怎么学配色技巧,从弱鸡变大师
作者:hz_admin02发布时间:2022-06-28分类:惠州计算机学校浏览:1176
配色可以算是ui设计师百说不厌的话题了,各大设计平台上都有非常丰富的配色技巧、配色规范分享,看了这么多还是不会怎么办?
本文作者(菜心)为你总结了4个要点,简单粗暴的教你配色!当然看的再多也不及去认真做一次练习~
事情是这样的,最近看到一些朋友的练习,配色上有些不好的习惯,所以决定和大家简单聊聊配色!
大纲如下:
1.用色要有理论支撑
2.配色的数量慢慢加
3.配色一定要和谐
4.颜色可以不用那么正
1.用色要有理论支撑
网上有很多人写过关于配色的基础理论,例如互补色呀、相邻色呀、对比色等等,再比如红色代表热情、蓝色代表科技、绿色代表健康等等,这些都是我们必须掌握的,如果不太不清楚,可以去百度一下!
我这里想和大家强调的是,在我们每次用色之前,一定要想想为什么要这么用,你的理论依据是什么?这是一个优秀设计师基本的思考习惯。
举个简单的例子,如果我们为一个品牌的视觉延展,品牌色是蓝色:

当我们需要去给这个品牌色搭配色彩的时候,我们可以从很多方面入手,例如品牌调性、目标人群等等。
假设我们的目标人群是:时尚、前卫的年轻人。
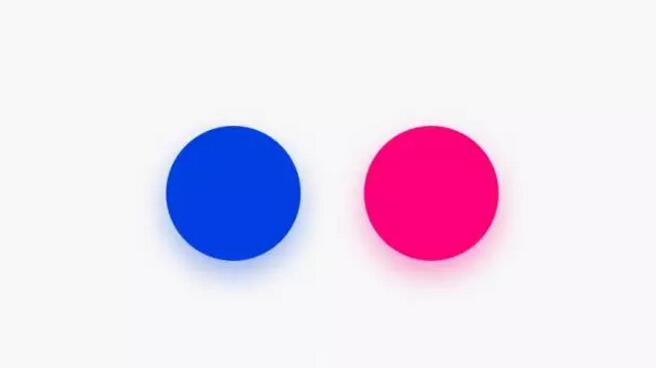
那我们就可以大胆的使用对比色——红色:

用对比色的视觉冲击力来突出年轻、前卫的品牌调性,博得目标人群的喜爱。
举这个简答的例子就是告诉大家,理论还是要看一看,让你的理论支撑你的执行,这样你就可以有足够的信心。
当然,至于配出来的颜色好不好看,那就是另外一个层面(执行力)的事了,我们后面再说!
2.配色数量慢慢加
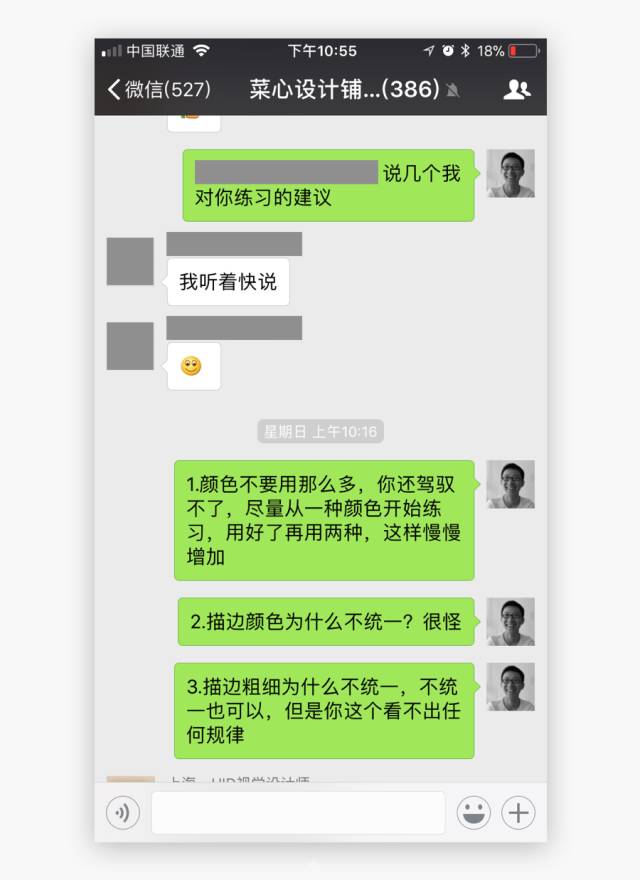
上两天群里的一个朋友发了一张临摹的练习图,我想写配色的文章也是因为他的这张练习图:

