供大家参考。
不过提醒大家,这些方法难免会有少数不适用的时候,遇到不适用的情况,千万不要因为规则而被困住,多多尝试,敢于不同,也许可以找到更合适的解决方案。
转载声明:本文转自「菜心设计铺」
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:LOGO设计的基本原则_惠州UI设计
- 下一篇:PS调出手绘油画田园照片效果
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


