UI知识动效设计的三大用途
作者:hz_admin02发布时间:2022-06-28分类:惠州计算机学校浏览:1205

随着技术的快速发展,APP中的动效不再是一个视觉奢侈品,而是一个用户都会期待的功能需求。动效解决了很多界面中的功能问题,使界面看上去更灵动,并且做到真正地响应用户。
下面将介绍一些主要的动效设计技巧,通过这些技巧可以改善页面的功能性和提升情绪感染力。
一、系统状态
在APP后台总会运行着一些进程,例如,从服务器上下载数据,或者进行某项计算。这类进程总是需要一些时间,因此,你需要让用户知道你的APP没有卡住,并且告诉用户正在进行的进程的状态。进程的视觉显示可以让用户对APP产生一种控制感。
加载提示
加载时间对于大多数互联网产品来说是不可避免的。虽然动效不能从根本上解决问题,但是它可以让“等待”不是那么难受。
当我们无法缩短时长,但我们可以让等待更愉快。
充满创意的加载提示可以减少用户对时间的感知。动效可以使等待的过程看上去比实际好一些,影响用户对你的产品的看法。

如果APP在用户等待的时间里,向用户展示一些有趣的东西,这可以使用户减少关注等待本身。
下拉刷新
一个大家都知道的动画效果就是“下拉刷新”,这会触发移动设备上的内容刷新。

小贴士:下拉刷新的动画应该和APP的设计规范相匹配:如果你的APP风格是简洁的,那这里的动画也应该是简洁的。
通知
因为移动的物体天生会吸引注意力,动画化你的产品的通知是一种愉快的方式来通知你的用户,而不会牺牲太多的用户体验。

移动的物体能够立刻吸引用户的注意力。
二、导航和切换
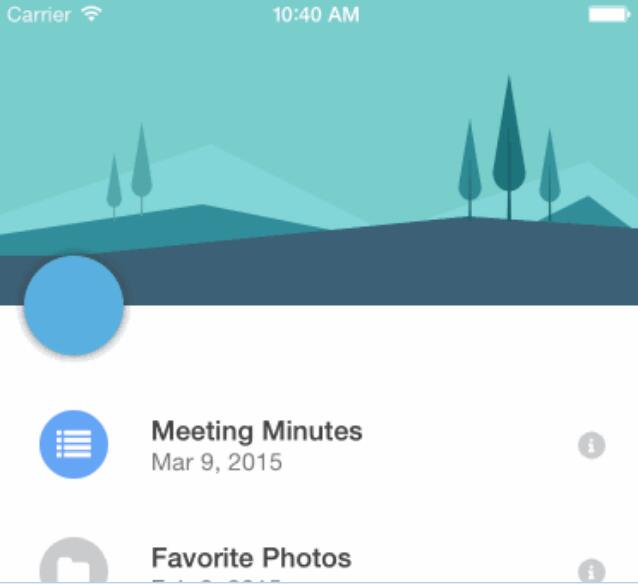
动效的最基本的用法是—切换。这类动效背后的逻辑是帮助用户理解页面中发生的变化、引发了变化的内容以及以后如何再次触发变化。一个经典的例子就是可以触发隐藏内容的“汉堡按钮”。

动效设计可以有效地吸引用户的注意力,既能通知用户,又能愉悦用户。
虽然汉堡按钮是经常会用到的导航菜单方式,不过还有很多方式可以完成导航。
在导航中平滑切换
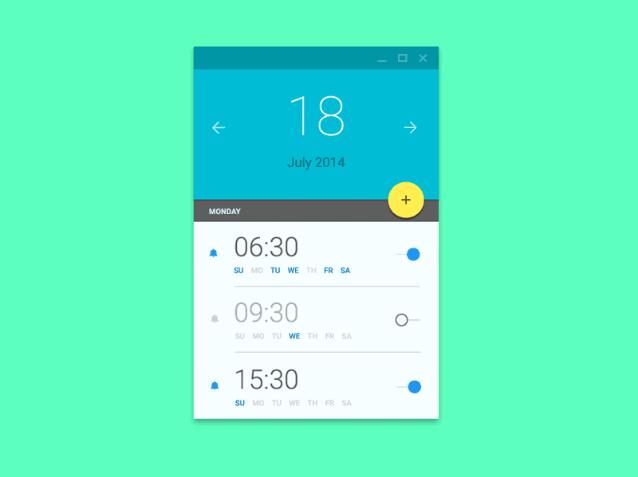
设计师可以使用动画帮助用户在各导航之间平滑地切换,并且阐明清楚页面上元素布局的变化。

