网页顶部导航栏设计_惠州UI设计
作者:hz_admin02发布时间:2022-06-09分类:惠州计算机学校浏览:852
网页中的header,一般我们称之为顶部导航栏,这里为了行文方便,以下都简称顶部栏。顶部栏对于一个网站的用户体验来说是至关重要的,因为根据用户的浏览习惯(从左到右,从上到下),当他们进入一个新的网站,顶部栏通常是他们最先看到的地方。我们都知道用户对于你产品的第一印象是很重要的,因为它会一直伴随接下来的使用过程,而且第一印象无法更改。

但是顶部栏却是我们设计的一个盲区,我们很少花心思的去研究它。因为我们觉得顶部栏无非是一个logo,几个文字链接堆砌起来作为菜单,着实没有什么需要注意的地方。但是事实上顶部栏设计的学问远不止这些。
顶部栏的内容
在进行顶部栏设计前,首先我们要确定的是应该要展示哪些内容。一般来说,顶部栏有以下一些内容:
1 品牌logo
2 菜单
3 搜索框
4 提示消息
5 登录/注册
6 联系方式
7 语言切换
8 其他产品或者移动端app的下载链接
9 行为召唤链接(我要投稿,我要发博)
以上这些都是顶部栏中常见的元素,在设计的时候我们要根据产品自身的实际情况进行取舍,毕竟这些信息全部放上去也不太现实。信息过度加载会增加用户的使用负担,注意力会被分散。
汉堡包按钮
取舍当然意味着既有“保留”也有“舍弃”,但是UI设计中的“舍弃”更多的是指“隐藏”——隐藏一些次要的功能。
在隐藏的同时,我们也希望当用户需要的时候,这些隐藏的功能可以随时随地的呈现出来。汉堡按钮可以帮助我们实现这一点。常见的汉堡按钮是由三条水平线条构成的,很像两层面包一层肉的汉堡包,所以我们形象的称之为汉堡按钮。
(ps:汉堡按钮最初是由国外设计师最先使用并命名,如果是中国设计师发明了它,没准就叫肉夹馍按钮了。)

汉堡按钮可以通过将一些次要的信息隐藏来释放页面的空间,这样使顶部栏更加的清爽简洁,用户的注意力可以更好的集中在那些重要的信息上。

汉堡按钮在页面导航设计中使用的很频繁,用户对此很熟悉,所以不会额外增加用户的学习成本。汉堡按钮设计最需要注意的地方就是它很容易被用户忽视,所以我们在设计的时候要通过配色,尺寸,留白的使用来将其适当的凸显出来。一句话来说,汉堡按钮既要做到清晰展示,又不能占据太大的空间。
双层菜单
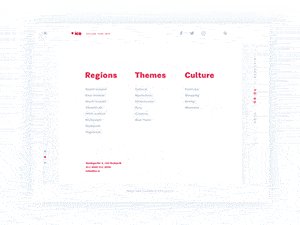
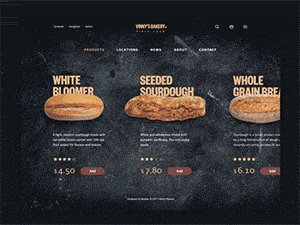
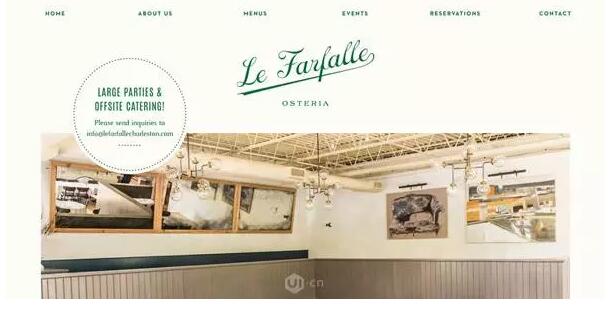
双层菜单的样式在近来的顶部栏设计中也愈发受到设计师的青睐。因为现在随着产品功能的不断增加与完善,渐渐出现了一些单层菜单无法解决的情况,那就是顶部栏需要展示的内容过多,而且某些特定功能不属于同一层级。为了更好的应对这类情况,设计师们创造性的使用双层菜单这种样式。

