ios与android的UIi适配
作者:hz_admin02发布时间:2022-06-10分类:惠州计算机学校浏览:825
如何将IOS系统的UI设计转换成安卓系统的UI设计呢?这是很多UI设计师都在问或曾问过的问题。文章作者介绍了自己的经验,包括:不要直接转换、了解单位和组件缩放格式、屏幕尺寸DP和像素的换算、图标适配、材质效果等。

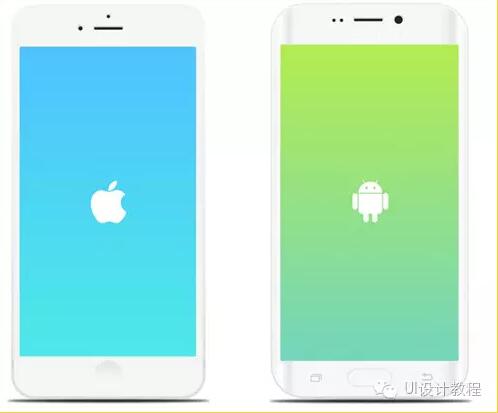
1. 不要转换
编辑注:根据前后文的理解,编辑认为作者要表达的实际上是“不要直接转换”,因为两者物理按键、UI结构有很大不同。
你不应该在安卓上使用(与IOS)同一套规格的UI。iOS有一个能让你一键返回桌面的“物理home键”。然而,安卓上的按键是“返回、home和多任务”。
这意味着什么?
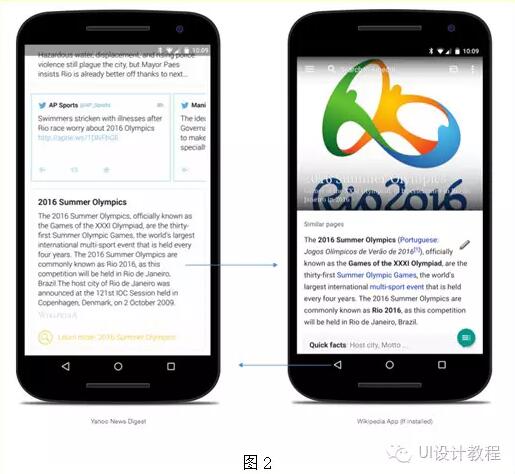
一位安卓用户可以从一个应用轻松跳转到另一个应用。这是一个很大的不同之处,如图2。

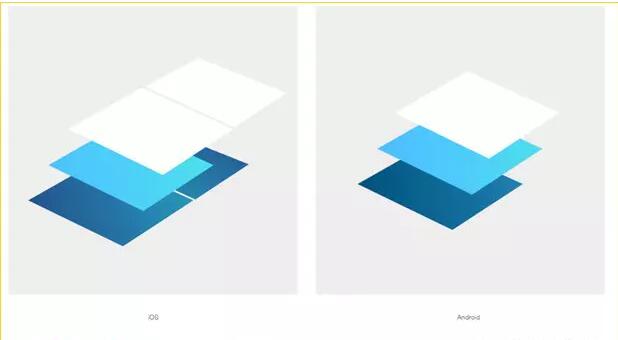
因此,iOS通常会有一个结合了纵向和横向的UI结构,但安卓则更偏向于纵向,如图3。

安卓平台中这些“返回、home和多任务按键”都在屏幕底部,因此(在安卓里)你不能把tab(标签)放在底部的位置。如图4,左图为IOS的标签,右图为安卓的标签。

2. 熟悉新词
你经常能听到诸如“DP”“SP”和“9 Patch”这样的词。DP和SP是尺寸单位,而9Patch是组件格式的名称。
DP是Density-independent Pixels的简写,它是一个永远不会改变大小的绝对单位。
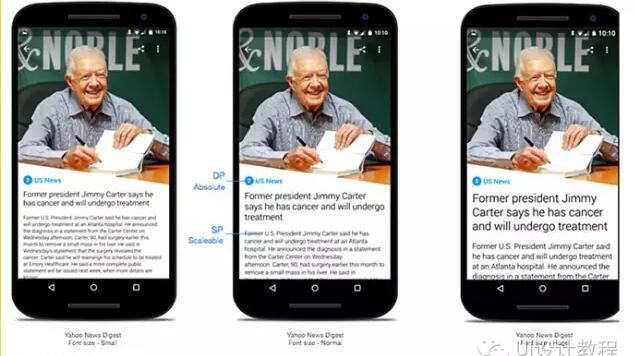
SP和DP很像,但是它是可以伸缩的。如果用户在设备的设置里调大文字,那么通过SP定义的字体大小就会受到影响。如图5。