当时我在群里给了他一些建议:

这里,我再说下关于配色的问题,上个知识点,我已经强调过了理论的重要性,可以支撑我们的执行!
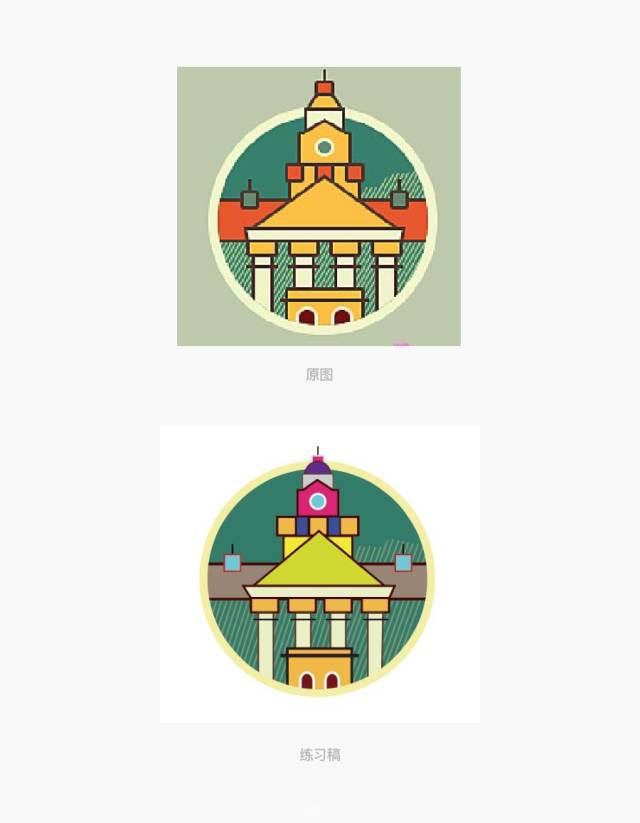
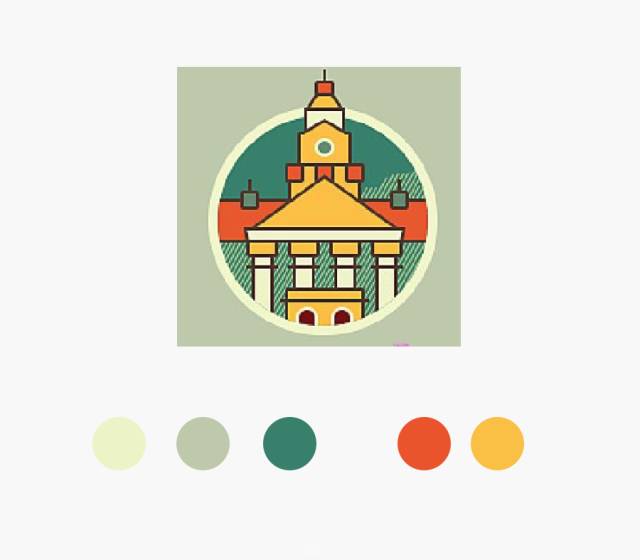
来,我们看看这个练习的原图:

他的用色是非常有研究的,一共有三种主要色相,绿色、红色、黄色,绿色与红色是互补色,红色与黄色是邻近色,三种不同深浅的绿色使画面变得丰富又不杂乱。
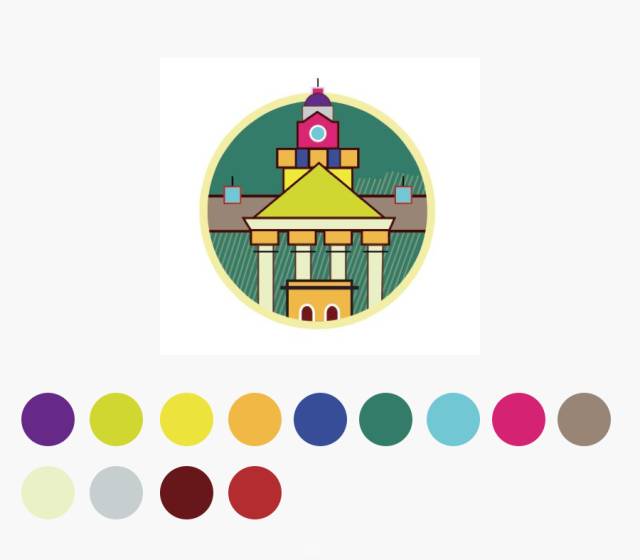
而我们看下练习稿:

这么一个小小的插图,竟然用了13种颜色,并且没有任何规律,从这个练习可以看出这位朋友的整个思维都是乱的,并不知道到底该怎么用色!
在这种情况下,千万不要贪心,可以先从两种主色开始搭配,例如,先用好邻近色,红色和黄色:

当真的能驾驭好之后,再来慢慢添加颜色的数量,例如加些点缀色——天空的蓝色、地面的灰色:

千万记住,练习配色不要急,先从少数量的颜色开始练起,慢慢增加!
3.配色一定要和谐
如何让配色看着和谐?
我个人觉得有一个点很关键就是:饱和度、明度看起来要足够相似,要低饱和就所有的颜色都用低饱和,例如上面建筑的插图使用的都是低饱和的颜色:

假设这时候我们把背景的红换个高饱和度就会是下面这个样子:

根本没办法看!
不过让配色看着和谐,除了需要理论支撑以外,确实还是需要一定的色彩感觉,如果色感太差,那就多练吧(记住,颜色数量慢慢来哦),敏锐的色感也是可以慢慢培养的!
4.颜色可以不用那么正
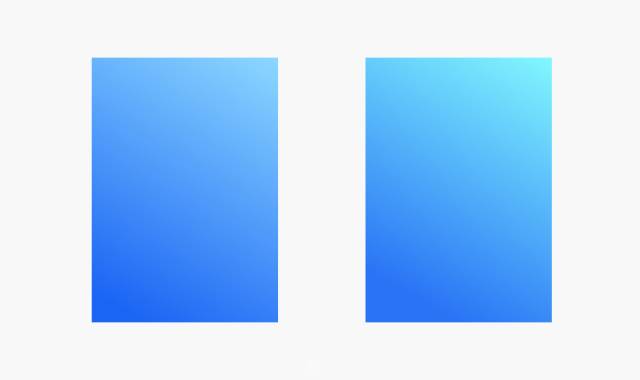
对于我们配色新手来说,刚开始颜色不敢用太多,配色种类比较单一,这时候还想出彩的话,我们就可以让颜色不要那么正(比如正红、正蓝),尤其是拉渐变的时候,举个例子:

我们拉个蓝色的渐变,如果色相都是一样的,只是改变明度的变化,那就是左面这样的,但如果你用两种色相,让浅色的蓝不那么正,而是加入一点点绿,效果看起来就会丰满很多。
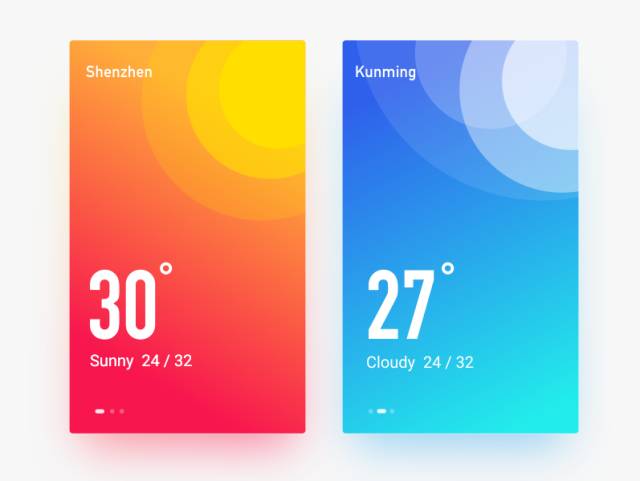
下图是我利用这个配色技法制作的一个小作品:

像这样两种色相之间的渐变,是常用的配色技法,大家可以多多尝试。
好了,今天就先分享这么多了,希望能对你能有所启发,不过再大的启发,你不练,那也是没用的,所以打开电脑,练起吧!
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:清远市社保局开展南粤春暖社保护航志愿服务活动|||北大青鸟计算机培训中心
- 惠州信息:惠州新春招聘会打响2025就业服务开门红|||广州计算机编程培训
- 湛江信息:全市人力资源和社会保障干部作风提升年行动部署会议召开|||北大青鸟计算机培训中心
- 佛山信息:佛山市农业农村局佛山市人力资源和社会保障局2024年度乡村工匠专业人才职称评审工作|||广州市北大青鸟计算机职业培训学校
- 中山信息:中山市社会保险基金管理局失业保险待遇退回决定催告书送达公告|||广州计算机编程培训
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校


