视觉设计之彩色半调的应用_惠州UI设计
作者:hz_admin02发布时间:2022-06-09分类:惠州计算机学校浏览:1335
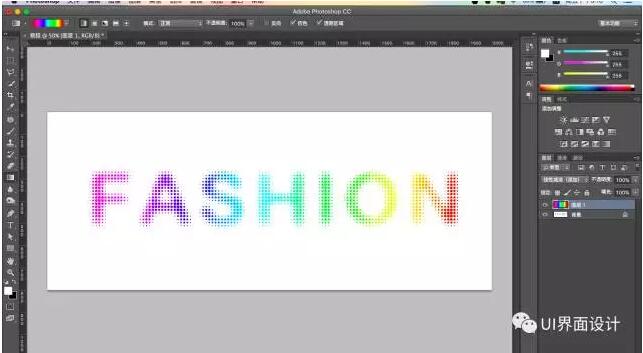
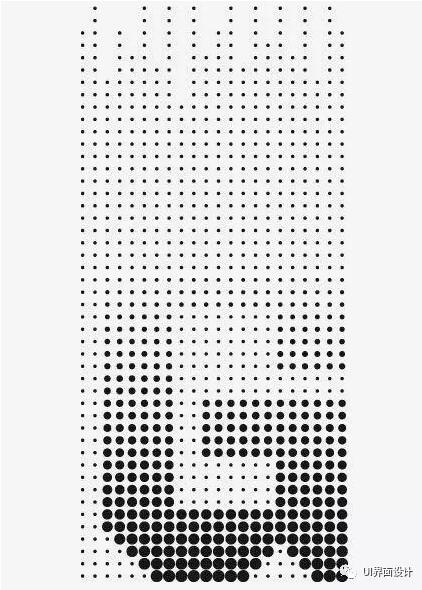
先看一下效果

我们先来解释一下原理,彩色半调是一种PS效果,属于“像素化”。既实用该效果做出的图均是位图。彩色半调是模拟在图像的每个通道上使用放大的半调网屏的效果。对于每个通道,滤镜将图像划分为矩形,并用圆形替换每个矩形。圆形的大小与矩形的亮度成比例。
下面UI培训就带着大家做一遍,非常简单!

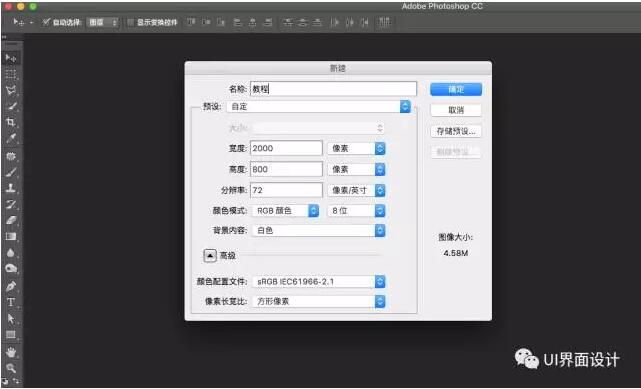
1、新建画布,因为做出来的是位图,所以咱们把画布建的稍微大一些。

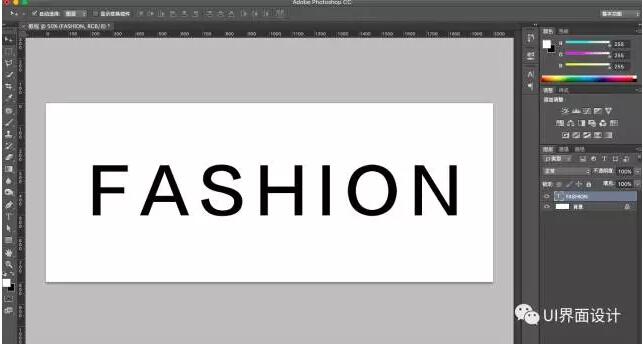
2、输入你想要做的文字,咱们这里输的是FASHION。

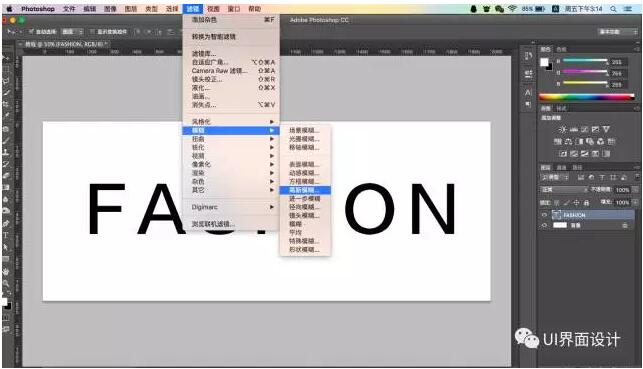
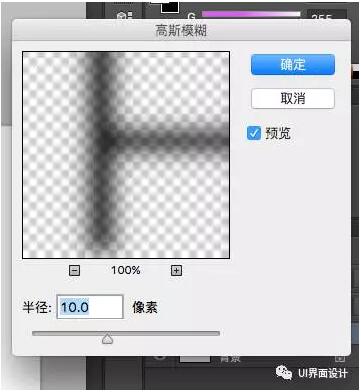
3、将文字进行模糊,咱们这里选择的是高斯模糊!其他模糊也可以,建议大家多试一下。