过渡动画应该作为UI不同状态之间的中介,帮助用户了解页面的变化。
元素之间的视觉层级关系和联系
动画很适合表述界面中的事物,并且说明它们之间如何相互作用。

动画阐明了元素之间是如何联系的。
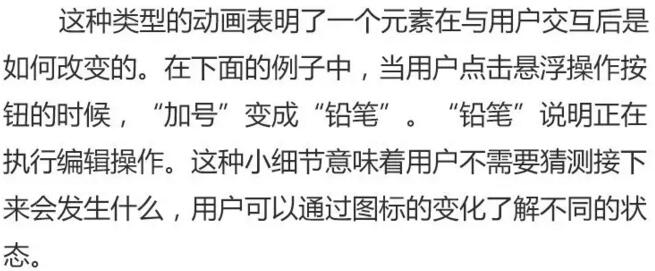
功能改变
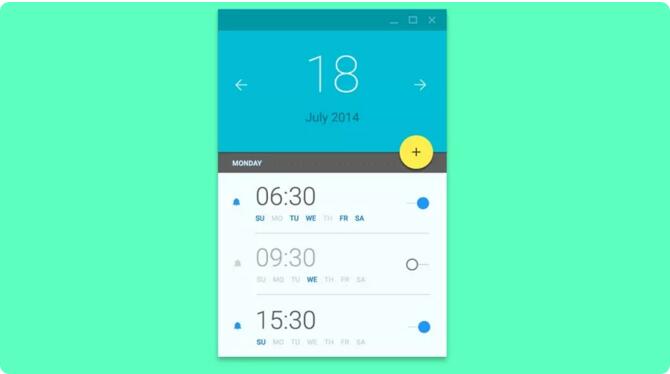
在某些情况下,设计师会被迫设计一个在某些条件下功能发生变化的操作按钮。因为移动设计的整体空间有限,我们经常在移动设计中看到这种形式。

“播放”和“暂停”按钮可能是最常见的多状态按钮。


按钮的外观发生了变化,从“加号”变成“铅笔”,表明按钮的功能已经发生改变。
3、视觉反馈
视觉反馈对于任何用户界面来说都至关重要。它可以使用户感受到控制权。对于用户来说,“控制”意味着在任何时间都可以知道和理解他们所处的位置。
认知


按钮对用户的点击作出反馈。
可视化操作的结果
“动效”可以增强每一个交互点,并且加强用户对正在执行的操作的印象。
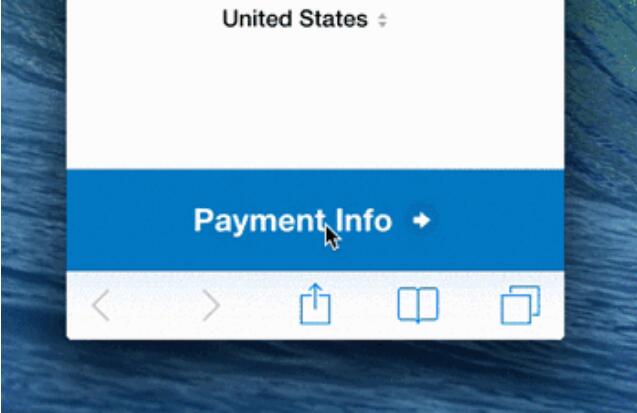
在下面的例子中,当用户点击“Pay”时,一个Loading旋转动效会在成功状态前出现。而对勾的动画效果又让用户感觉他们轻松地完成了支付。用户确实喜欢这样的细节。