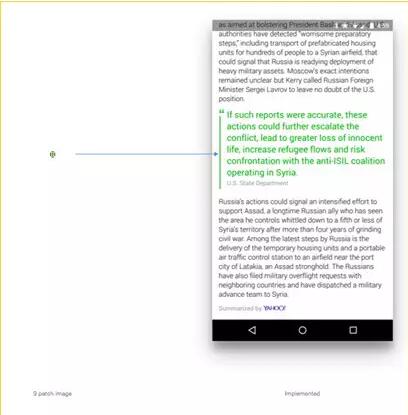
9 Patch是一个能让组件可大可小的格式,对于大幅缩小文件体积大有帮助。举个例子,它可以被用来作为带有阴影的按键。点击链接查看具体细节。9 Patch图片(左边那张)可以惊人地扩张成如右图那般的尺寸,如图6。

3. 理解屏幕密度和尺寸
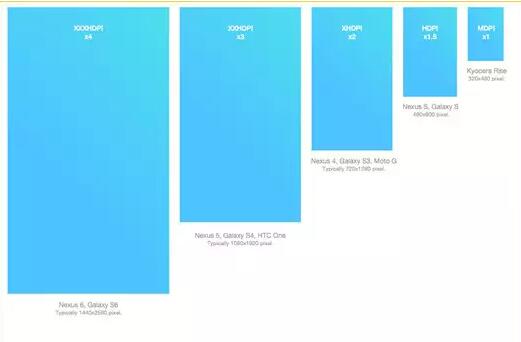
和iPhone不同,有百来个不同的生产商在基于安卓系统研发他们的手机。举个例子,#的网站上有一份乍看美不胜收实则细思极恐的安卓碎片化信息图。如图7。

不过这并不是说你要去为所有这些机子设计,所以不必惊慌。
安卓有一个屏幕密度的系统能适应于每个屏幕尺寸。因此你只需要留意那5到7个不同的尺寸就可以了。对于1080 x 1920 pixels(XXHDPI)来说,所有像素值除以3便是DP。如图8。

编辑注:图8中的X4、X3、X2等即为DP与像素的换算倍率。当尺寸为320x480px时,DP数值与像素值一样。这也是为何下方作者说“这样每个数字都是DP了”的原因。
如果你以1080 x 1920 px开始你的设计,你并不仅仅是在为Nexus 5设计,那些组件和规格同样可以完美适配于其它的XXHDPI手机,比如Galaxy S4, HTC One 或 LG G2。
下面我们回到DP的话题…
DP是针对所有显示屏的一个绝对数值单位。要实现正确的像素值,你必须在每个分辨率上做乘除法。比如,如果对于1080 x 1920 px(XXHDPI)来说,所有像素值除以3便是DP。
是的,你必须在这里做一些数学乘除,这也是为什么有一些设计师从320 x 480px开始(这样每个数字都是DP了)。然而,我更喜欢从1080 x 1920px开始,因为这是最流行的尺寸。但一切随你。
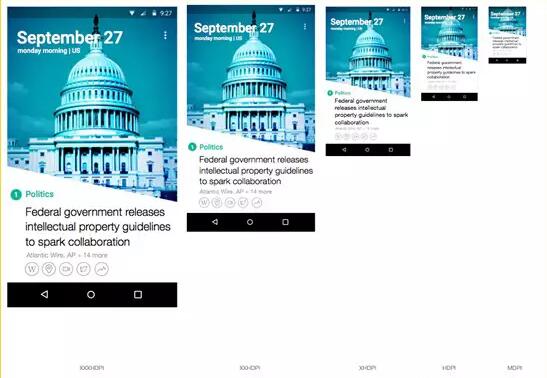
在任何情况下,你都应该为优化app于不同的屏幕尺寸和分辨率而做出努力。我建议你在app上线之前,在至少五个不同分辨率的设备上进行测试。要知道,即便他们分辨率不同但比例还是非常接近甚至一致的,因此你不必太担心原始排版被打乱或需要重新设计的问题。如图9,Yahoo News Digest.为各个分辨率适配。

