UI设计师们应该掌握的细节和习惯_惠州计算机UI设计培训学校
作者:黄君发布时间:2021-02-03分类:惠州计算机学校浏览:1002
设计师的两大烦恼:无法掌控时间、怎么做都看起来不对劲。
如果你发现自己做设计时常常把时间花在一些重复性很高、却好像没用到什么大脑的琐事,那可能是你的方法或习惯有待改进;如果自己做出来的稿子怎么看好像都有哪里不对,却又说不上来,那可能是因为有些细节不小心被忽略掉了。
基本设计
这部分会先提出一些较为通用的设计经验。
文案与标点符号
做UI时无可避免地会包含文字,使用假文是一个暂时的做法;但如果有时间的话,将稿子完成交出前可将里面的文字换成比较真实的内容,这样子会让你的作品看起来「更有一回事」:

这些真实的文字内容也会协助观看者理解你的作品,例如该呈现使用者姓名的地方你用了「Lorem Ipsum」,有可能会让人看不懂,但同样的位置你放个「王小明」 ,一看就能理解了。
另外,在把稿子给别人看之前,也应该详细检查是否有错字,或是标点符号是否有用对(台湾的标点符号为全形置中,详见标准用法),如果设计里出现这类低级错误,将会给人一种「连这个都没注意到,那设计恐怕是乱做」的不信任感。
还有一个常见错误是重复出现一样的内容(如下图右),记得就算是用假文,也要将它做得有机一点(下图左),画面的呈现会自然许多。

当然如果是Wireframe的阶段,倒是可以不用这么细心,不过要是有余力把它做好,当看到别人的反应时,你就会觉得一切都是值得的。
假图
使用假图也是有诀窍的,这边就直接列表说明:
该放头像的地方就放头像,别放插画或是风景照
如果TA是黄种人,就尽量别用白种人的照片(反之亦然)
可以偷抓朋友的FB头像来用,那样看起来最自然XD
记得解析度要够,别让图片出现马赛克
图片要好看,但不能太完美,否则也会产生虚假感
色彩系统
我们做平面设计或识别系统的时候都知道应该定义好一套色彩系统,做UI当然也是一样,先定义出能满足使用需求的一系列色彩,接着就「尽量」只选用这些颜色,而非每做到一个地方就在检色器里依第六感随便乱选,这个部分Google的Material Design给出了良好的示例:

而在Sketch或是Photoshop,可以在色卡表中先把颜色储存好,方便随时取用:

内容增多时的排版应对
在一般状况下,文字溢出换行的机会不高,但身为设计师的你应该要先预想到「万一文字多到需要换行时该怎么办?」,并且确保你的版面能够延展腾出空间来,并在稿子里象征性地放上一两个例子,这样工程师才方便知道如何实作。
另外还有个常见的错误,例如在iPhone 7的大小做设计,但忘了考虑iPhone SE的宽度够不够放。
UX心得分享,处理意外状况有三个档次:
· 让使用者无法触发错误
· 触发意外/错误时,设计一个自动解决方案,让使用者感觉不到
· 告知使用者,让使用者处理(例如警告视窗)
你的目标是尽量达成第一点。
@1x vs @2x
在UI设计的圈子,这个问题已经被讨论很久了,也没有绝对的正确结论。举个例子,今天要设计iPhone 7的稿子,那画布该开375x667(点数大小)还是750x1334(实际像素)呢?
我自己的习惯是在@1x底下做设计,这样一来无论是在汇出时、或是跟其他后期处理的工具配合,比较不容易混淆。
但依照我的自身经验与教学观察,光看文章自学相当难学得好,如果只读中文资料,那我会建议就干脆别学了,因为毅力不够;而且看不懂的地方没人可问,也是学习的阻碍,读者可自行参酌。
软体操作
这部分是做图时,跟软体操作有关的经验。
文字样式
上个部分有提到应该使用一套固定的色彩系统,而非依照感觉随意选色,文字当然也是一样,UI里各个地方的文字应该有一致的表现,例如一样是标题,就应该要有一样的文字粗细、颜色等样式。
很多设计师知道这个道理,但却用错方法。
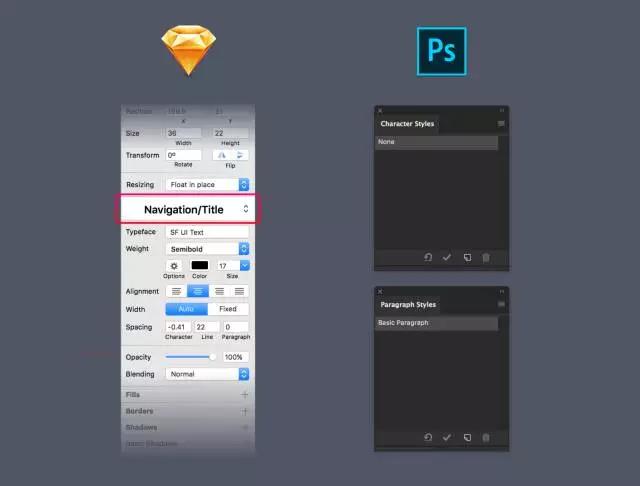
例如要变更所有画面的标题大小,你当然可以不厌其烦地手动更新所有画面,但百密必有一疏,以省时和后续维护的角度来看,你应该善用工具来做统整。你可以使用Sketch的Text Style或是Photoshop的Character Style与Paragraph Style来整理文字的样式:

图层/共用样式
文字有文字样式工具可做统整,图层当然也有,举例来说,我们可以利用它来快速地让所有画面的按钮永远有一致的外观。
在Sketch,使用Shared Style;Photoshop则使用Style(为了训练自己的菜英文,我所有东西都用英文版的,所以请原谅我懒得查对应的中文翻译):
Symbol的整理
这点是Sketch Only,如果你惯用Photoshop请直接跳过。
我们都知道在Sketch制作Symbol的时候可以替它命名,但命名时可以试着使用斜线,在取用Symbol的时候,Sketch会自动建立巢状选单,这样一来可以提高效率与稿子的工整度:

替所有文字设定行高
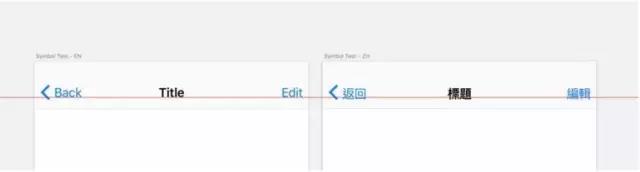
在Sketch里,如果你新增一段文字时没指定行高,Sketch会自动给一个Default Value,但如果将它制作成Symbol,你在原本英文的栏位输入中文,行高会有微小但肉眼可见的垂直偏移:

God is in the detail.
这些事情可能多数人永远不会注意到也不会去想,但一个这么简单的细节,就能够往下挖到很深很深,学得越多,越觉得自己知道的少啊!
本段白话翻译:不要让Sketch替你预设文字行高,养成习惯自己输入个值进去。
插入图片的大小
我们有时候会需要在稿子里放一些精美的图库照片,但插入图片时请注意,解析度只要足够UI呈现就好,例如iPhone 7的像素宽度是750px,那么图档的宽度比这个数字大是没有意义的,那只会让你的档变肥、电脑变慢而已。
如果你用的是Photoshop,你应该先把图片缩好再置入;如果你用的是Sketch,可以用内建的压图功能(Reduce Image Size):

模糊效果
最后是大家做UI时都超爱用的模糊效果,这个部分你必须知道的是,处理模糊非常地耗费系统运算资源,在大范围使用模糊效果要非常地谨慎,如果想让软体跑快一点,可以考虑把有使用模糊效果的图层直接压平成点阵图层(但注意,这是不可逆的),当然,做图的「眉角」太多了。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校
- 江门信息:2025年江门市就业创业政策汇总|||广州计算机软件培训
- 梅州信息:2025年春暖梅州助力稳就业惠民生促发展现场招聘活动|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 湛江信息:2024年乡村振兴人才驿站活动回顾之二赤坎篇|||中专学计算机平面设计女生可以学计算机网络技术好吗
- 汕头信息:新春送岗就在汕头!2025年首场就业洽谈会邀您参加内附参会企业名单|||广州计算机编程培训
- 茂名信息:150企业10000高薪好岗!茂名人社新春大型现场招聘会年初十盛大启幕!内附企业岗位名单|||计算机网络培训学校


