制作笔记本风格UI图标_惠州UI设计
作者:hz_admin02发布时间:2022-06-10分类:惠州计算机学校浏览:719

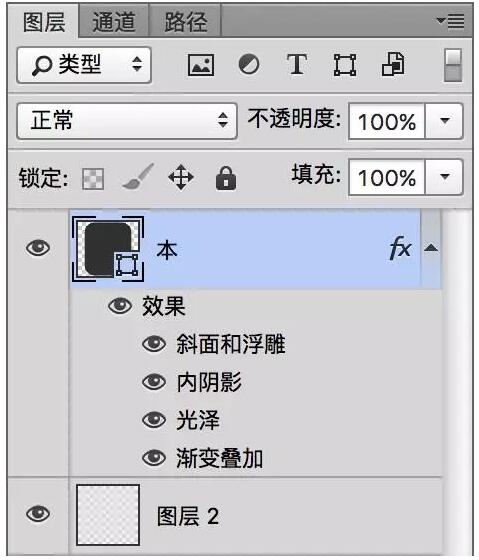
本子的身体这一部分呢,就是个圆角矩形,用到的图层样式可以参见下图:

而效果呢,说实在的,真的愁死我了,我是用吸管吸色来做渐变叠加的,出于当时考虑的角度问题,最终添加了以上图层样式后的效果并不明显,如图:

所以接下来,我为它单独添加了高光,一层又一层的叠高光,最后成了这个样子,注意右上角尤其是边缘的部分:

叠高光用到了图层蒙版。
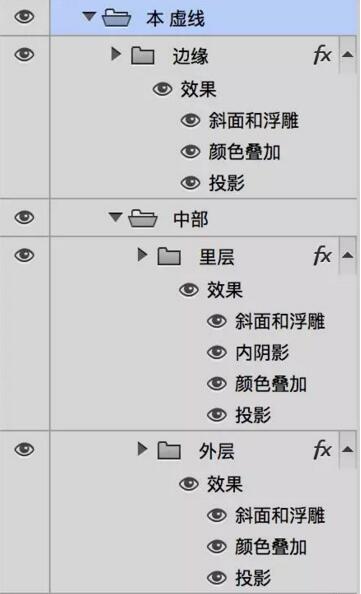
然后本子的身体部分还有一圈虚线,中间那个belt的上面和下面一共有四条虚线,都是用描边路径画出来的,它们其实已经很小了,我思前想后,纠结了一下是否有必要为此添加图层样式之后,就开始添加起来,图层样式如下:

那么到此为止,body部分就算搞定了,接下来先看看body部分的整体效果:

然后开始绘制身体中间的那个带子的部分(最上面的那个扣儿除外,那是第三部分要说的哦)。加上那个belt的效果图如下,先来看看:
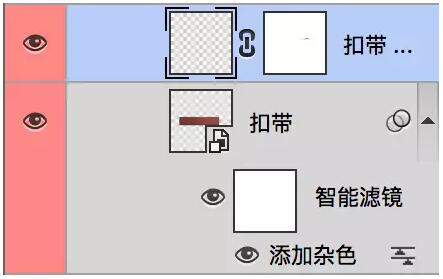
下面开始说belt的绘制。Belt主要是用了图层样式、滤镜和画笔工具,画笔工具配合图层蒙版,说了这么多,还是看看更方便,效果图及其方法:



上面第二幅图中的第一个图层就是刚刚说到的画笔配合图层蒙版,主要是高光的修饰,很微弱的高光。然后带子上面还有一行字,这行字用到的图层样式是:

这样,我们就将belt这一部分也搞定了,下面就只剩下那个button的部分了。这个钮扣的整体效果图如下:

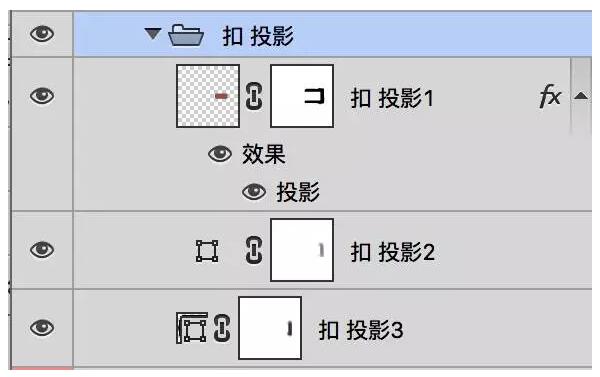
注意右下角的部分,由于这个button的右端要长过于本子的body,所以长出的部分的投影,应该是看不到的,只有当本子放到桌子上的时候,你可以稍微的添加一点点很淡很淡的投影,是不是这个道理呢?好了,下面来说说这个button的绘制。
投影在最下面一层,由于刚刚说到的长短问题,我单独画的形状图层来作它的投影,如图:


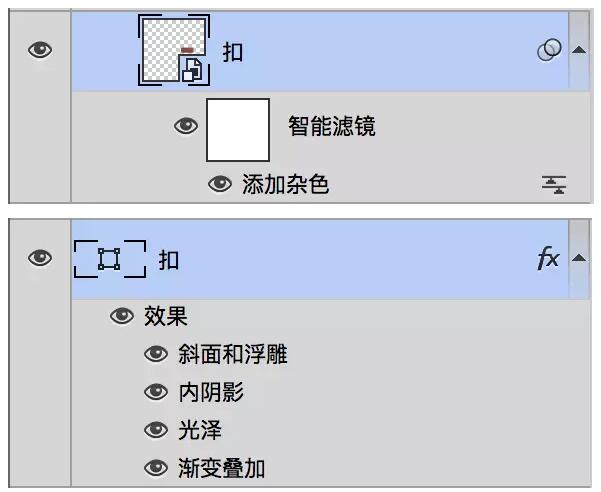
然后再画上面的那个棕红色的细皮带:

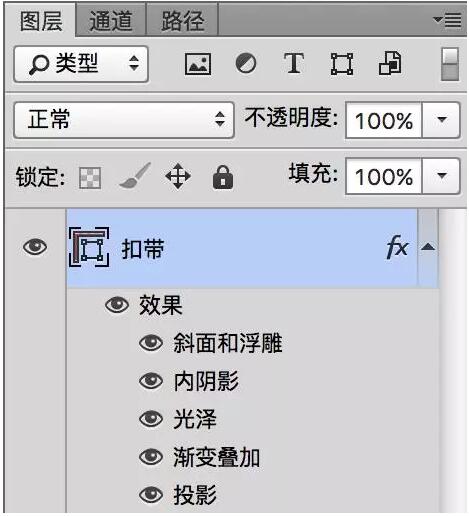
用到了图层样式和滤镜,如下:

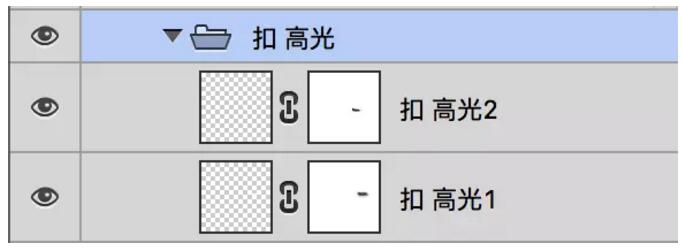
主体部分完成。然后单独给这部分加个高光,就像刚刚body的那部分一样,叠上几层或者调整调整,但是仍然是微弱的高光,尽管微弱,细微的地方,画与不画,最终的效果一定是不同的。我叠了两层:

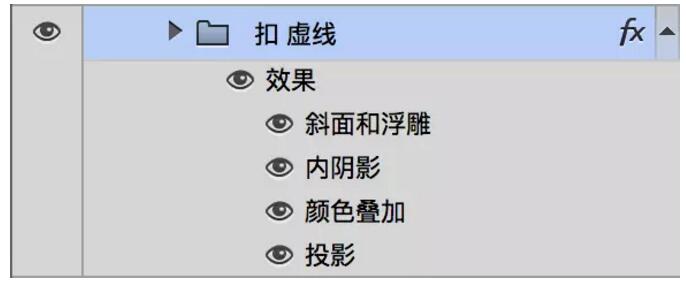
最后,扣带儿上还有半圈虚线,同样用描边路径画出来,然后添加图层样式,如下:

这步完了之后呢,下一步是……呵呵,没了。那为它加个背景图和投影吧,最终效果如下:

点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:20种淘宝美工处理技巧
- 下一篇:音乐图标制作方法_惠州UI设计
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