4. 图标
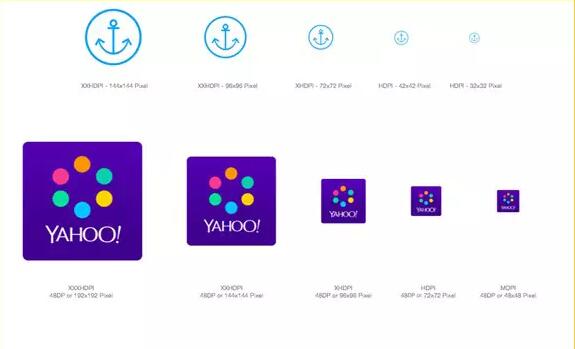
安卓上图标的风格更加实心和圆润。如图10所示Material Icons。

安卓的可伸缩图标系统能自动地在不同尺寸之间切换。然而这种切换可能会导致位图变模糊。为了确保你的位图不受影响,你应该在适配每个尺寸上花点时间。图11为Yahoo News Digest图标为各个分辨率进行适配的效果。

5. Material Design
去年的时候谷歌发布了它的Material Design,这是一个全新的设计语言。不容置疑的是它确实是一个绝佳的设计方向。去他们的网站上看看,理解基本的UI原理。然而,不要太过纠结于颜色或者阴影这些特定的视觉设计。你完全可以玩出更多创意。如图12。

6. 更多
按键
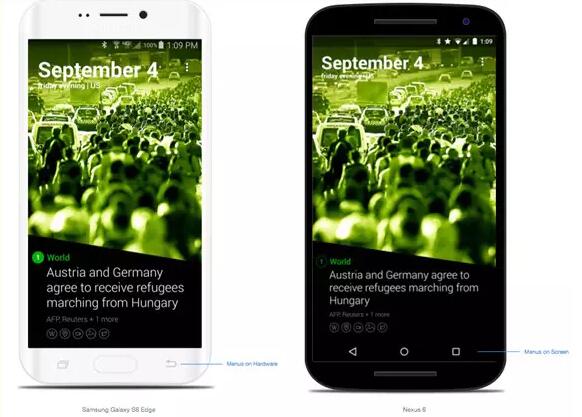
典型的安卓设备在屏幕上有特定的Home, 返回和菜单按键。然而,三星是以实体按键的形式应用在他们的硬件设备上的。这让一切又变得些许不同。确保你的排版能在三星和其它设备上都说得通。如图13。

插件
安卓的插件从最早开始就是其独一无二的特点之一。你可以在主屏创建简单且实用的卡片(但它只提供局限的功能)。多看看别人是怎么做插件的,然后在开始设计之前和你们的工程师谈谈实现的问题。图14。

消息
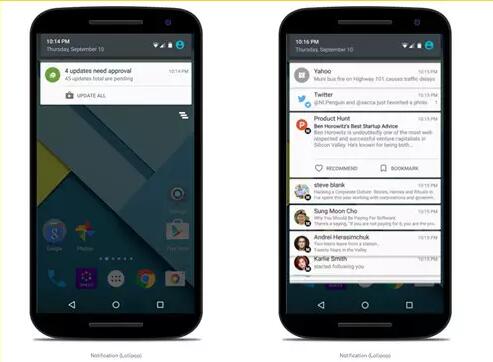
一个典型的消息往往由图标+文字或图片+文字组成。安卓4.x和5.x使用了不同的方式,这点也需要注意,如图15。

重复一遍,不要无脑转换。多用用安卓,两者之间的区别是巨大的。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:安卓UI设计系列知识
- 下一篇:网页布局类型_惠州UI设计
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


