做UI设计,需要掌握哪些开发知识
作者:hz_admin02发布时间:2022-06-28分类:惠州计算机学校浏览:1296
有些朋友会有疑问,做UI设计到底需不需要掌握一些开发知识呀?
我觉得了解是有必要的,但不需要研究的太深入。
那怎么了解呢?我来教你个方法(需要有安卓手机才行,但苹果手机也没关系,看了此文也会有所收获!)
今天的大纲如下:
1.先找到打开页面布局的开关
2.认识布局中的三个内容
3.举个例子
4.注意事项
1.先找到打开页面布局的开关
我们需要先打开显示页面布局的开关,这是我们今天学习的基础。
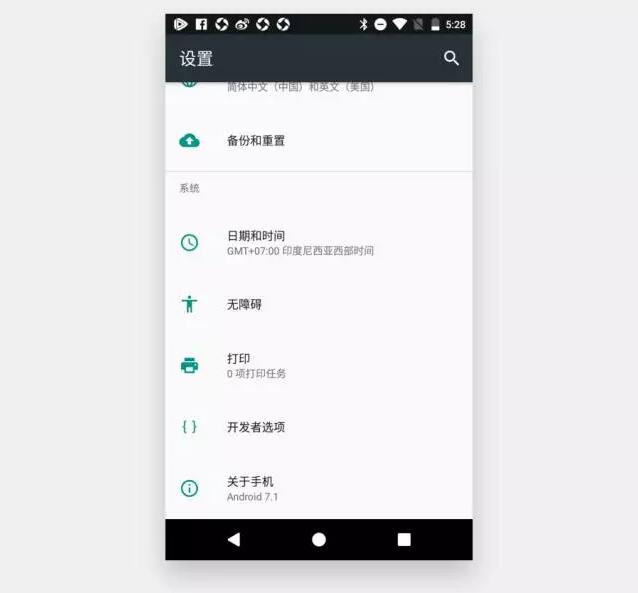
先打开安卓系统手机的设置页面:

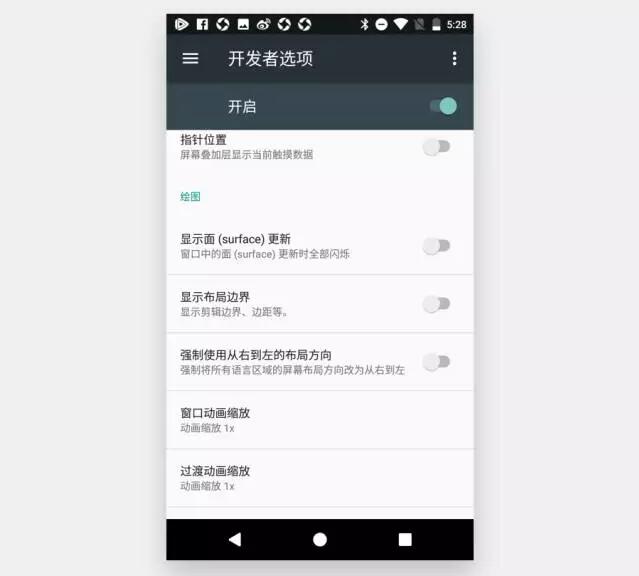
找到“开发者选项”,点击进入:

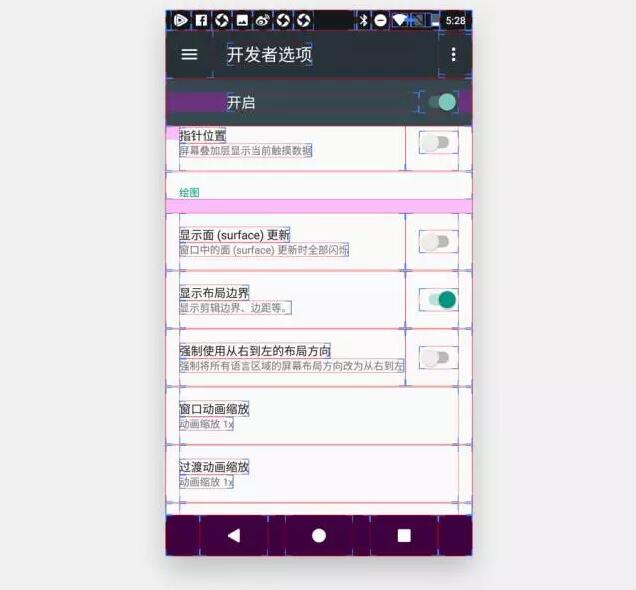
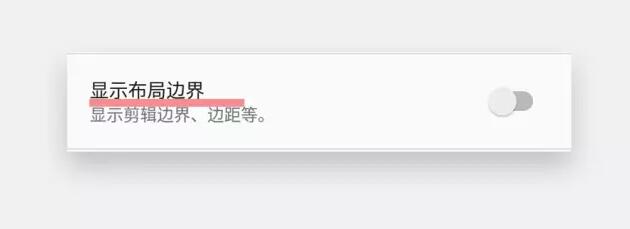
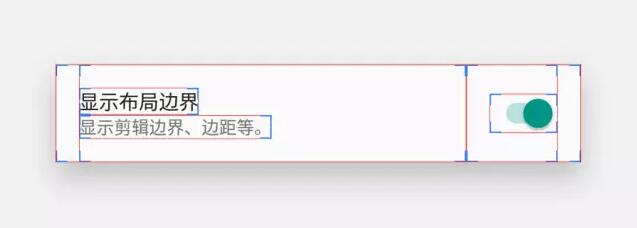
再找到“显示布局边界”,打开开关后,你会的得到下面这个各种框框的页面:

这就是我们今天要研究的效果,可能现在看着有点蒙,但等我下面给你介绍完,你就知道开发实现页面的基本原理了!
屌不屌?
2.认识布局中的三个内容
想弄明白原理,就必须知道,这上面各种形式的框框、颜色都是啥意思!
其实,只要我们用心观察,就会发现,里面只有三种形式的内容。
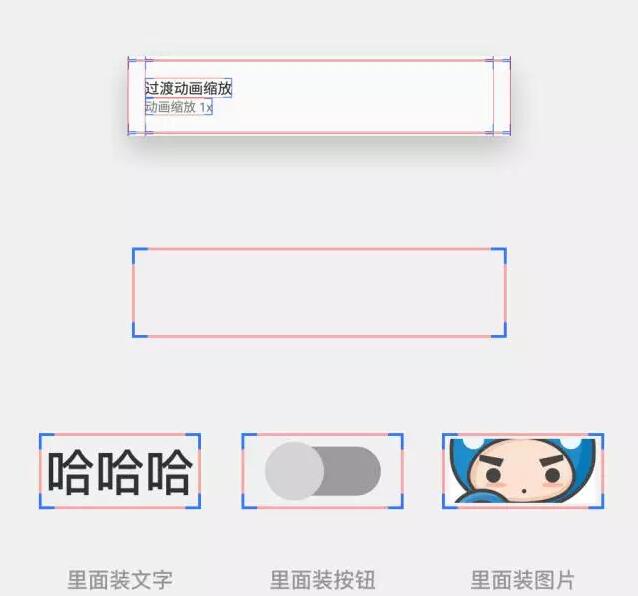
第一种:

这种矩形就是控件区,里面可能是文字呀、按钮呀、图片呀等等!
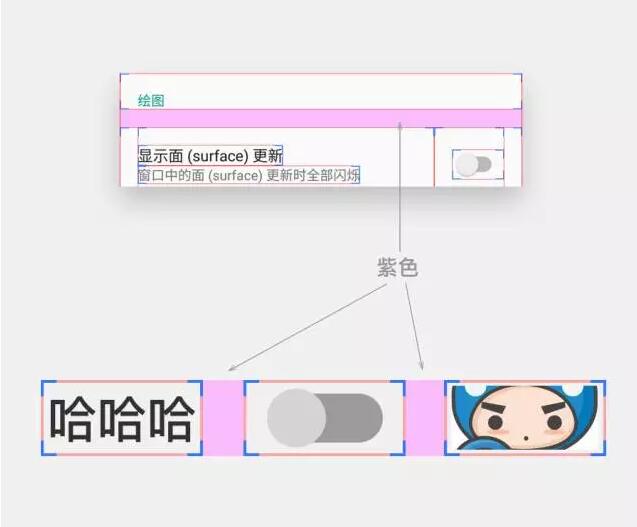
第二种:

这种紫色矩形是指控件与控件之间的间距。
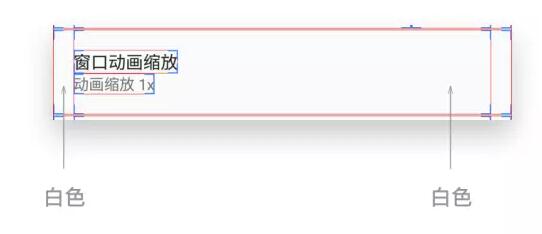
第三种:
剩下就只剩白色区域了,其实严格来说是透明区域,这部分内容是控件内部的间距:

认识了这三个内容,你再来看这个页面是不是就知道,开发哥哥是怎么实现页面的了?
如果还不懂,我们下面来举个例子。
3.举个例子
我们就来看下面这个区域怎么实现的:

这样,一条内容的布局就完成,之后就往相应的地方里面放东西就行了!
4.注意事项
说个注意事项吧,我们工作中经常遇到的一个问题,看下图:

两排文字之间是有间距的(红色部分12像素),但是当我们看开发布局的时候:

两个文字控件之间是没有间距的。
也就是说,其实字体控件本身上下是带有一定间距的,如果这时候我们还标注间距为12像素,那实现出来的行间距就会比设计稿要大,所以在做效果图标注的时候一定考虑好,后期实现出来难免会有微调的情况。
总结
没事的时候可以多看看开发的布局情况,让自己对页面的实现有更深的了解。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:设计构图的基本规律
- 下一篇:色彩设计中的心理感应
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:清远市社保局开展南粤春暖社保护航志愿服务活动|||北大青鸟计算机培训中心
- 惠州信息:惠州新春招聘会打响2025就业服务开门红|||广州计算机编程培训
- 湛江信息:全市人力资源和社会保障干部作风提升年行动部署会议召开|||北大青鸟计算机培训中心
- 佛山信息:佛山市农业农村局佛山市人力资源和社会保障局2024年度乡村工匠专业人才职称评审工作|||广州市北大青鸟计算机职业培训学校
- 中山信息:中山市社会保险基金管理局失业保险待遇退回决定催告书送达公告|||广州计算机编程培训
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校