这个我们模糊的半径是10px,这个根据自己字体大小来随意调节都可以,主要注意一点,文字笔画中心要与周围颜色对比开!
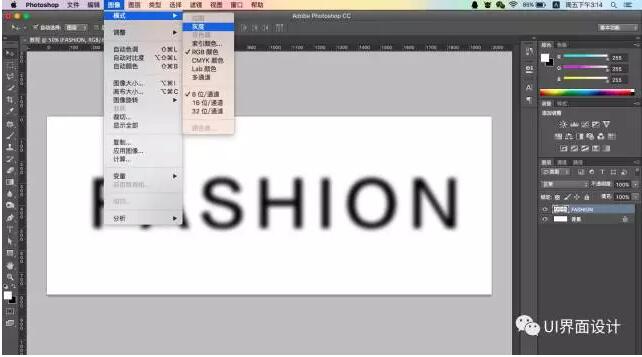
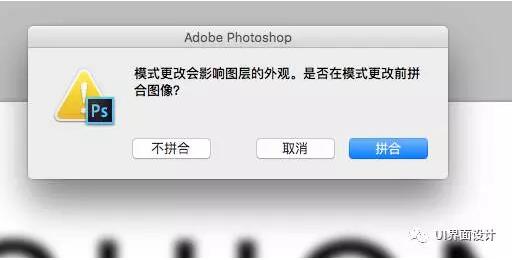
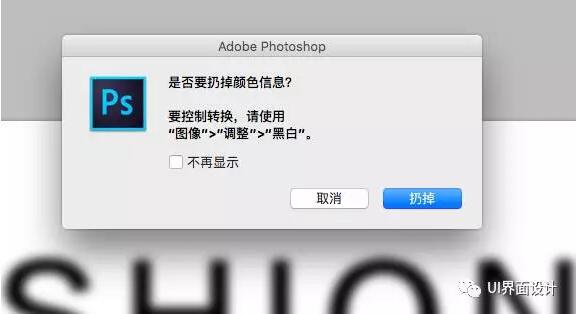
4、把图像的色彩模式调为灰度。

这里注意我们直接选拼合!

颜色信息也要扔掉!

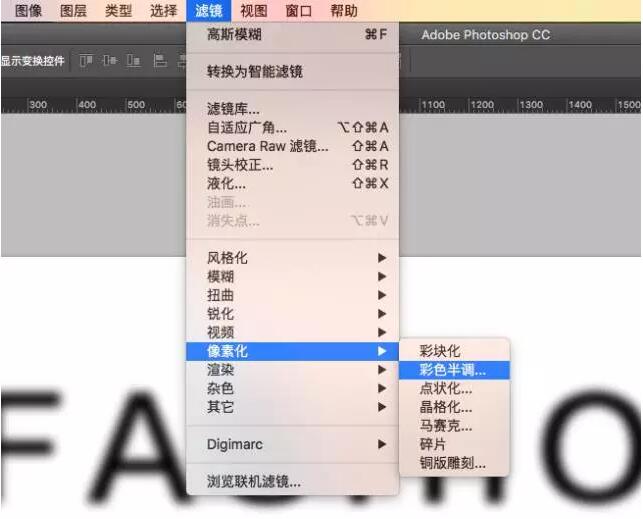
5、最关键的一步,调用彩色半调滤镜。滤镜--像素化--彩色半调!

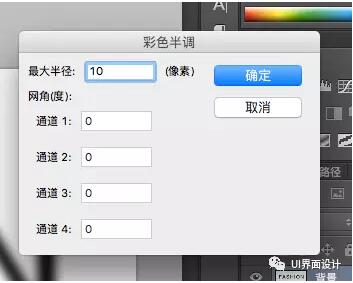
出来彩色半调面板,这里边都是我们自己来控制,建议大家多试几次,半径我们就选跟模糊的半径一样就可以,下边通道角度也可以随意设置,影响的是咱们做出来的方向!

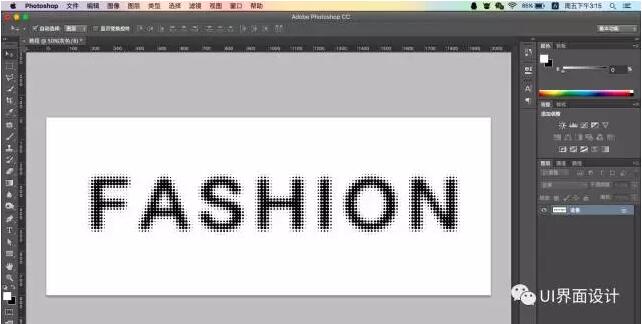
6、见证奇迹的时刻就要到了!