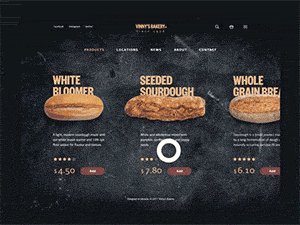
以上面的网站为例,上层的菜单有社交网络的链接(Facebook,Instagram和Twitter),企业logo,搜索框,购物车和汉堡按钮。下层的菜单有产品种类,营业网点地址,新闻,关于我们和联系我们。在这种情况下,如果将这些信息以传统的单行菜单展示,势必会放不下,造成顶部栏的过度拥挤。
此外双层菜单这种设计样式很新潮,可以给用户耳目一新的感觉。
文字和配色
我们在确定顶部栏上内容和展示方式后要考虑的是设计风格。产品的设计风格要立足于产品自身的定位,这个就意味着设计师的工作不应该仅限于视觉呈现还要懂产品。这里我就不展开来说,因为我其实也不是太懂。
一般来说,顶部栏的设计风格由配色、文字和图标来构成。因为这是顶部栏栏上最主要的三个元素,图标的使用相对较少,最常见的是下拉箭头和放大镜图标。

首先来说配色,配色主要是指背景色。通常来说,不要给顶部栏添加过重的背景色,选择浅色或者直接白色。因为颜色过重会造成用户注意力的分散。此外顶部栏下方是banner,我们在进行banner设计时候会考虑banner配色和页面整体风格是否搭配。如果顶部栏的颜色过重会制约banner的设计,如果是白色和浅色就没有这种顾虑了。当然这也不是绝对的,有些网站顶部栏采用深色同样很好看,有些网站的顶部栏直接是透明,跟页面内容融为一体。

再说文字,大部分用户不会一个字一个字去读页面中的信息,他们是“扫描”式阅读。所以顶部栏上的文字设计首要考虑的是可读性,要让用户在短时间内就可以获取这些信息。所以我们的文字要做到能够从背景中凸显出来,必要的时候可以加粗字体样式。

固定型顶部栏
固定顶部栏代表着另一种设计思路:无论用户进行何种操作,顶部栏对用户来说都是可见的。这类的顶部栏适用于页面内容比较多需要用户不断下拉滑动的网站。

这种交互模式可以很好的提升顶部栏的易用性,但是这是建立在牺牲一部分页面空间的基础上换来的,所以我们在使用的时候一定要谨慎。
极简风格
在上面我一直强调顶部栏设计要简洁明了,要让用户一眼就能看明白。因为顶部栏属于导航体系的一部分,是为了避免用户迷路,帮助他们更好的使用产品。归根结底用户使用你的产品是为了你提供的内容或服务,而不是来看狂拽酷炫的顶部栏。所以我们不能本末倒置,将顶部栏做的过于花哨,进而分散用户的注意力。

此外极简风格很适合响应式设计,可以在多设备上追求一致的用户体验。

简约设计的另一大优点就是,设计师会经常遇到临时的迭代需求,领导突然让你在这里讲一个按钮那里加一个文字标签,简约设计为这种突然的迭代需求提供了操作空间。
总结
设计师的工作不应该仅限于视觉呈现,还应该考虑交互原则,注重产品的用户体验。一款产品的功能性和美观性是相辅相成的,光做视觉的设计师的作品也无法令用户的眼睛满意。希望这篇文章可以给你带来收获。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:如何七步打造渐变色人物_惠州UI
- 下一篇:移动端扁平化2.0设计布局解析
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:清远市社保局开展南粤春暖社保护航志愿服务活动|||北大青鸟计算机培训中心
- 惠州信息:惠州新春招聘会打响2025就业服务开门红|||广州计算机编程培训
- 湛江信息:全市人力资源和社会保障干部作风提升年行动部署会议召开|||北大青鸟计算机培训中心
- 佛山信息:佛山市农业农村局佛山市人力资源和社会保障局2024年度乡村工匠专业人才职称评审工作|||广州市北大青鸟计算机职业培训学校
- 中山信息:中山市社会保险基金管理局失业保险待遇退回决定催告书送达公告|||广州计算机编程培训
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校