视觉反馈可以提升用户参与度,并使用户愉悦。
总结
动效可以为设计增添生命力。精心设计的动画效果可以让用户体验得到提升 。即使是最普通的操作也能吸引用户,使你的产品脱颖而出。
点击咨询直接了解更多相关资料,我在惠州北大青鸟新方舟等你。
本文内容转载自网络,版权归原作者所有,如有侵权请联系我们进行删除。
标签:惠州计算机软件培训惠州计算件软件开发惠州计算机软件基础惠州计算机UI设计软件开发惠州UI设计培训学校惠州UI设计培训UI设计基础教程UI设计是什么UI设计教程UI设计入门UI设计培训
- 上一篇:点/线/面的形式研究
- 下一篇:人工智能给UI/UX设计带来的影响
- 惠州计算机学校排行
- 标签列表
-
- Java (3694)
- 北大青鸟 (3713)
- 软件开发 (3613)
- JAVA (3413)
- UI设计入门 (2093)
- 惠州北大青鸟 (4375)
- 惠州IT培训 (2558)
- UI设计培训 (2090)
- 惠州UI设计培训 (2095)
- 惠州UI设计培训学校 (2090)
- 惠州计算机软件培训 (6260)
- 惠州计算件软件开发 (6260)
- 惠州计算机软件基础 (6261)
- 惠州计算机JAVA培训 (3574)
- 惠州计算机Java软件开发 (3620)
- 惠州计算机JAVA软件开发 (4645)
- 惠州计算机JAVA软件开发学校 (3338)
- 惠州计算机Java软件开发培训 (3338)
- 北大青鸟IT计算机学校 (5048)
- 北大青鸟IT软件学校 (5062)
- 北大青鸟IT学校 (5059)
- 惠州计算机UI设计软件开发 (2088)
- UI设计基础教程 (2088)
- UI设计是什么 (2088)
- UI设计教程 (2088)
- 网站分类
-
- 计算机教程
- 计算机入门
- 职业学校
- 新闻动态
- 专业课程
- 热门技术
- SEO
- 培训教程
- windows
- linux教程
- 系统集成
- 网站开发
- Html5
- 办公软件
- 师资力量
- 热点问答
- 联系我们
- 计算机学校
- 惠州计算机学校
- 河源计算机学校
- 广州计算机学校
- 深圳计算机学校
- 湛江计算机学校
- 佛山计算机学校
- IT计算机培训信息
- 设计专业
- UI
- 影视特效
- 游戏动漫设计
- Photoshop
- AI设计
- 软件教程
- Java技术
- C语言/C++语言培训
- C#
- Python技术
- PHP
- 数据库
- SQL Server
- 网络教程
- 网络安全
- 网络营销
- 软件专业
- 大数据专业
- 前端开发专业
- 软件测试专业
- Python专业
- 软件实施
- 珠海计算机学校
- 初中生学什么好
- 计算机认证
- 文章归档
-
- 2025年2月 (26)
- 2024年12月 (15)
- 2024年11月 (45)
- 2024年10月 (32)
- 2024年9月 (29)
- 2024年8月 (68)
- 2024年7月 (59)
- 2024年6月 (43)
- 2024年5月 (48)
- 2024年4月 (80)
- 2024年3月 (65)
- 2024年2月 (54)
- 2024年1月 (25)
- 2023年12月 (12)
- 2023年11月 (73)
- 2023年10月 (134)
- 2023年9月 (34)
- 2023年8月 (3)
- 2023年7月 (3)
- 2023年6月 (12)
- 2023年5月 (30)
- 2023年4月 (72)
- 2023年3月 (11)
- 2023年2月 (34)
- 2023年1月 (37)
- 2022年12月 (78)
- 2022年11月 (359)
- 2022年6月 (1193)
- 2022年5月 (570)
- 2022年4月 (1567)
- 2022年3月 (982)
- 2022年2月 (54)
- 2022年1月 (182)
- 2021年9月 (308)
- 2021年8月 (1704)
- 2021年7月 (2423)
- 2021年6月 (1806)
- 2021年5月 (1569)
- 2021年4月 (1380)
- 2021年3月 (1255)
- 2021年2月 (709)
- 2021年1月 (1521)
- 2020年12月 (3626)
- 2020年11月 (1646)
- 2020年10月 (1046)
- 2020年9月 (592)
- 最近发表
-
- 清远信息:清远市社保局开展南粤春暖社保护航志愿服务活动|||北大青鸟计算机培训中心
- 惠州信息:惠州新春招聘会打响2025就业服务开门红|||广州计算机编程培训
- 湛江信息:全市人力资源和社会保障干部作风提升年行动部署会议召开|||北大青鸟计算机培训中心
- 佛山信息:佛山市农业农村局佛山市人力资源和社会保障局2024年度乡村工匠专业人才职称评审工作|||广州市北大青鸟计算机职业培训学校
- 中山信息:中山市社会保险基金管理局失业保险待遇退回决定催告书送达公告|||广州计算机编程培训
- 清远信息:南粤春暖共赴就业新征程清远市举办春季大型招聘活动|||计算机培训学校招生
- 江门信息:为什么要参加企业养老保险DeepSeek告诉你|||大学生计算机培训学校
- 东莞信息:香港劳工及福利局等代表团莅临东莞共促区域人才交流合作新发展|||大学生计算机培训学校
- 东莞信息:莞城街道2025年春风行动暨零工市场招聘活动|||计算机网络培训学校
- 汕头信息:招聘会开进高铁站汕头市南粤春暖专场招聘助力开门红|||计算机网络培训学校