这时候基本形就已经完成了,试试彩色半调控制面板,看一看圆点有什么变化吧!
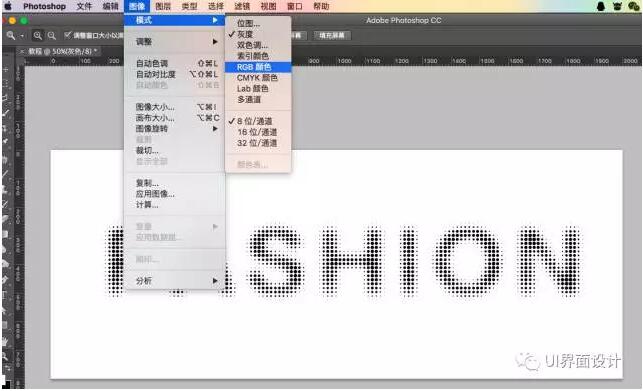
7、当然这只是灰度模式下,只有黑白色!下边我们来给它加一些颜色!先把色彩模式改回RGB--

然后新建一个图层用来放颜色

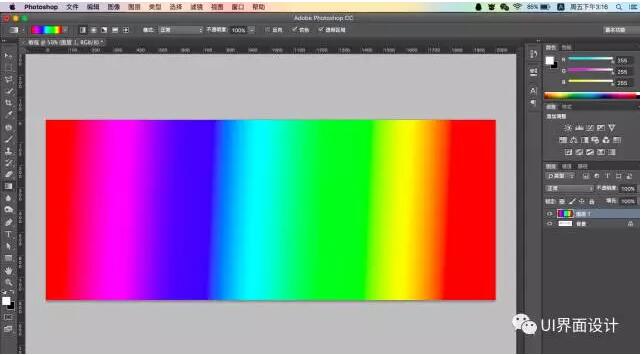
再把这一个空白图层做渐变填充

这里选用的是彩虹色

关键的一步,我们改一下图层类型,第一个我们选择线性减淡(添加)

看一下效果

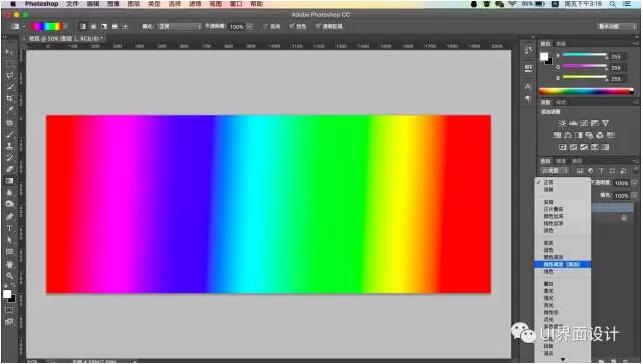
在看一下叠加

滤色

注意:由于彩色半调滤镜处理的是位图,带有白色背景,改为彩色还需要去掉白色背景,这里推荐大家直接魔棒选择白色背景,删掉就OK了!
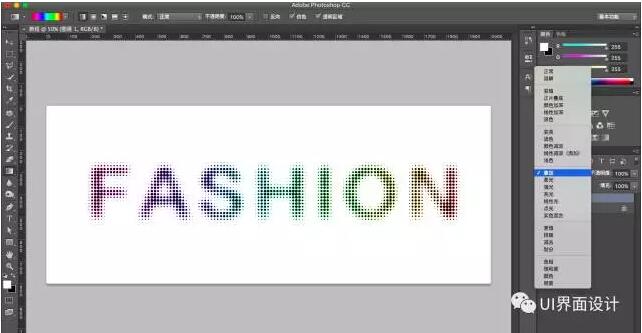
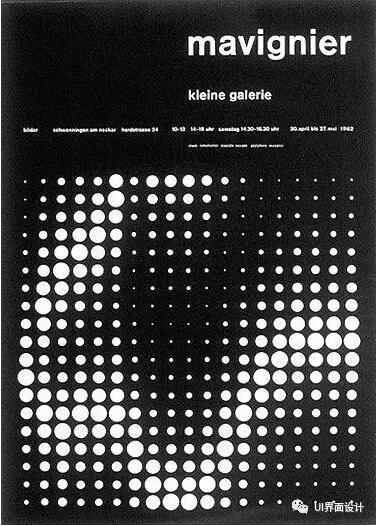
彩色半调通常用于处理海报等视觉要求较高的商业作品中,下边再给大家看一下案例:



点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:移动端扁平化2.0设计布局解析
- 下一篇:顶级设计师创意和惊人的PS创意合成
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


